如何实现一个前端对话
初始:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>模拟gpt前端</title> <style> /* 样式可以根据需要进行修改 */ #chat-box { width: 300px; height: 200px; border: 1px solid #ccc; overflow-y: scroll; margin-bottom: 10px; } #question-input { width: 300px; height: 30px; } #send-button { margin-left: 10px; } </style> </head> <body> <h1>带有聊天框的多次一问一答</h1> <div id="chat-box"></div> <input type="text" id="question-input" placeholder="请输入问题"> <button id="send-button" onclick="submitQuestion()">发送</button> <button onclick="continueQuestion()">继续提问</button> <script> function submitQuestion() { var question = document.getElementById("question-input").value; // 在这里调用后端API或者查询答案库,获取答案 var answer = getAnswerFromBackend(question); // 将问题和答案添加到聊天框中 var chatBox = document.getElementById("chat-box"); chatBox.innerHTML += "<p><strong>我:</strong>" + question + "</p>"; chatBox.innerHTML += "<p><strong>助手:</strong>" + answer + "</p>"; // 滚动到聊天框底部 chatBox.scrollTop = chatBox.scrollHeight; document.getElementById("question-input").value = ""; // 清空输入框 } function continueQuestion() { document.getElementById("question-input").value = ""; // 清空输入框 } function getAnswerFromBackend(question) { // 模拟从后端获取答案的过程 var answers = { "什么是计算机?": "计算机是一种能够执行指令并进行计算的机器。", "什么是编程?": "编程是指使用特定的编程语言编写计算机程序的过程。" }; return answers[question] || "对不起,我无法回答这个问题。"; } </script> </body> </html>
效果如下:

然后我希望能够实现多次聊天,接入自己后端的数据,并且调用markdown模式,可以这样子修改代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Chatbot</title> <style> /* 样式可以根据需要进行修改 */ .chat-container { width: 400px; height: 500px; border: 1px solid #ccc; padding: 10px; overflow-y: scroll; } .message { margin-bottom: 10px; } .user-message { text-align: right; } .gpt-message { text-align: left; } .avatar { width: 30px; height: 30px; border-radius: 50%; margin-right: 10px; } .input-container { display: flex; margin-top: 10px; } .input-field { flex: 1; padding: 5px; } .send-button { padding: 5px 10px; } </style> <!-- <script src="/js/marked.min.js"></script>--> </head> <body> <div class="chat-container" id="chatContainer"> <!-- 聊天记录将在这里显示 --> </div> <!--<div id="response"></div>--> <div class="input-container"> <img src="/images/ziyuan/user1.png" alt="Avatar" class="avatar"> <input type="text" id="inputField" class="input-field" placeholder="请输入问题"> <button id="sendButton" class="send-button">发送</button> </div> <script> // 获取DOM元素 const chatContainer = document.getElementById('chatContainer'); const inputField = document.getElementById('inputField'); const sendButton = document.getElementById('sendButton'); // 添加事件监听器 sendButton.addEventListener('click', function() { const userMessage = inputField.value; const gptMessage = getAnswerFromBackend(userMessage); // 调用后端API获取答案 // 创建消息元素并添加到聊天容器中 const userMsgElement = createMessageElement('user', userMessage); const gptMsgElement = createMessageElement('gpt', gptMessage); console.log("--gptMsgElement--: ",gptMsgElement) chatContainer.appendChild(userMsgElement); chatContainer.appendChild(gptMsgElement); // 清空输入框并滚动到底部 inputField.value = ''; chatContainer.scrollTop = chatContainer.scrollHeight; }); // 创建消息元素的函数 function createMessageElement(type, message) { const messageElement = document.createElement('div'); messageElement.classList.add('message', type + '-message'); // console.log("111:",message); const avatarElement = document.createElement('img'); if(type === 'user'){ avatarElement.src = '/images/ziyuan/user1.png'; } else { avatarElement.src = '/images/ziyuan/gpt.png'; } avatarElement.alt = 'Avatar'; avatarElement.classList.add('avatar'); const textElement = document.createElement('span'); // textElement.textContent = message; textElement.innerHTML = marked(message); // console.log("marked 222: ",textElement.textContent) //设置markdown风格,,没成功。。 // textElement.style.fontFamily = 'Arial, sans-serif'; // textElement.style.fontSize = '16px'; // textElement.style.lineHeight = '1.5'; messageElement.appendChild(avatarElement); messageElement.appendChild(textElement); return messageElement; } // 模拟从后端获取答案的过程(实际应调用后端API) function getAnswerFromBackend(question) { // 这里可以替换为实际的后端API调用逻辑 // var inputdata = $('#inputField').val(); // 获取输入框的值 var str = '出错了,待会再试试吧...'; $.ajax({ // url: '/getres', // 后端接口地址 url: '/sendQuestion', // 后端接口地址 type: 'get', // 请求方法为POST async: false, data: { inputField: question }, // 要发送的数据 success: function(res) { console.log("返回状态:"+res.state); console.log("返回数据:"+res.data); // $('#response').html('后端返回的数据:' + res.data); // return res.data; str=res.data; }, error: function(error) { console.log(error.state); } }); return str; } </script> <script src="/js/jquery-3.1.1.js"></script> <script src="https://cdn.bootcss.com/marked/0.8.1/marked.min.js"></script> </body> </html>

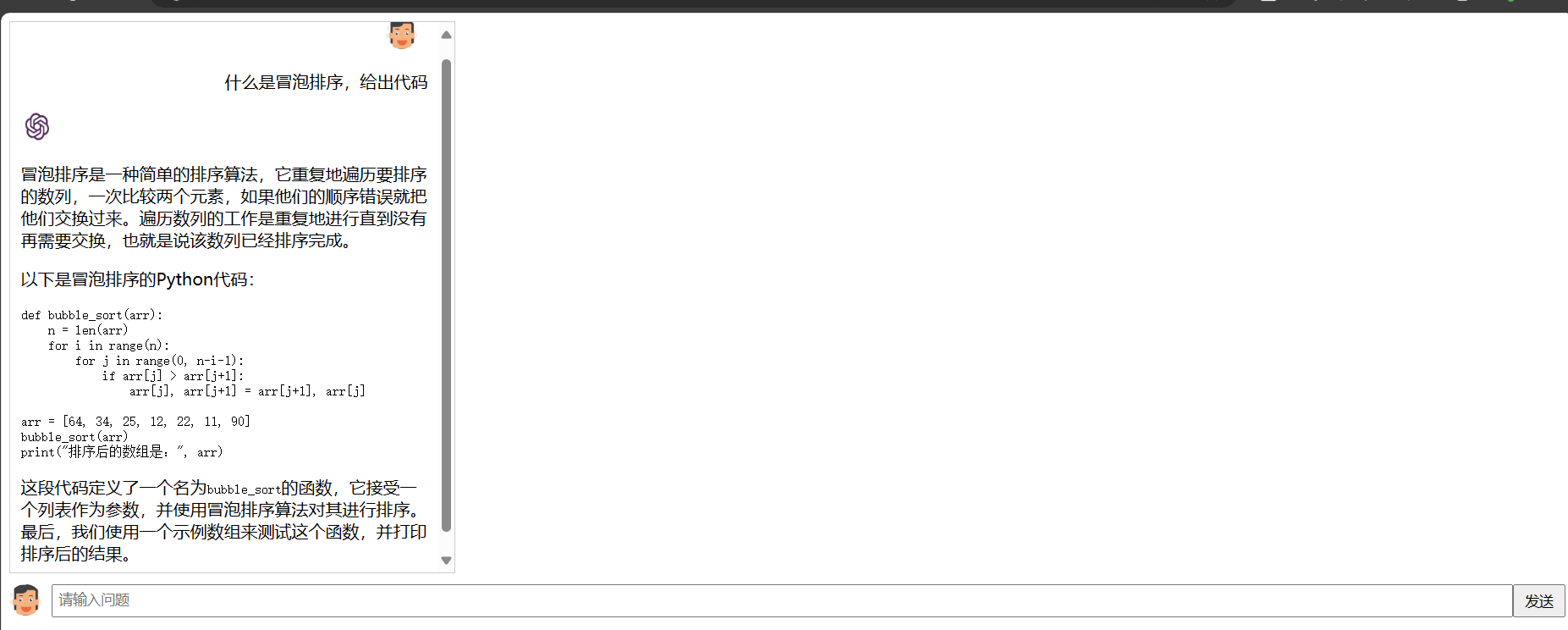
接着,更改一下前端页面的风格,美化一下,感觉暂时来说达到我要想要实现的东西,当然还是需要优化一下对话框之类的。。


