dom元素的Attribute与property的区别
一、关于attribute与property的知识前置
attribute是XML元素中的概念,用于描述XML标签的附加信息,即XML标签的属性,property是JavaScript对象中的概念,用于描述JavaScript对象的成员,即JavaScript对象的属性。
在描述HTML时需要为其设定一些属性值的键值对用以描述标签:
<input id="this-input" type="text" value="test" />
上述标签节点就定义了3个attribute:
id: this-input type: text value: test
而浏览器在解析这段HTML后,就会创建一个Element对象,该对象包括很多属性property例如id、innerHTML、outerHTML等等,而对于这个Js对象,其许多属性property都与这个节点元素具有相同或相似名称的attribute,但这不是一对一的关系。
- 某些
attribute存在与property的1:1的映射,例如id属性。 - 某些
attribute存在与property的1:1的映射但名称不同,例如class属性。 - 某些
attribute不存在与property的映射,例如自定义的customize属性。
二、读取attribute与property
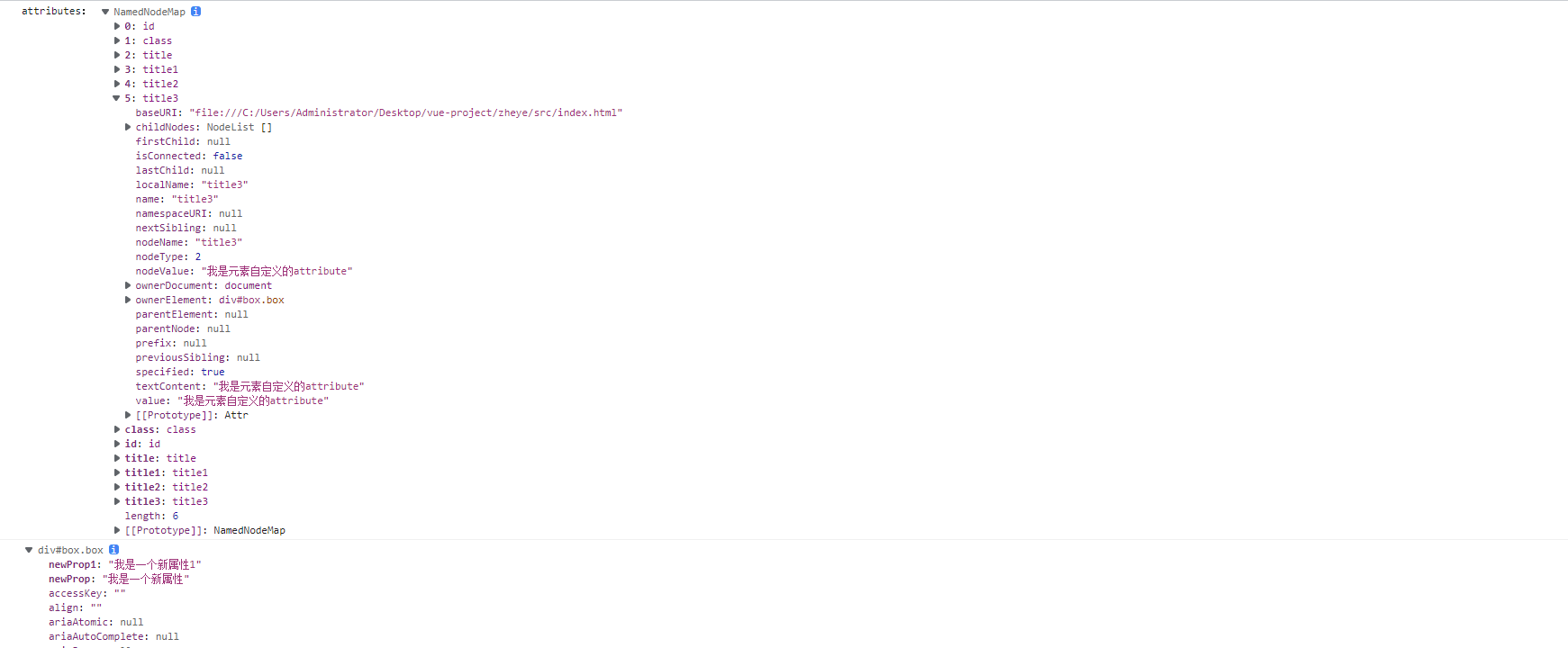
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="box" class="box" title="我是元素自有的attribute" title1="我是元素自定义的attribute"></div> </body> <script> const e = document.getElementById('box'); console.log("attributes:", e.attributes); console.dir(e) </script> </html>

可以看出,读取attribute只要直接获取dom对象,使用dom.attributes就可以获取一个包裹attribute的对象,而property需要使用console.dir查看
三、修改attribute与property
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 添加一个新的自定义attribute --> <div id="box" class="box" title="我是元素自有的attribute" title1="我是元素自定义的attribute" title2="我是新的元素自定义的attribute"></div> </body> <script> const e = document.getElementById('box'); Object.defineProperty(e,'newProp',{ // 添加一个新的property value:'我是一个新属性' }) e.newProp1 = '我是一个新属性1' e.setAttribute('title3', '我是元素自定义的attribute') console.log("attributes:", e.attributes); console.dir(e) </script> </html>


可以看出,想要对attribute,必须修改xml语言,即操作dom,在上面修改,而property的修改则依赖于js的Object.defineProperty,或者直接通过对象.xxx修改。
四、关于jquery的prop()与attr()的区别,及何时使用
jquery的prop就是针对property的操作,attr则对应attribute的操作,从名字就可以看出来。
如果是操作property就使用prop方法,如果操作自定义的attribute则使用attr方法。
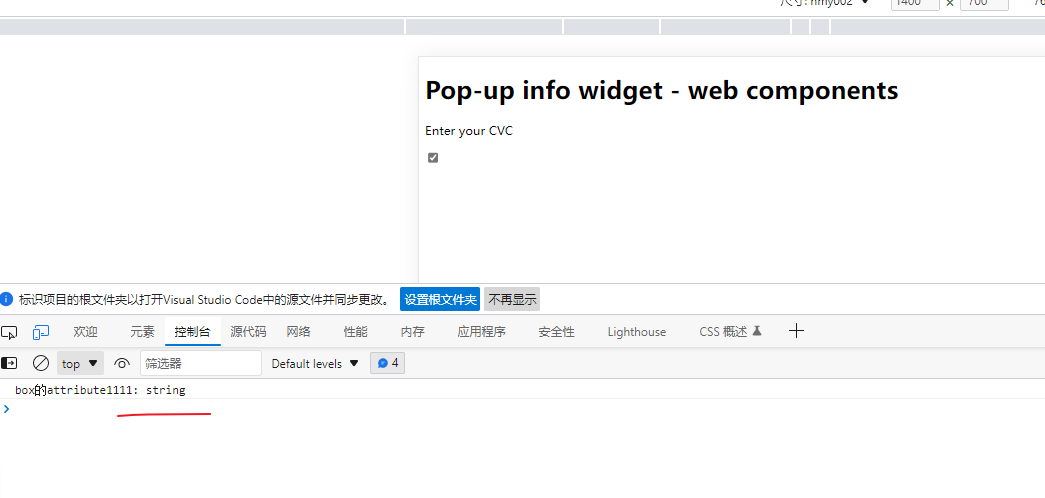
*特殊情况,如果这个属性同时存在property与attribute上面的话,比如复选框的checked属性,那么使用prop方法。因为checked是根据布尔值来判断是否选中的,property上的属性可以设置布尔值,而设置在attribute上的,只是string类型而已,它没有其他类型:
例子:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Pop-up info box — web components</title> <script src="main.js" defer></script> </head> <body> <h1>Pop-up info widget - web components</h1> <form> <div id="box"> <label for="cvc">Enter your CVC <p img="img/alt.png" data-text="Your card validation code (CVC) is an extra security feature — it is the last 3 or 4 numbers on the back of your card."></p></label> <input type="checkbox" id="cvc" checked=true> </div> </form> </body> <script> const e = document.getElementById('cvc'); console.log('box的attribute1111:', typeof e.getAttribute('checked') ) </script> </html>

总结:attribute是针对与标签语言的属性,修改这个元素,你需要操作dom元素进行修改,property是浏览器解析时利用js创建的js对象,操作它,你需要使用Object.defineProperty或者对象.xxx进行赋值定义
本文作者:兜里还剩五块出头
本文链接:https://www.cnblogs.com/hmy-666/p/16302240.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现