springboot+vue创建3(vue)
八、封装
import lombok.Data;
@Data
public class Result {
private int code;
private String msg;
private Long total;
private Object data;//数据
//编写一些方法,用于设置code、data、msg的值,然后返回出去
public static Result suc(Object data){
return result(200,"成功", 0L,data);
}
private static Result result(int code, String msg, Long total, Object data){
Result res = new Result();
res.setCode(code);
res.setData(data);
res.setMsg(msg);
res.setTotal(total);
return res;
}
}
九、vue
9.1创建vue项目(需要先下载好nodejs)
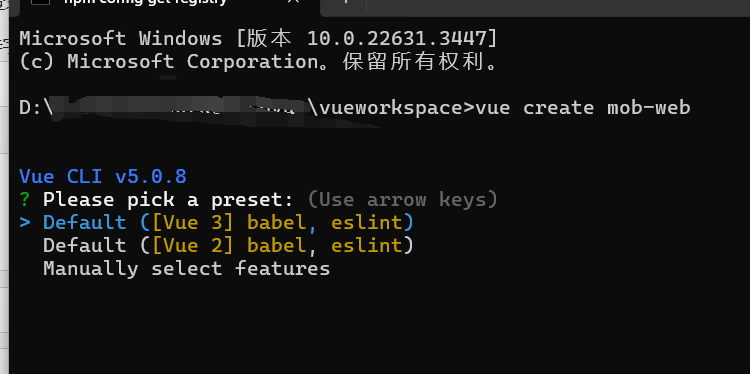
然后找一个文件夹,加入终端窗口,输入vue

接下来我选的是vue版本2
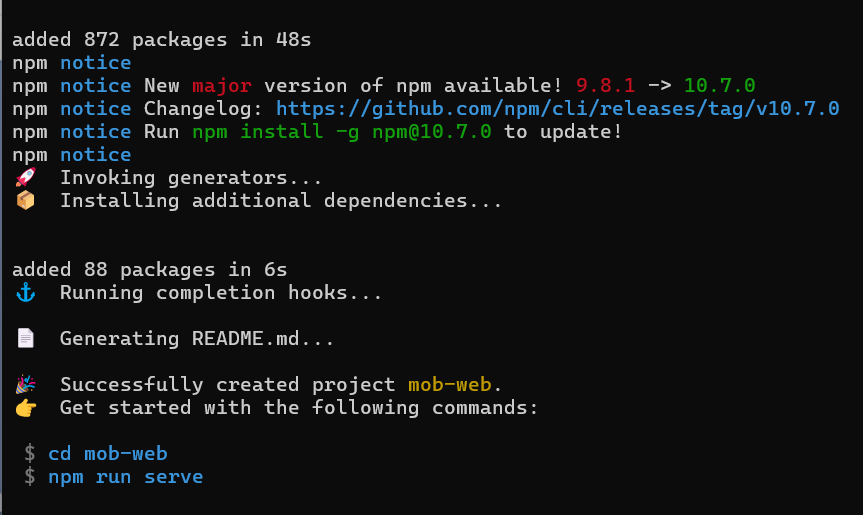
等待创建..

创建成功后可以先测试一下
cd mob-web
npm run serve
启动完后,点击local这一行的地址,访问成功就没问题了。

关闭:ctrl+c
9.2导入到idea中
找到刚刚创建好的vue项目,进入该目录,拷贝到idea项目文件夹里面,拷贝进来后再打开idea

2种运行方式:
1.直接再idea终端里面进行

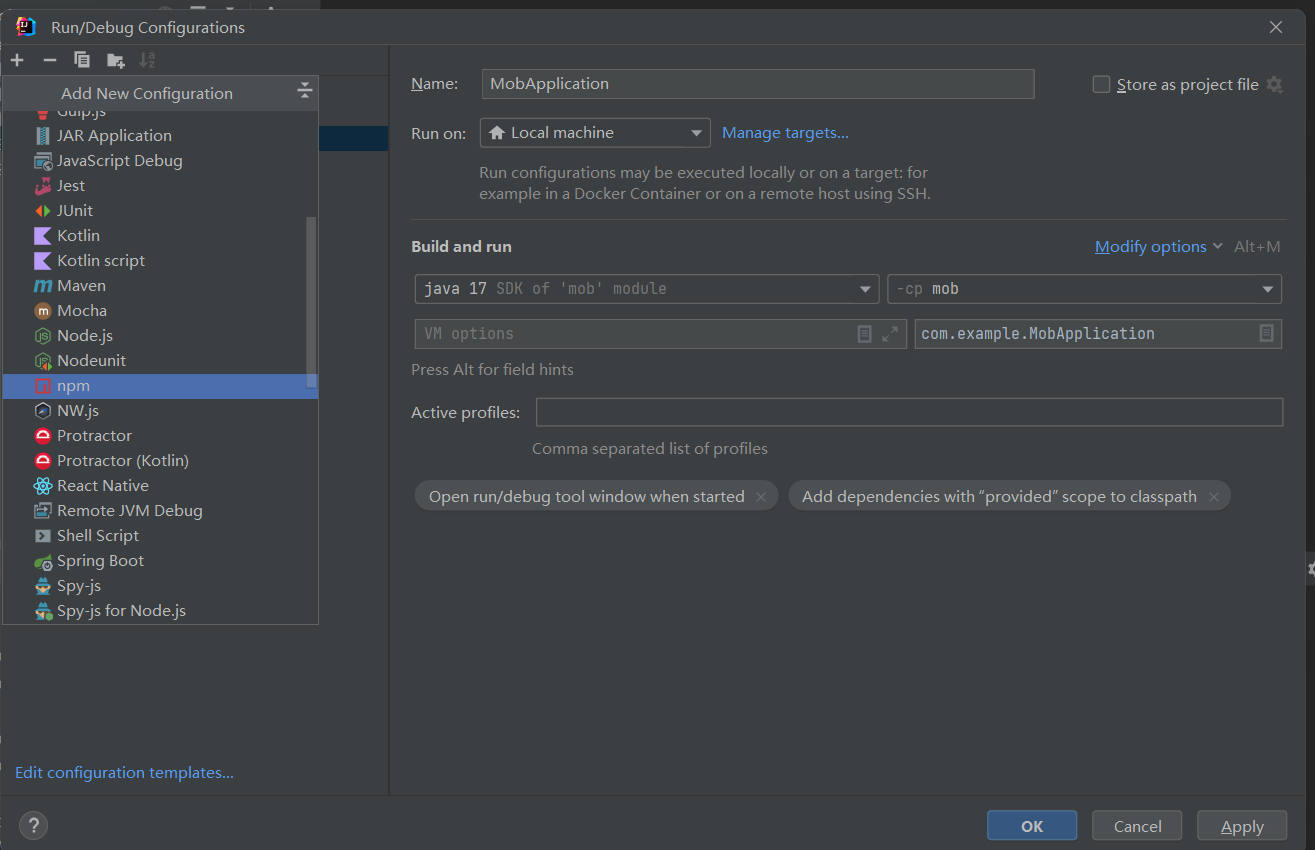
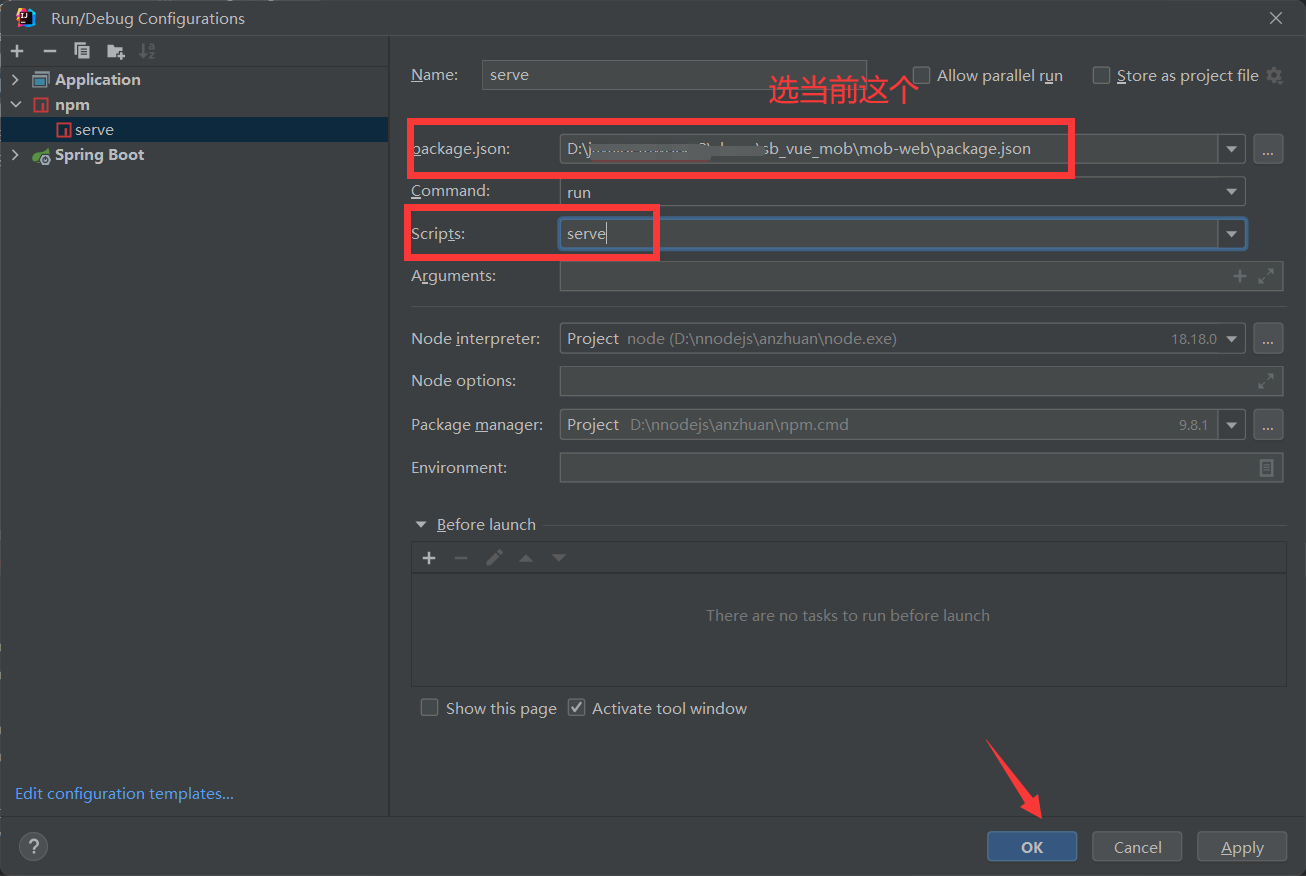
2.通过配置来运行


启动即可。


