CSS学习7()
1.字体图标iconfont
主要用于显示网页中通用、常用的一些小图标。
精灵图的缺点:
1、图片文件比较大。
2、图片本身放大和缩小会失真。
3、一旦图片制作完毕想要更换非常复杂。
看上去像图片,本质上为字体。
优点:
1、轻量级:一个图标字体要比一系列的图像要小。一旦字体加载了,图标就会马上渲染出来,减少了服务器请求。
2、灵活性:本质是文字,可以随意改变颜色、产生阴影、透明效果、旋转等。
3、兼容性:几乎支持所有浏览器。
注意:字体图标不能替代精灵技术,只是对工作中的图标部分技术的提升和优化。
1.1 字体图标的下载
icomoon字体库(国外网站)http://icomoon.io
icofont字体库(国内网站)http://www.iconfont.cn/
注意:
1、使用的时候,把下载包中的fonts文件夹放到页面根目录下面。
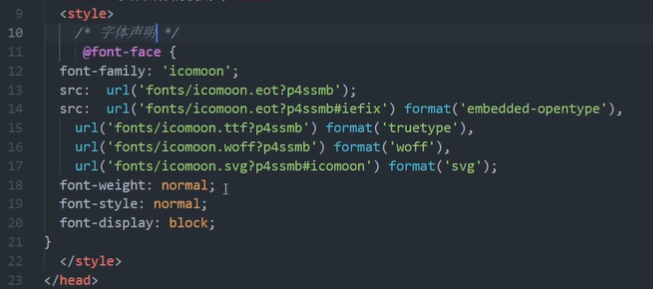
2、在CSS样式中全局声明字体,将字体文件通过css引入到页面中
打开icomoon中的style.css,复制格式到css中。


3、添加到html中:使用span标签,然后打开 icomoon里面的demo.html,里面有图标的特殊符号,将其复制到span中。
4、将span声明字体,例如span {font-family:'icomoon'; font-size: 100px; color: pink; }
1.2 字体图标的追加
把压缩包中的selection.json重新上传,然后选择想要的图标重新下载。

然后选择压缩包中的selection.json之后,会弹出一个框框,询问是否重新加载,点击yes就好了。
2. CSS三角


