解决vue路由跳转报错,Navigation cancelled ……to with a new navigation
vue跳转路由报错:
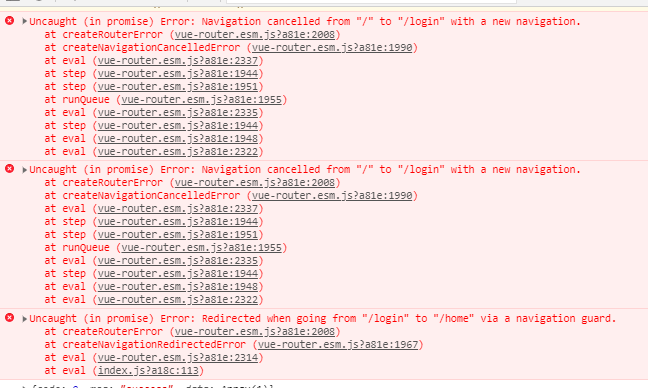
解决 Uncaught (in promise) Error: Navigation cancelled from “/Search#1608911018888” to “/Search#1608911019245” with a new navigation.

1、报错原因:
这个错误是vue-router内部错误,没有进行catch处理,导致的编程式导航跳转问题,往同一地址跳转时会报错的情况。
在升级了Vue-Router版本到到3.1.0及以上之后,页面在跳转路由控制台会报Uncaught (in promise)的问题,在3.1.0版本里面新增功能:push和replace方法会返回一个promise, 你可能在控制台看到未捕获的异常。
// push
VueRouter.prototype.push = function push (location, onResolve, onReject) {
// if (onResolve || onReject) return originalPush.call(this, location, onResolve, onReject)
return originalPush.call(this, location).catch(err => {return;})
}
// replace
VueRouter.prototype.replace = function replace (location, onResolve, onReject) {
// if (onResolve || onReject) return originalReplace.call(this, location, onResolve, onReject)
return originalReplace.call(this, location).catch(err => err)
}
穷则独善其身,达则兼济天下……

