文件的上传和下载
文件的上传和下载
学习链接:038-Servlet-文件上传-后台代码实现_哔哩哔哩_bilibili
一、文件上传
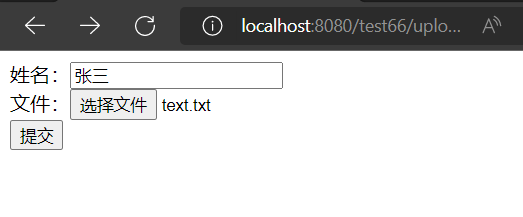
1.前台页面
需要一个表单作为上传文件的界面,表单请求方式为 POST,在form 表单的enctype必须设置为"multipart/form-data",意思是设计表单的类型为文件上传表单。
注意:默认情况下表单的类型是"application/x-www-form-urlencoded",不支持文件上传,只有使用 multiparty/form-data才能完整的传递文件数据。
<!-- 文件上传: 1.准备表单 2.设置表单提交类型POST 3.设置表单类型为文件上传表单enctype="multipart/form-data" 4.设置文件提交的地址 action 5.准备表单元素 1)普通表单项 type="text" 2)文件表单项 type="file" 6.表单提交一定要设置name属性值,否则后台无法收到数据 --> <form method="post" enctype="multipart/form-data" action="uploadServlet"> 姓名:<input type="text" name="uname"><br> 文件:<input type="file" name="myfile"><br> <button>提交</button> </form>
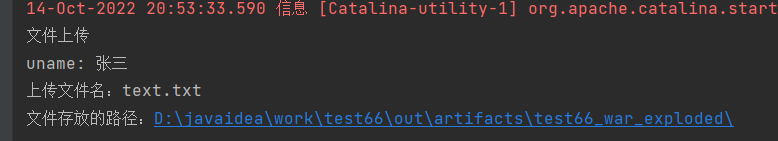
2.后台实现
使用注解@MultipartConfig将一个Servlet标识为支持文件上传。Servlet将 multipart/form-data 的POST请求封装成Part对象,通过Part对上传的文件进行操作。
因为前台设置的enctype="multipart/form-data",如果不写@MultipartConfig注解,不仅仅是文件不能上传,连普通的值也是无法拿到的
@WebServlet("/uploadServlet") @MultipartConfig //文件上传必须要设置此注解 public class UploadServlet extends HttpServlet { @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("文件上传"); //设置请求的编码格式 request.setCharacterEncoding("UTF-8"); //获取普通参数 String uname = request.getParameter("uname");//name属性值 System.out.println("uname: "+uname); //获取Part对象 Part part = request.getPart("myfile");//name属性值 //获取上传的文件名 String fileName = part.getSubmittedFileName(); System.out.println("上传文件名:"+fileName); //获取文件的存放路径 String filePath = request.getServletContext().getRealPath("/"); System.out.println("文件存放的路径:"+filePath); //上传文件到指定目录 part.write(filePath+"/"+fileName); } }


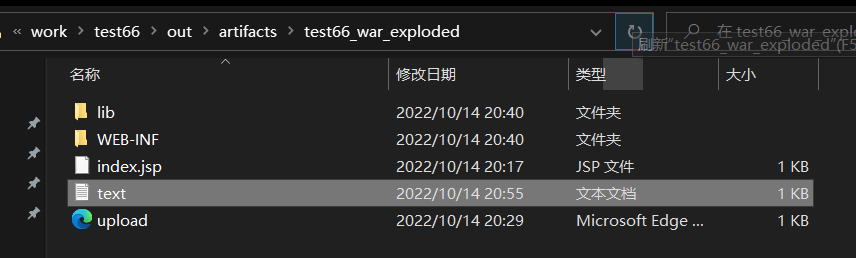
在对应的路径下,可以看到被上传的文件

二、文件下载
1.超链接下载
标签<a></a>
<!-- 通常情况下,浏览器能够识别txt、png文件,可以进行查看,而像压缩文件这种浏览器不会识别,就会进行下载 通过设置download属性规定浏览器进行下载,如果download属性不写任何消息,会使用默认的文件名,否则就会使用设置的值作为文件名 --> <a href="download/text.txt">文本文件</a> <a href="download/picture.png">图片文件</a> <a href="download/test.rar">压缩文件</a> <!--下载浏览器能够识别的资源--> <hr> <a href="download/text.txt" download>文本文件</a> <a href="download/picture.png" download="图片.png">图片文件</a>
<!--下载的文件名为 图片.png -->
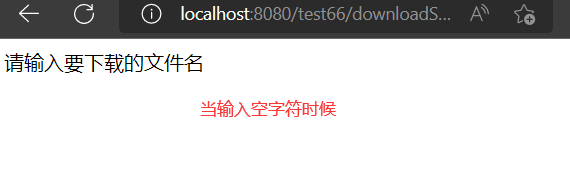
2.通过代码下载(后台实现)
downloadServlet.java
import javax.servlet.ServletException; import javax.servlet.ServletOutputStream; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.File; import java.io.FileInputStream; import java.io.IOException; import java.io.InputStream; @WebServlet("/downloadServlet") public class DownloadServlet extends HttpServlet { @Override protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("文件下载..."); //设置请求的编码格式 request.setCharacterEncoding("UTF-8"); response.setContentType("text/html;charset=UTF-8"); //获取下载的文件名(参数) String fileName = request.getParameter("fileName"); //***参数的非空判断 trim():去除字符串的前后空格 if(fileName==null||"".equals(fileName.trim())){ response.getWriter().write("请输入要下载的文件名"); //关闭流 response.getWriter().close(); return; } //获取路径 注意这个资源要放在哪里的,如要放在 download 目录下的,则要写"/download/" String path = request.getServletContext().getRealPath("/download/"); //通过路径得到一个file对象' File file = new File(path+fileName); //注意:要判断文件是否存在并且是一个标准文件(不标准文件:文件夹) if(file.exists()&& file.isFile()){ //开始下载 //1.设置响应类型(浏览器无法去激活的一个响应类型) response.setContentType("application/x-msdownload"); //2.设置响应头 response.setHeader("Content-Disposition","attachment;filename="+fileName); //3.得到 file 文件的输入流 InputStream in = new FileInputStream(file); //4.得到输出流 ServletOutputStream out = response.getOutputStream(); //5.输出资源 byte[] bytes = new byte[1024]; int len=0;//定义长度 //循环输出 while((len = in.read(bytes))!=-1){ out.write(bytes,0,len);//输出:长度从 0 开始到 len 结束 } //关闭资源 out.close(); in.close(); }else{ response.getWriter().write("文件不存在,请重试"); response.getWriter().close(); } } }
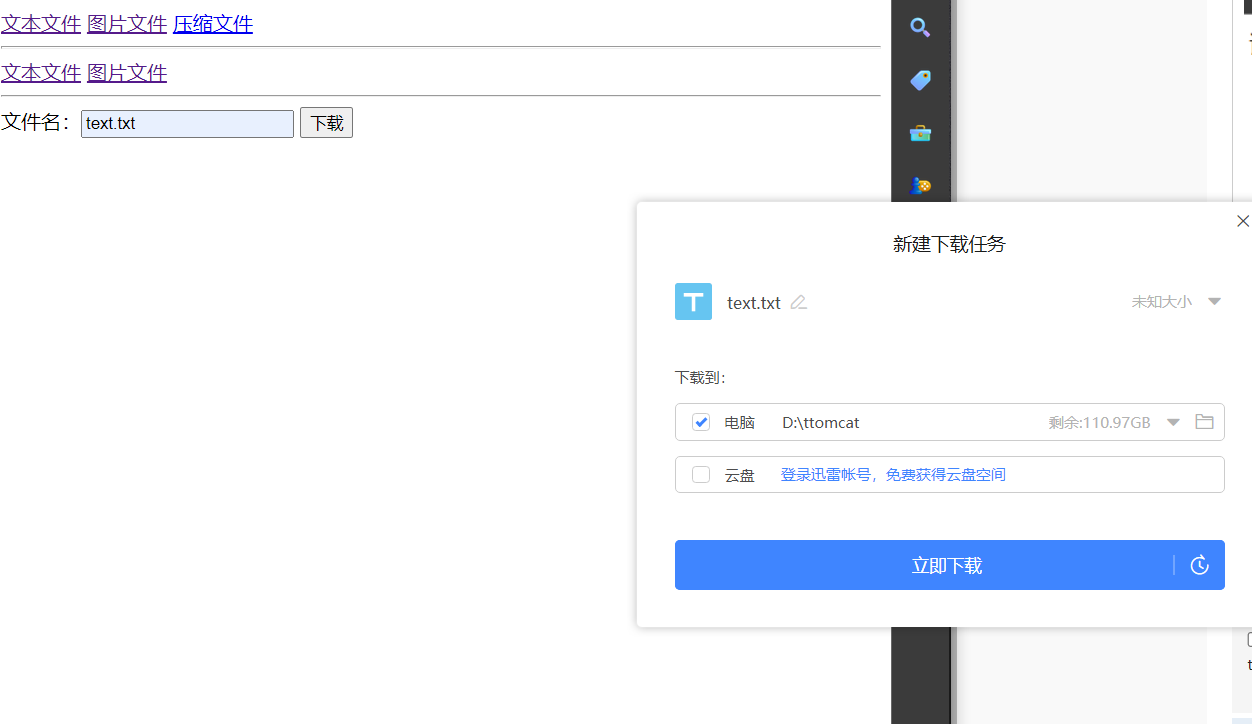
download.html
<body> <!-- 通常情况下,浏览器能够识别txt、png文件,可以进行查看,而像压缩文件这种浏览器不会识别,就会进行下载 通过设置download属性规定浏览器进行下载,如果download属性不屑任何消息,会使用默认的文件名,润泽就会使用设置的值作为文件名 --> <a href="download/text.txt">文本文件</a> <a href="download/picture.png">图片文件</a> <a href="download/test.rar">压缩文件</a> <!--下载浏览器能够识别的资源--> <hr> <a href="download/text.txt" download>文本文件</a> <a href="download/picture.png" download="图片.png">图片文件</a> <hr> <form action="downloadServlet"> 文件名:<input type="text" name="fileName" placeholder="请输入要下载的文件名"> <button>下载</button> </form> </body>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)