APP学习3
1. 常见控件
1.1 Button控件
继承自TextView控件,既可以显示文本,又可以显示图片,同时也允许用户通过点击来执行操作,点击效果。
onClick属性:先在layout文件中指定onClick属性方式,然后在Activity中实现这个click方法。
点击按钮后触发事件。
1.1.1 方法一:onClick="方法名"
效果1:点击按钮改变按钮内容的实现。


代码实现,这里需要两个文件,一个是layout写页面,一个是在java文件中。
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:id="@+id/btn1" android:onClick="method1" ></Button> </LinearLayout>
MainActivity.java
package com.example.myapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { Button btn1 = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn1 = findViewById(R.id.btn1);//找到按钮 } public void method1(View view){ btn1.setText("按钮1被点击。"); } }
1.1.2 方法二:通过匿名内部类方式实现
代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <Button android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮2" android:id="@+id/btn2" ></Button> </LinearLayout>
MainActivity.java
package com.example.myapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; public class MainActivity extends AppCompatActivity { Button btn2 = null; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); btn2 = findViewById(R.id.btn2);//找到按钮 btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { btn2.setText("按钮2被点击了。"); } }); } }
1.1.3 方法3:接口方式(不推荐)
1.2 TextView控件用于显示文本信息


1.3 ImageView

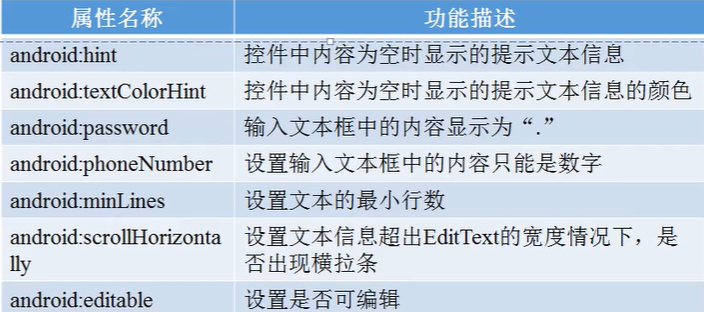
1.4 EditView
EditText表示编辑框

1.5 RadioButton
RadioButton为单选按钮,RadioGroup为单选组合框,group中也可以设置水平或者垂直放置,可以容纳多个RadioButton
1.6 CheckBox复选框
他是Button的子类,用于实现多选功能。
练习
实现:

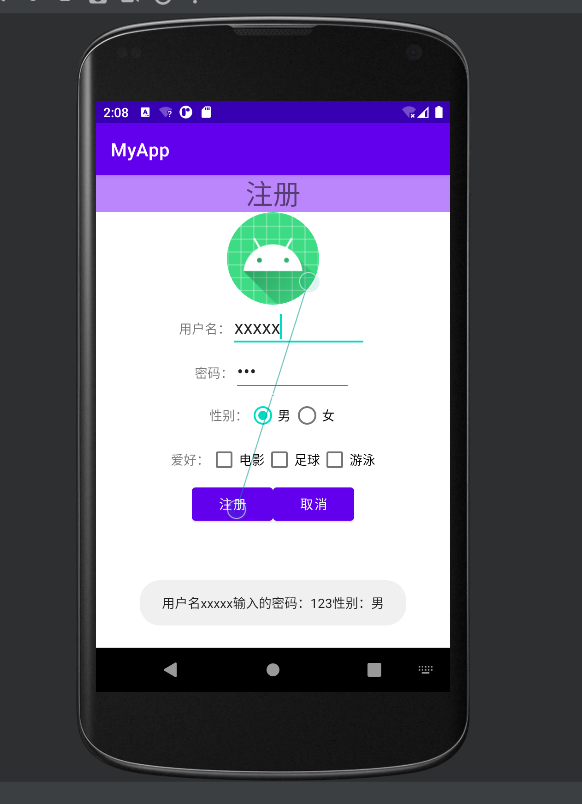
点击注册时,有信息进行提示(Toast)。
注意点:
1.要使控件自己居中,用layout_gravity,如果让控件里面的东西居中,用gravity。
2.线性布局中内嵌线性布局。
3.性别字样的垂直居中。
4.一开始犯错误:在设置myclick的时候,把它设置为了id属性,所以一直不能获取信息,应该要设置为onClick属性。
制作效果图:

代码:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:text="注册" android:textSize="30sp" android:gravity="center" android:background="@color/purple_200" ></TextView> <ImageView android:layout_width="100dp" android:layout_height="100dp" android:src="@mipmap/ic_launcher" android:layout_gravity="center" ></ImageView> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="用户名:" ></TextView> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/userID" android:textSize="20sp" android:hint="请输入用户名!" ></EditText> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="密码:" ></TextView> <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:password="true" android:textSize="20sp" android:id="@+id/pwd" android:hint="请输入密码!" ></EditText> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="性别:" android:layout_gravity="center_vertical" ></TextView> <RadioGroup android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:id="@+id/radiogroup" > <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radio1" android:text="男"></RadioButton> <RadioButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/radio2" android:text="女"></RadioButton> </RadioGroup> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="爱好:" android:layout_gravity="center_vertical" ></TextView> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="电影"> </CheckBox> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="足球"> </CheckBox> <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="游泳"> </CheckBox> </LinearLayout> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_gravity="center" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="myclick" android:text="注册" ></Button> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="取消"></Button> </LinearLayout> </LinearLayout>
MainActivity.java
package com.example.myapp; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.EditText; import android.widget.RadioButton; import android.widget.RadioGroup; import android.widget.Toast; public class MainActivity extends AppCompatActivity { private EditText userID,pwd; private String userinfo,userpwd; RadioGroup radioGroup; private String sex; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); userID=findViewById(R.id.userID);//获取 pwd=findViewById(R.id.pwd);//获取 radioGroup = findViewById(R.id.radiogroup); radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup radioGroup, int checkedId) { if(checkedId == R.id.radio1){ sex = "男"; }else if(checkedId == R.id.radio2){ sex = "女"; } } }); } public void myclick(View view){ userinfo = userID.getText().toString(); userpwd = pwd.getText().toString(); System.out.println("用户名"+userinfo+"输入的密码:"+userpwd+"性别:"+sex); Toast.makeText(MainActivity.this,"用户名"+userinfo+"输入的密码:"+userpwd+"性别:"+sex,Toast.LENGTH_SHORT).show(); } }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 提示词工程——AI应用必不可少的技术
· 地球OL攻略 —— 某应届生求职总结
· 字符编码:从基础到乱码解决
· SpringCloud带你走进微服务的世界