typeScript声明文件的一个注意点:不能使用导入导出语法
一、起因
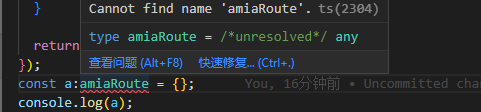
使用vue3+ts在写一个demo的时候,用到路由模块的时候,觉得需要自定义一个类型声明,所以写了一个.d.ts声明文件,而这个文件写完的时候,发现vscode老是提示找不到类型声明。

起初,我以为是ts配置文件写错了,没有在include里面写入这个文件,ts察觉不到。但是后来改来改去发现还是没办法获取文件声明,vscode提示我导入这个文件。我的本意是写了声明文件,就是想省去导入的步骤,所以我不想直接导入。
所以这个bug查了大半天,最后还是新建了一个vue3项目,发现随便写了一个.d.ts文件,其中类型声明可以在任意文件中得到提示。
我原本的.d.ts文件:
import type { RouteRecordRaw } from 'vue-router';
interface amiaRoute extends Omit<RouteRecordRaw, 'meta'> {
meta: {
title?: string;
icon?: string;
}
}
由于需要第三方的声明,所以直接导入然后继承了,然后发现vscode无法得到提示。
二、解决
全局声明文件不能使用导入,导出语法,因为它会让ts把它当成一个简单的模块文件,而不是声明文件。
所以最后还是妥协了,没办法,需要用到第三方申明的文件,所以还是把它定义成了一个简单的.ts文件,然后导入需要用的地方。
这是我在思否的提问:https://segmentfault.com/q/1010000043741229,应该是快到晚饭提的,所以没人回答,我就自己回答了。
三、总结
1.对于完全自己定义的声明文件,不需要使用导入导出语法,那么把它定义成.d.ts文件,让ts把它解析成声明文件,这样全局都可以直接使用;
2.对于需要使用到第三方的声明的时候,还是老老实实使用模块化语法,把它定义成一个普通的模块,然后在需要它的地方导入它。
穷则独善其身,达则兼济天下……

