APP学习10(Fragment碎片)
1. Fragment碎片
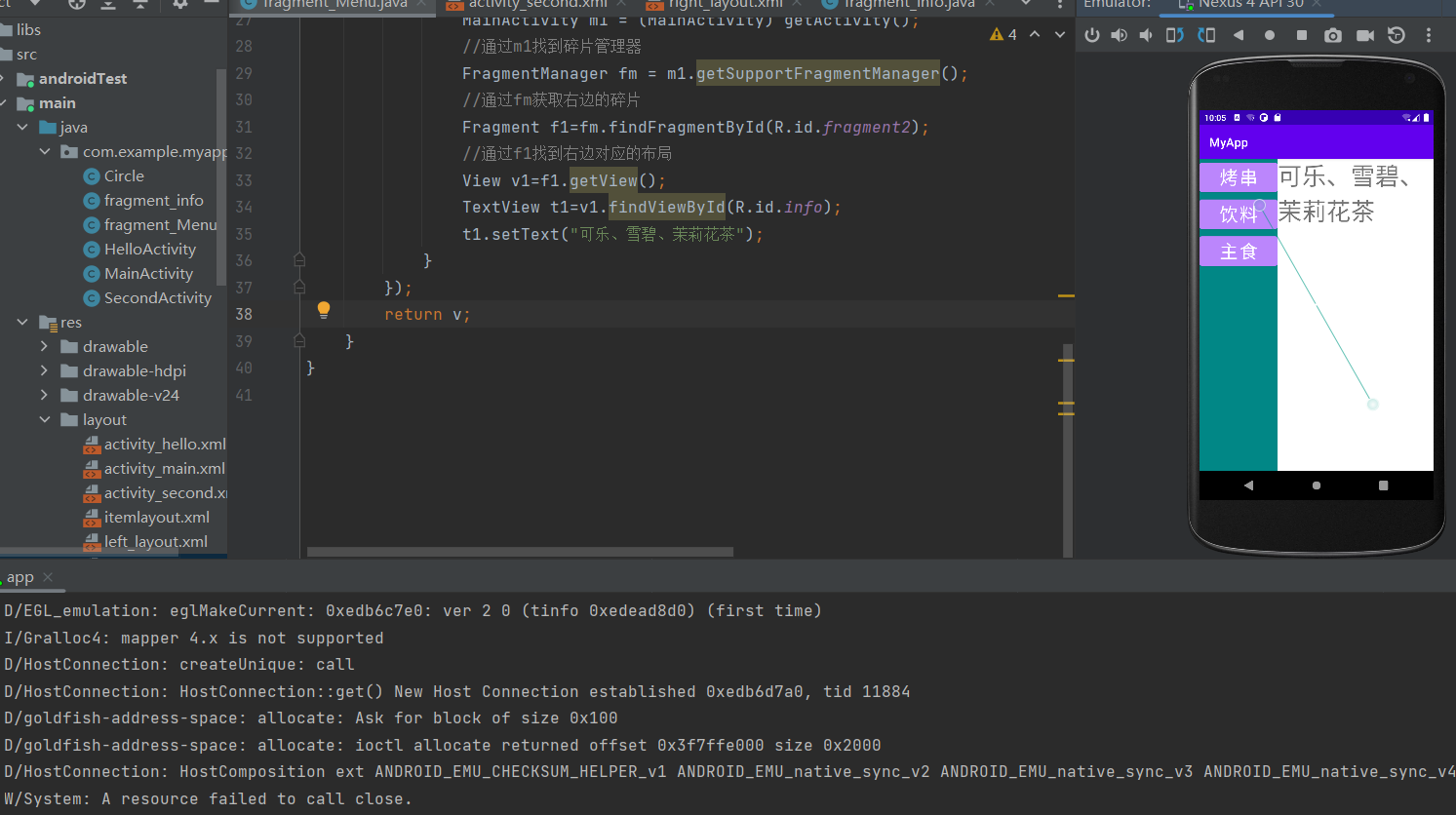
方式1:通过控件实现。
实现点击饮料,隔壁的文本进行切换。

代码:主要添加的代码在于fragment_left.java中
activity_main.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <fragment android:name="com.example.myapp.fragment_Menu" android:id="@+id/fragment1" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" ></fragment> <fragment android:name="com.example.myapp.fragment_info" android:id="@+id/fragment2" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="2" ></fragment> </LinearLayout>
left_layout.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:background="@color/teal_700"> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn1" android:backgroundTint="@color/purple_200" android:text="烤串" android:textSize="30sp"></Button> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn2" android:backgroundTint="@color/purple_200" android:text="饮料" android:textSize="30sp"></Button> <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/btn3" android:backgroundTint="@color/purple_200" android:text="主食" android:textSize="30sp"></Button> </LinearLayout>
right_layout.xml

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:id="@+id/info" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="sk" android:textSize="40sp" ></TextView> </LinearLayout>
fragment_left.java
package com.example.myapp; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; //Fragment_Menu类将碎片和对应的布局产生关联 public class fragment_Menu extends Fragment { @Nullable @Override //通过onCreateView用于构建某个碎片和布局的关联 public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View v = inflater.inflate(R.layout.left_layout,container,false); Button btn2=v.findViewById(R.id.btn2); btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //找到mainActivity对象 MainActivity m1 = (MainActivity) getActivity(); //通过m1找到碎片管理器 FragmentManager fm = m1.getSupportFragmentManager(); //通过fm获取右边的碎片 Fragment f1=fm.findFragmentById(R.id.fragment2); //通过f1找到右边对应的布局 View v1=f1.getView(); TextView t1=v1.findViewById(R.id.info); t1.setText("可乐、雪碧、茉莉花茶"); } }); return v; } }
方式2:主要改变在layout_main.xml和fragment_Menu.java(里面把内容删掉,直接返回view就好了)还有MainActivity.java文件。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <FrameLayout android:id="@+id/left" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1"></FrameLayout> <FrameLayout android:id="@+id/right" android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="2"></FrameLayout> </LinearLayout>
MainActivity.java
package com.example.myapp; import androidx.appcompat.app.AppCompatActivity; import androidx.fragment.app.FragmentManager; import androidx.fragment.app.FragmentTransaction; import android.os.Bundle; public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //获取碎片管理器 FragmentManager fm=this.getSupportFragmentManager(); //获取碎片事物对象 FragmentTransaction ft = fm.beginTransaction(); ft.add(R.id.left,new fragment_Menu()); ft.add(R.id.right,new fragment_info()); //事务设置之后必须运行commit()方法,提交事务 ft.commit(); } }
fragmnet_Menu.java
package com.example.myapp; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.TextView; import androidx.annotation.NonNull; import androidx.annotation.Nullable; import androidx.fragment.app.Fragment; import androidx.fragment.app.FragmentManager; //Fragment_Menu类将碎片和对应的布局产生关联 public class fragment_Menu extends Fragment { @Nullable @Override //通过onCreateView用于构建某个碎片和布局的关联 public View onCreateView(@NonNull LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View v = inflater.inflate(R.layout.left_layout,container,false); return v; } }
实现结果和方式一一样。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)