vue聊天信息实现滚动
一、起因
vue实现的聊天demo要有信息滚动的功能。
二、知识储备
clientHeight、offsetHeight、scrollHeight、scrollTop
简单介绍:
网页可见区域高:document.body.clientHeight
网页可见区域高(包括边线的高):document.body.offsetHeight
网页正文全文高:document.body.scrollHeight
网页被卷去的高:document.body.scrollTop
详细介绍:
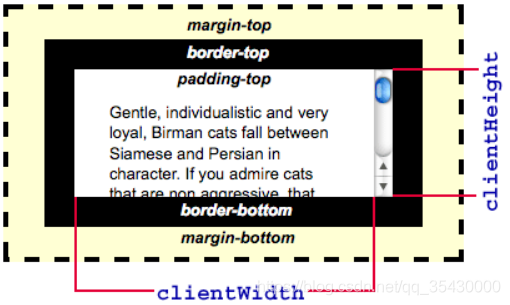
(1)clientHeight:包括padding但不包括border、水平滚动条、margin的元素的高度。对于inline的元素这个属性一直是0,单位px,为只读元素。
简单说就是盒子的原始高度
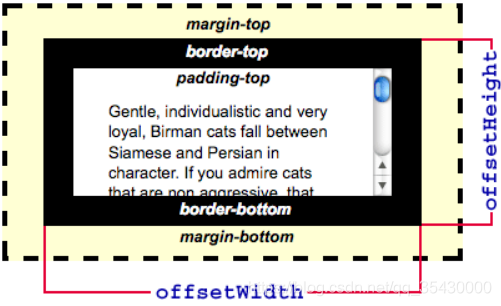
(2)offsetHeight:包括padding、border、水平滚动条,但不包括margin的元素的高度。对于inline的元素这个属性一直是0,单位px,为只读元素。
简单说就是盒子的原始高度+padding+border+滚动条
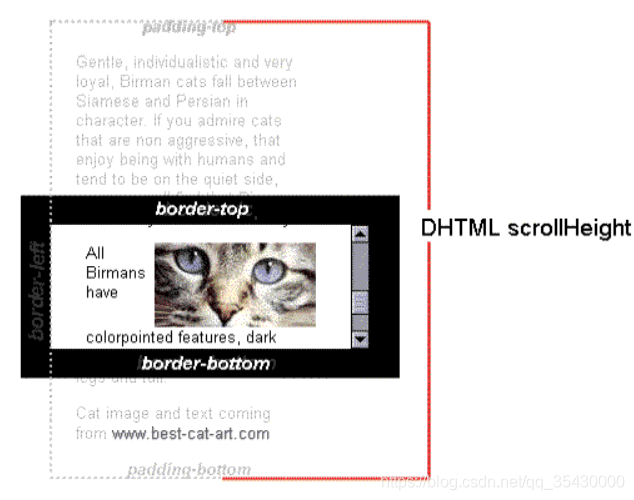
(3)scrollHeight: 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。简单说它就是盒子里面包含的内容的真实高度。
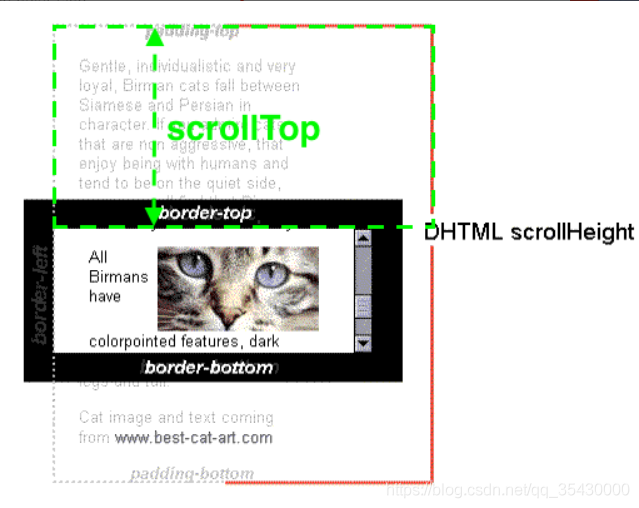
(4)scrollTop: 代表在有滚动条时,滚动条向下滚动的距离也就是元素顶部被遮住部分的高度。在没有滚动条时scrollTop==0恒成立。单位px,可读可设置。
MDN解释:一个元素的 scrollTop 值是这个元素的内容顶部(卷起来的)到它的视口可见内容(的顶部)的距离的度量。当一个元素的内容没有产生垂直方向的滚动条,那么它的 scrollTop 值为0。
所以思想就是使用 卷起的高度(scrollTop) = 总的内容高度(scrollHeight) - 聊天区域盒子大小 (offsetHeight);
注:卷起的高度就是我们看不见的那部分,即被隐藏的部分
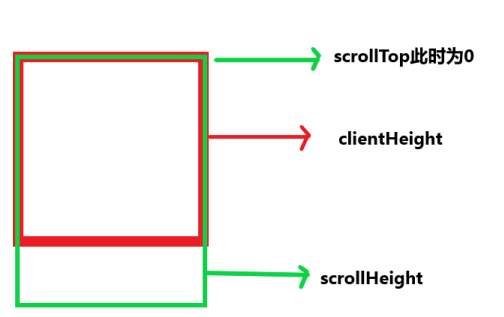
(1)起始内容,画图如下:(下面画图offsetHeight被我写成了clientHeight了,实际上两者在盒子div没有boder与padding时是一样大的)
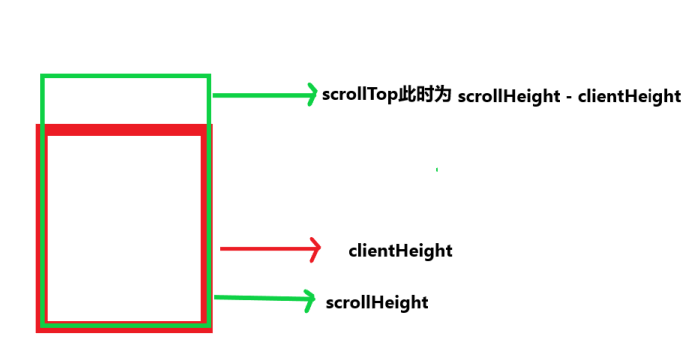
(2)使用算法:卷起的高度(scrollTop) = 总的内容高度(scrollHeight) - 聊天区域盒子大小 (offsetHeight);画图如下:
三、实现
代码一句就可以实现滚动:
vue使用ref获取元素:
this.$refs.chatContent.scrollTop = this.$refs.chatContent.scrollHeight-this.$refs.chatContent.offsetHeight
原生h5使用document获取:
let chatContent = document.getElementById('chatContent'); chatContent.scrollTop = chatContent.scrollHeight - chatContent.offsetHeight
注:
(1)上面的offsetHeight在div盒子没有padding和border时也可以改为clientHeight,因为当盒子元素没有boder与padding时,两者值相等。
(2)由于插入新的消息属于创建新的元素的过程,这个过程是属于异步的,所以为了防止异步创建元素导致获取高度不准确,我们可以等待一段时间,等元素创建完毕之后再获取元素高度
例如:
setTimeout(() => { this.$refs.chatContent.scrollTop = this.$refs.chatContent.scrollHeight-this.$refs.chatContent.offsetHeight }, 200);
四、实现的效果
作者:兜里还剩五块出头
出处:https://www.cnblogs.com/hmy-666/p/14717484.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。










【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 理解Rust引用及其生命周期标识(上)
· 浏览器原生「磁吸」效果!Anchor Positioning 锚点定位神器解析
· 没有源码,如何修改代码逻辑?
· 一个奇形怪状的面试题:Bean中的CHM要不要加volatile?
· [.NET]调用本地 Deepseek 模型
· Blazor Hybrid适配到HarmonyOS系统
· Obsidian + DeepSeek:免费 AI 助力你的知识管理,让你的笔记飞起来!
· 解决跨域问题的这6种方案,真香!
· 一套基于 Material Design 规范实现的 Blazor 和 Razor 通用组件库
· 数据并发安全校验处理工具类
2020-04-29 vue使用gsap