CSS学习2(chrome、Emmet语法、复合选择器、块和行内块元素、css背景)
1.chrome调式工具
在网页中右键-->检查。
2.Emmet语法
Emmet语法的前身是Zen coding,它使用缩写来提高html/css的编写速度。
2.1 HTML:
1、写标签然后按tab键就可以快速生成标签,如生成div,输入div按tab键,生成<div></div>
2、生成多个相同标签,div*3按tab键可以生成3个div标签。
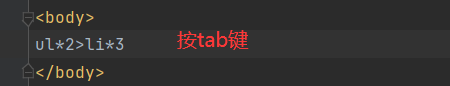
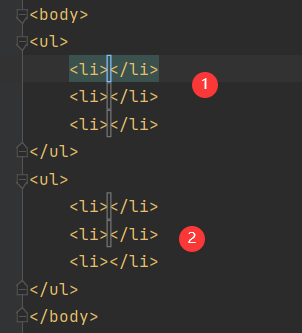
3、父子级关系(包含标签),可以直接写成标签1>标签2,如div>span太后按tab,就会生成<div><span></span></div>,还可以以下写法
 ---->
----> 
 ---->
----> 
4、兄弟关系用+号。
5、带有类名或者#的标签, .(类):直接写 .类名 然后tab键就会生成<div class="类名"></div>,#(id): 直接写 #类名 然后tab键生成<div id="类名"></div>
默认是生成div标签的,如果想生成其他标签的,如p标签,直接加约束就好了, p.类名
5、生成多类名的,.demo*5()生成5个同样的,.demo$*5(生成demo1,demo2......demo5)$是一个自增符号。
6、生成标签内部默认显示一些文字,可以写成 标签{文字} 然后tab键就好了,如div{Hello World} 按tab就会生成 <div>Hello World</div>,div{$}*5,生成的是<div>1</div><div>2</div>......$的位置用递增的数字代替,从1开始。
2.2 CSS
CSS基本采取简写形式。如lh26按tab生成linr-height: 26px;
2.3 快速格式化代码
idea的快捷键为CTRL+alt+L
3.CSS的复合选择器
复合选择器是建立在基础选择器上的,对基础选择器进行组合形成的。
复合选择器:后代选择器、子选择器、并集选择器、伪类选择器等。
3.1 后代选择器
后代选择器又称为包含选择器。
格式: 元素1 元素2 元素n{ 样式声明 } 元素2是元素1 的后代就可以。
如 ol li {color: red; }就是把<ol>里面的<li>变成红色,但是<ul>里面的<li>不会变。
3.2 子选择器
子选择器只能选最近一级的子元素。
格式:元素1>元素2 { 样式声明 }
3.3 并集选择器
并集选择器可以选择多组标签,同时为他们定义相同的样式。
格式:元素1,元素2 { 样式格式 }
3.4伪类选择器
伪类选择器用于向某些选择器添加特殊效果,比如给链接添加特殊效果。用冒号表示:
3.4.1 链接伪类:
按照以下顺序编写程序LVHA
a:link 选择所有未被访问的链接
a:visited 选择所有已被访问的链接
a:hover 选择鼠标指针位于其上方的链接
a:active 选择活动链接(鼠标按下未引起弹起的链接)
3.4.2 :focus伪类选择器
:focus伪类选择器用于选取获得焦点的表单元素。
格式如: input:focus { background-color: red; }
4. CSS元素显示格式
HTML元素一般分为块元素和行内元素两种类型。
4.1 块元素
常见块元素:<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>是最典型的块元素。
注意:<p>里面不可以放div等块元素;<h1>~<h6>里面也是不能放块元素。
4.2 行内元素
常见行内元素:<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>是最典型的行内标签。
注意:a里面可以放块级元素,但是a转换一下比较好;不能更改大小(高度、行高等)
(把行内元素)转换为块元素: display: block;
(把块元素)转换为行内元素:display: inline;
转换为行内块:display: inline-block;

4.3 行内块元素
同时具有块元素和行内元素:<img />、<input />、<td>。可以设置宽度和高度。
5.CSS背景
background-color属性定义了元素的背景颜色,默认值是透明的(transparent)。
background-image属性描述元素的背景图片。默认值为none,也可以通过url设置自己想要的背景。
background-repeat属性设置图片,默认是平铺的。
background-position属性改变图片在背景中的位置。center top right left;也可以用准确的数字顺序必须是x y;也可以是混单位。
background-attachment属性设置背景图像是否固定或者是随着页面的区域部分进行滚动。scroll(默认,滚动)、fixed(背景图像固定)。
简写(复合)background:背景颜色 背景图片地址 背景平铺 背景图片滚动 背景图片位置;
半透明度设置:background:rgba(0,0,0,0~1)最后一个参数是指透明度范围0-1,0为全透明,1为不透明。
6.小技巧
截图小工具:snipaste
如何使文字在盒子里面垂直居中显示:让文字的行高对于盒子的高度就好了。



