侧边导航栏2
使用bootcdn字体图标库。
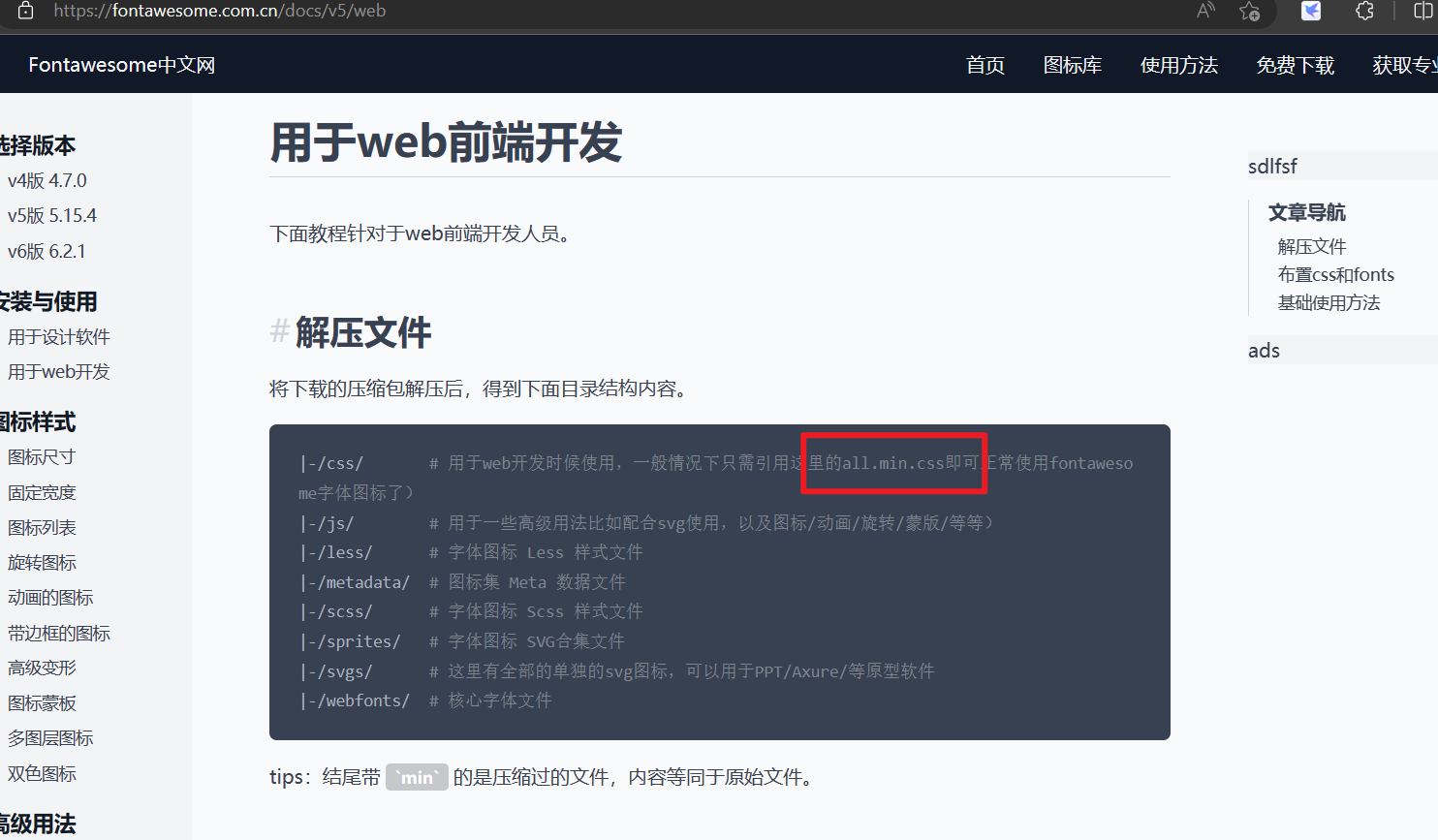
选带有min这个,引入到html文件中
我一开始复制的是这一个,结果不能显示图标
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/6.4.0/css/fontawesome.min.css" rel="stylesheet">
后来查看图标库的使用说明发现是需要引入这个带有all.min.css的,就可以正常使用的
<link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet">

图标库:图标库 - FontAwesome 字体图标中文Icon
搜索关键字,点击想要的图标复制代码即可。
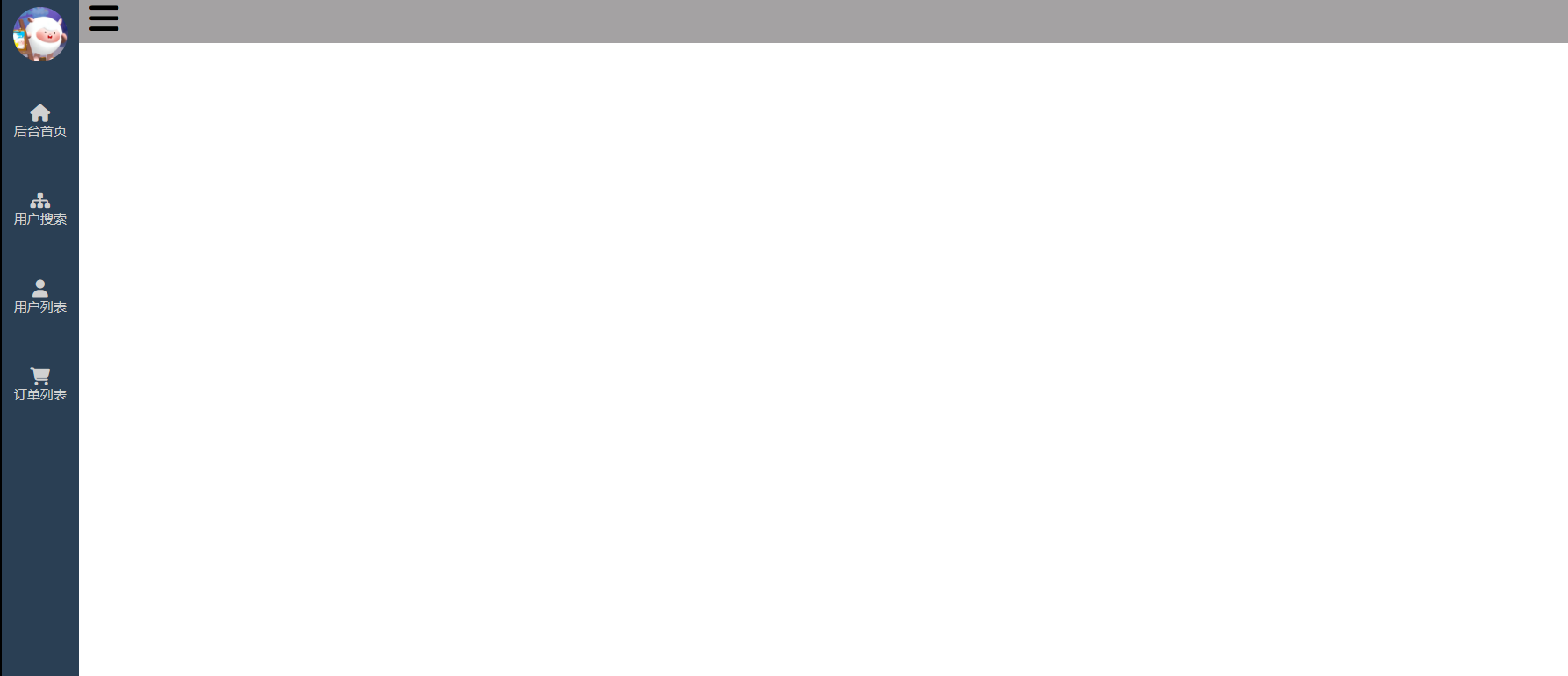
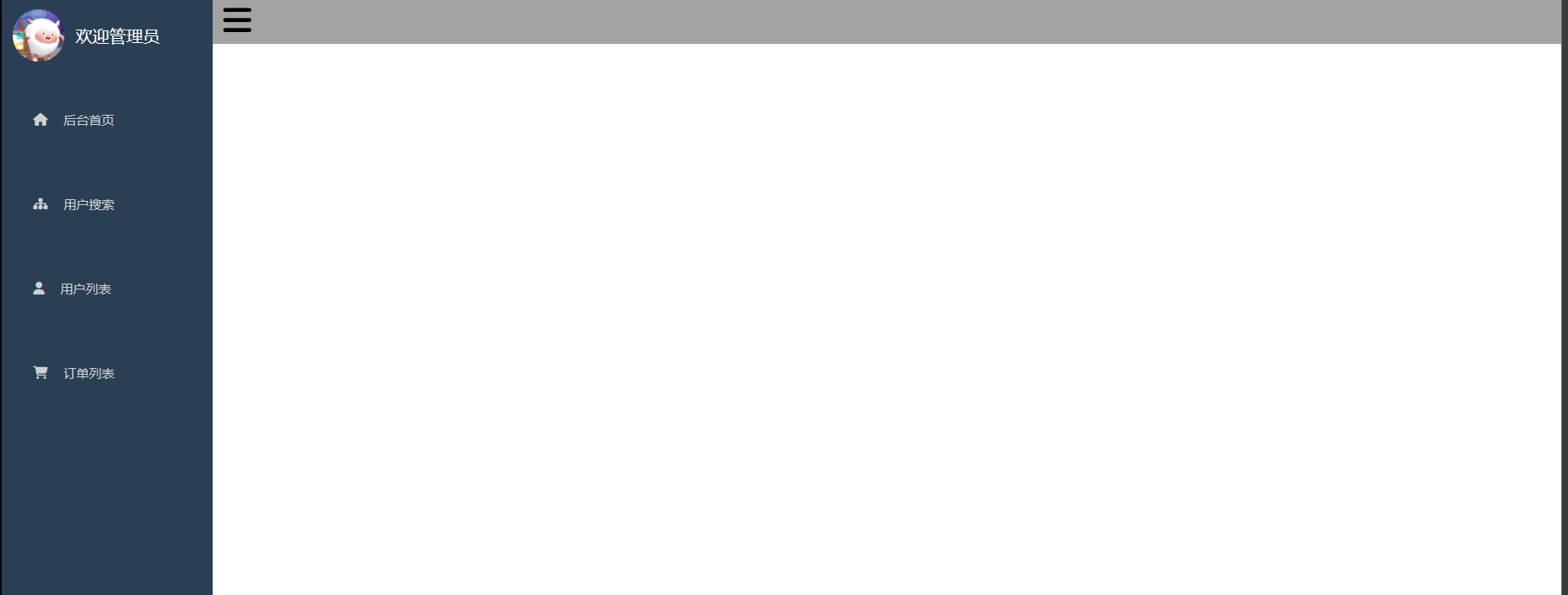
最后的实现效果及代码:


代码:
show12.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>侧边导航栏2</title> <!-- 引入字体图标库 --> <link href="https://cdn.bootcdn.net/ajax/libs/font-awesome/6.4.0/css/all.min.css" rel="stylesheet"> <link rel="stylesheet" href="show12.css"> </head> <body> <div class="navbar"> <input type="checkbox" id="checkbox"> <label for="checkbox"> <i class="fas fa-bars"></i> </label> <ul> <li> <img src="user.png" alt=""> <span>欢迎管理员</span> </li> <li> <a href="javascript:void(0)"> <!-- 当点击a标签的时候,不会给页面进行刷新--> <i class="fas fa-house" ></i> <span>后台首页</span> </a> </li> <li> <a href="javascript:void(0)"> <i class="fa fa-sitemap" ></i> <span>用户搜索</span> </a> </li> <li> <a href="javascript:void(0)"> <i class="fas fa-user" ></i> <span>用户列表</span> </a> </li> <li> <a href="javascript:void(0)"> <i class="fas fa-shopping-cart"></i> <span>订单列表</span> </a> </li> </ul> </div> </body> </html>
show12.css
* { padding: 0; margin: 0; } body { overflow: hidden; transition: all 0.5s; } .navbar { position: relative; width: 100vw; } #checkbox{ display: none; } .navbar label{ position: absolute; background-color: #a4a2a3; top: 0; left: 70px; width: 100%; height: 43px; font-size: 30px; padding-left: 10px; } .navbar ul{ list-style: none; width: 70px; height: 100vh; background-color: #2a3f54; /*transition: all 0.5s;*/ overflow: hidden; } .navbar ul li{ height: 70px; margin-bottom: 10px; } .navbar ul li:first-child{ display: flex; justify-content: center; align-items: center; padding: 0 10px; } .navbar ul li:first-child img{ width: 50px; height: 50px; border-radius: 50%; } .navbar ul li:first-child span{ color: #ffffff; white-space: normal; padding-left: 10px; display: none; } .navbar ul li a{ display: flex; justify-content: center; align-items: center; flex-direction: column; width: 100%; height: 100%; color:#d1d1d1; text-decoration: none; } .navbar ul li a span{ font-size: 12px; white-space: nowrap; } .navbar ul li a:hover{ color: #fff; background-color: #35485d; } .navbar input:checked + label{ left: 200px; } .navbar input:checked ~ ul{ width: 200px; /*transition: all 0.5s;*/ } .navbar input:checked ~ ul li:first-child{ justify-content: flex-start; } .navbar input:checked ~ ul li:first-child span{ display: block; } .navbar input:checked ~ ul li a{ flex-direction: row; justify-content: flex-start; } .navbar input:checked ~ ul li a i{ font-size: 10px; margin: 0 15px 0 30px; } .navbar input:checked ~ il li a span{ font-size: 14px; }


