前端模板笔记
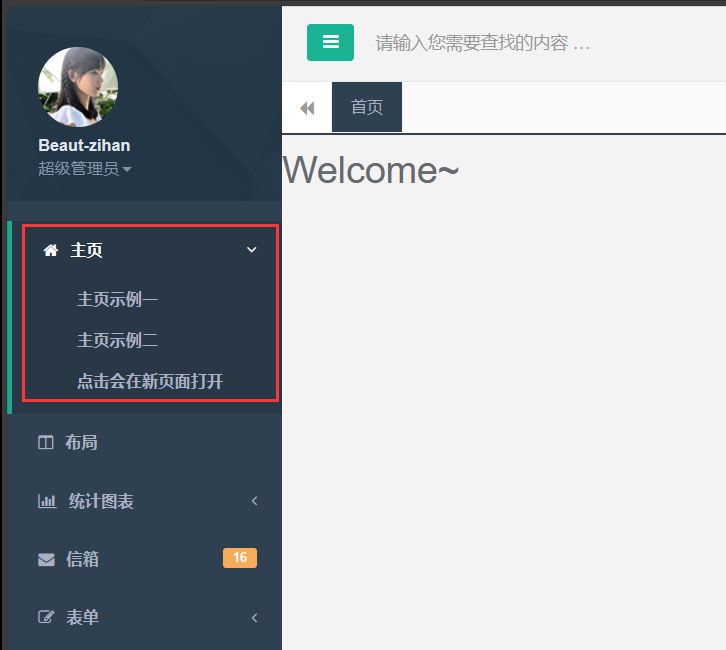
主页面的学习
<!-- 主要都是通过<ul><li>穿插实现的 --> <a href="#"> <i class="fa fa-home"></i> <!--一个菜单图标,如home图标--> <span class="nav-label">主页</span> <span class="fa arrow"></span> <!--一个下拉的标志--> </a> <!--二级菜单--> <ul class="nav nav-second-level"> <!--最尾层菜单--> <li> <a class="J_menuItem" href="index_v1.html">点击出现右侧内容</a> </li> </ul> <!--三级菜单--> <ul class="nav nav-third-level"> <!--最尾层菜单--> <li> <a class="J_menuItem" href="index_v1.html">点击出现右侧内容</a> </li> </ul>
一个这样子的结构可以通过这样子实现

<li> <a href="#"> <i class="fa fa-home"></i> <span class="nav-label">主页</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li> <a class="J_menuItem" href="#">主页示例一</a> </li> <li> <a class="J_menuItem" href="index_v1.html">主页示例二</a> </li> <li> <a href="#" target="_blank">点击会在新页面打开</a> </li> </ul> </li>
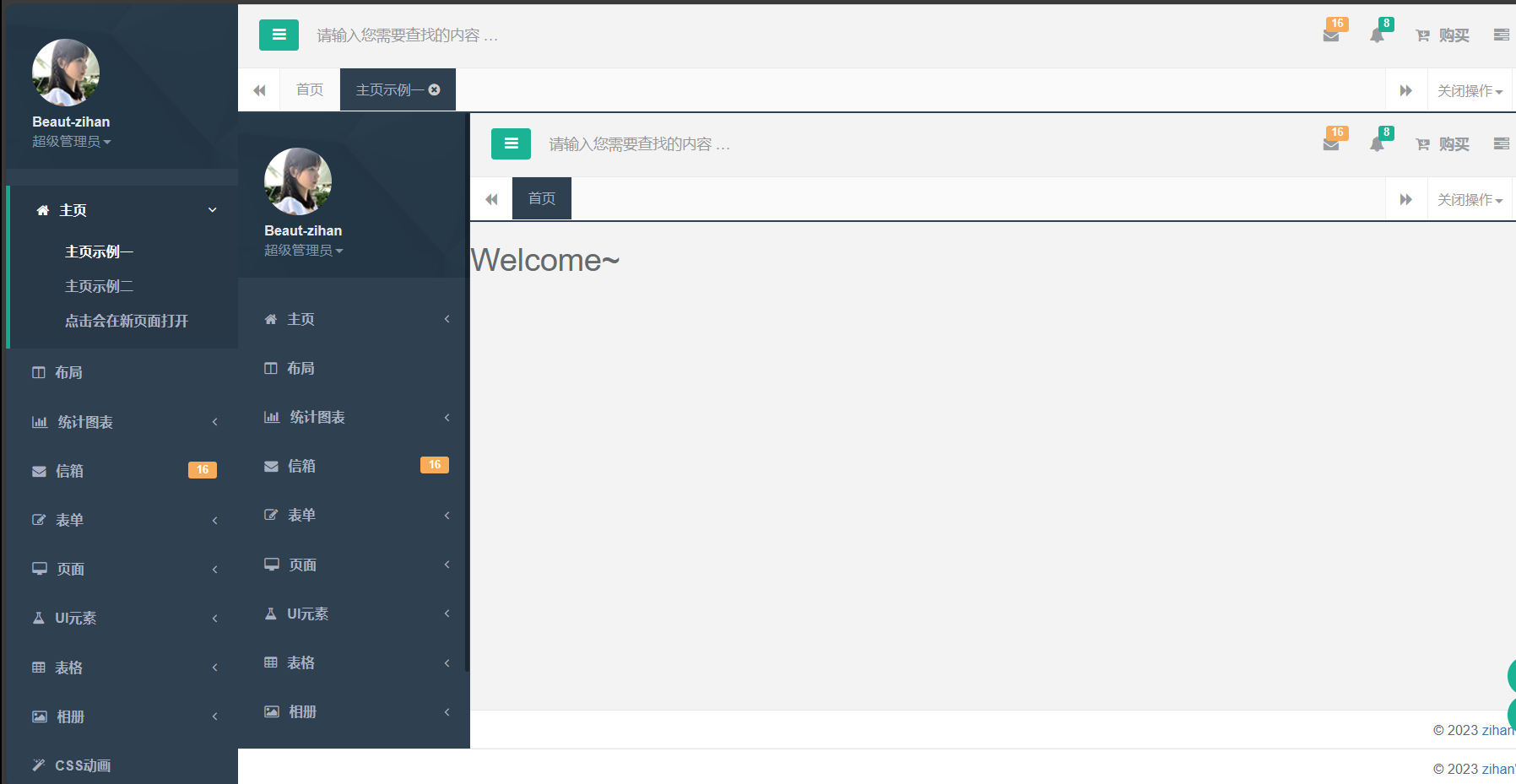
但是需要注意的是,如果是最后一层结构了,这个href是一定要写的,不然点击之后就会变成这样(点击主页示例1的结果)

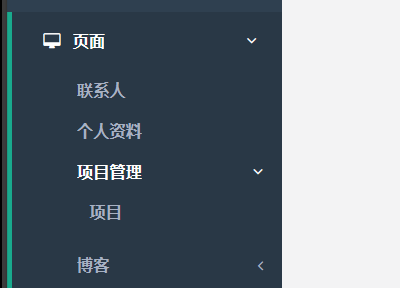
三级菜单实现如下:

<li> <a href="#"> <i class="fa fa-desktop"></i> <span class="nav-label">页面</span> <span class="fa arrow"></span> </a> <ul class="nav nav-second-level"> <li> <a class="J_menuItem" href="contacts.html">联系人</a> </li> <li> <a class="J_menuItem" href="profile.html">个人资料</a> </li> <li> <a href="#">项目管理 <span class="fa arrow"></span> </a> <ul class="nav nav-third-level"> <li> <a class="J_menuItem" href="index_v1.html">项目</a> </li> </ul> </li> <li> <a href="#">博客 <span class="fa arrow"></span> </a> <ul class="nav nav-third-level"> <li> <a class="J_menuItem" href="index_v1.html">文章列表</a> </li> <li> <a class="J_menuItem" href="index_v1.html">文章详情</a> </li> </ul> </li> </ul> </li>
同样的,如项目、文章列表、文章详情这些是在最尾层的,href一定要写上,而项目、博客、页面这种还有下一级菜单的(下拉框)则可以不写href
<span class="fa arrow"></span>是一个下拉框下一级菜单的图标
<i class="fa fa-picture-o"></i>最外层菜单会有一个小图标,如

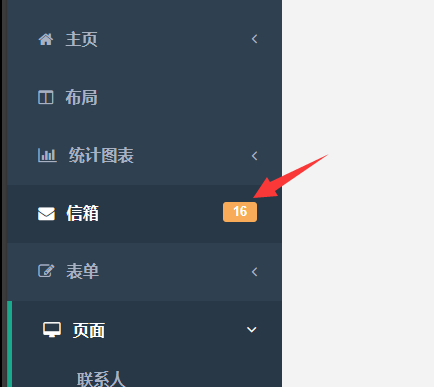
消息提示如下,可以这样子实现

通过这个<span class="label label-warning pull-right">16</span>实现
<a href="#"> <i class="fa fa-envelope"></i> <span class="nav-label">信箱 </span> <span class="label label-warning pull-right">16</span> </a>
其他的在模板拷贝一下即可~
分类:
前端学习




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现
2022-11-27 PyCharm安装和创建一个新工程