CSS学习6(元素显示隐藏、精灵图、字体图标)
1、元素的显示和隐藏
本质:让一个元素在页面中隐藏或者显示出来。(如广告)
1.1 display显示隐藏
display: none; 用来隐藏对象
display: block; 除了可以转换为块元素之外,还可以显示元素
display隐藏元素之后,不再占有原来的位置。
1.2 visibility显示隐藏
visibility: hidden; 元素可见
visibility: visible; 元素不可见
visibility隐藏元素之后,继续占有原来的位置。
1.3 overflow溢出显示隐藏
属性值:visible、hidden、scroll(不管溢不溢出都有滚动体)、auto(超出才会显示有滚动体)
2、精灵图
Adobe Firework
CSS精灵技术也成为CSS Sprites、CSS雪碧,可以有效减少服务器接收和发送请求的次数,提高网页的加载速度。
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了。
这个大的背景图片称为sprites精灵图或者雪碧图。
移动背景图片的位置,background-position,移动的距离就是这个目标图片的x和y坐标。左上角为00,往右增大,往下增大。
253P
3. 字体图标
1.Icon Font & SVG Icon Sets ❍ IcoMoon
2.阿里iconfont图标库 : iconfont-阿里巴巴矢量图标库
1.


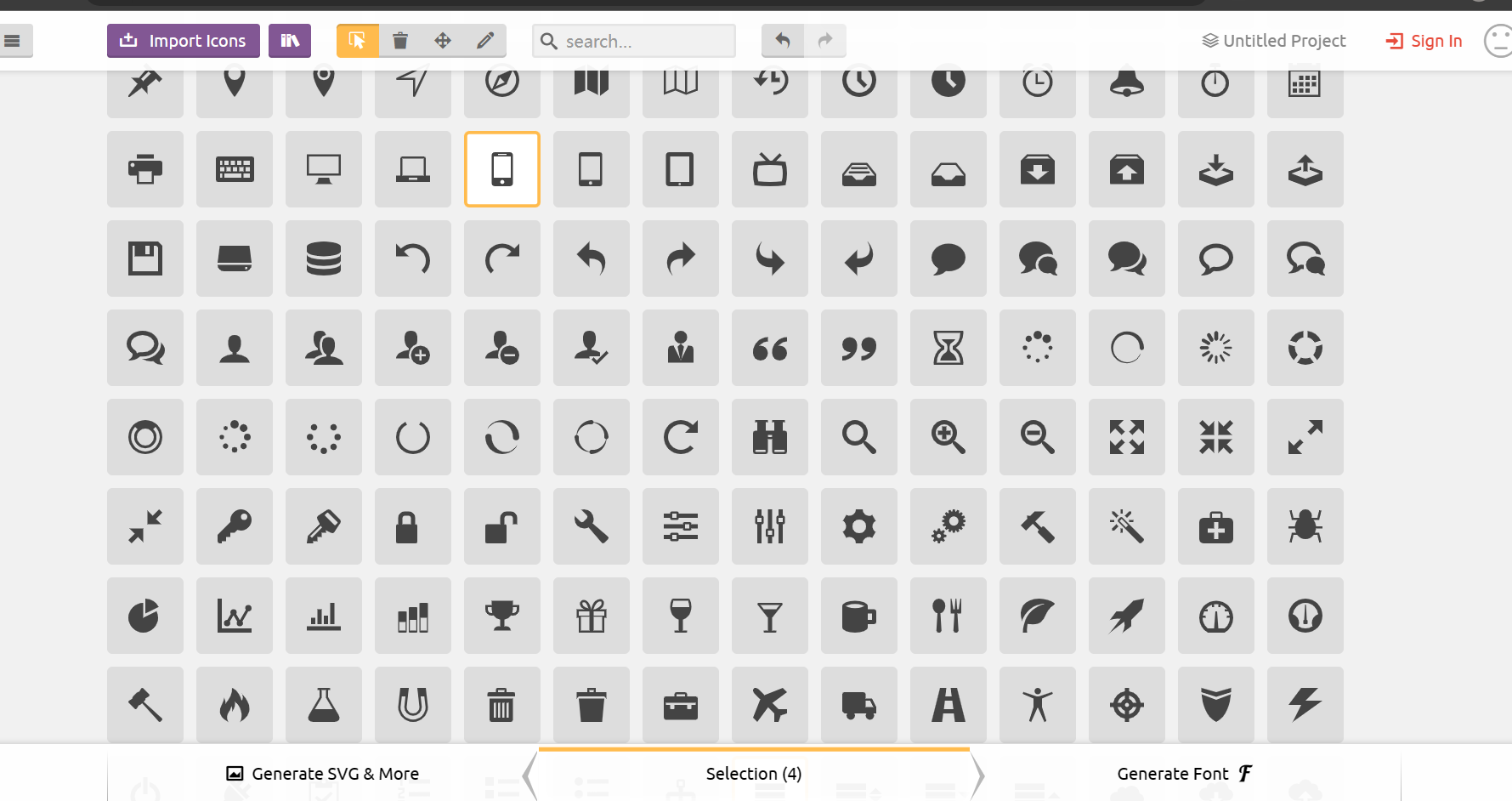
选择需要的图标,然后点击右下角 Generate Font

继续点击右下角,下载到电脑中
解压文件夹,将fonts文件夹放到页面的根目录下。(个人理解就是谁要用,放到同一级中,如我这里show12需要用,就将fonts文件夹放到这里面)

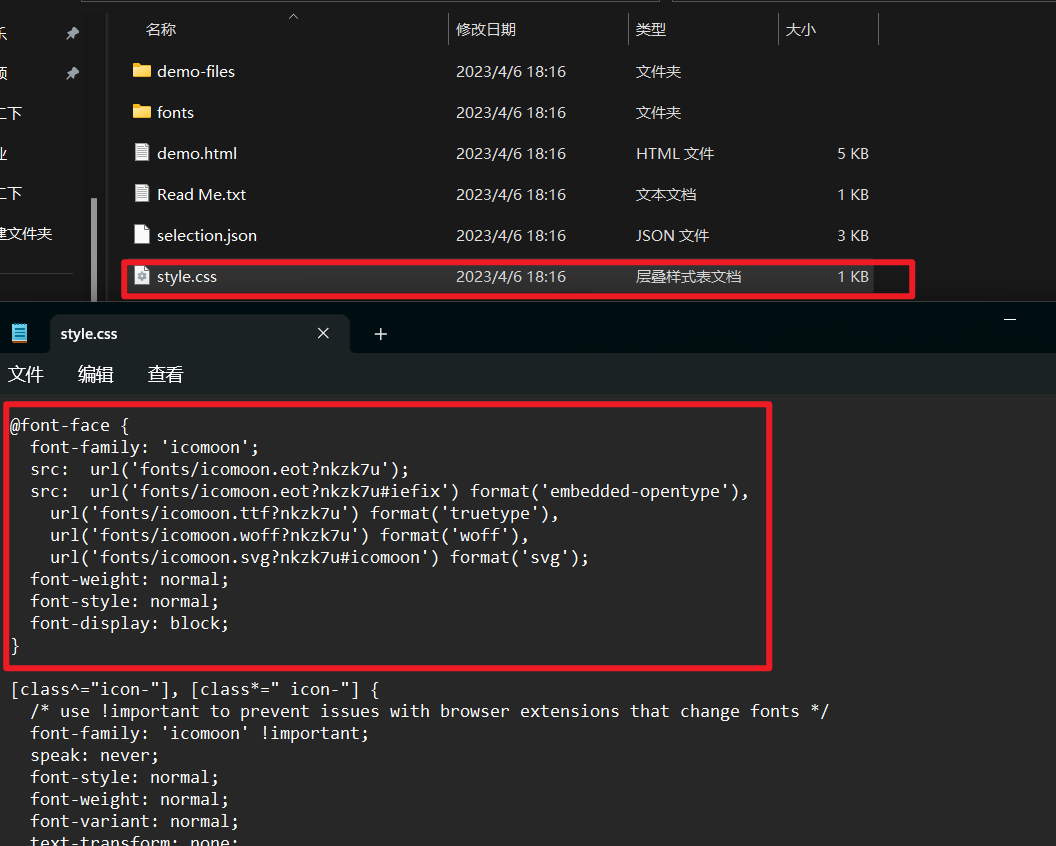
打开刚刚下载的文件夹中的style.css,将框出来的部分复制一份到html中


使用方法:打开下载的文件夹中的demo. html(网页)

需要哪个就选中哪个复制下来

粘贴到span标签里面去(如下),但是这样还没可以,还需要给span标签引用字体图标
<span></span>

字体图标的追加
找到原本下载的文件中的selection.json重新上传。
我们重新进入icomoon.io中,一般都会有我们之前选择过的图标,如果没有可以选择左上角的import icons,选择我们刚刚说的selection.json文件即可。
然后重新下载即可。


