css(3)div盒子以一定比例缩小
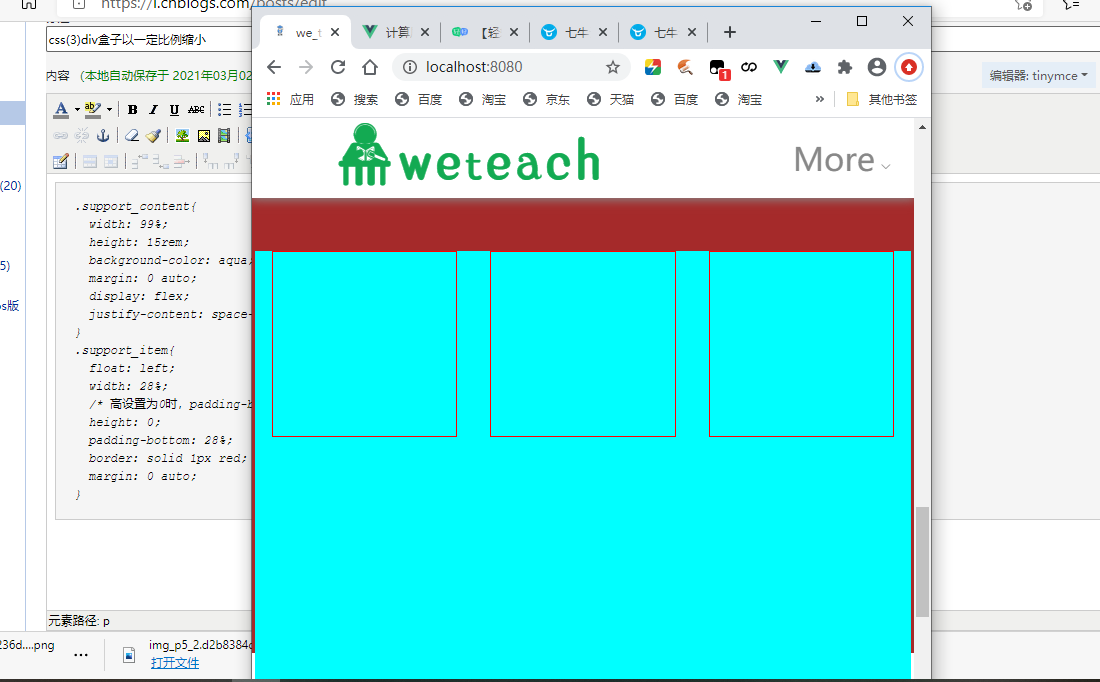
.support_content{
width: 99%;
height: 15rem;
background-color: aqua;
margin: 0 auto;
display: flex;
justify-content: space-between;
}
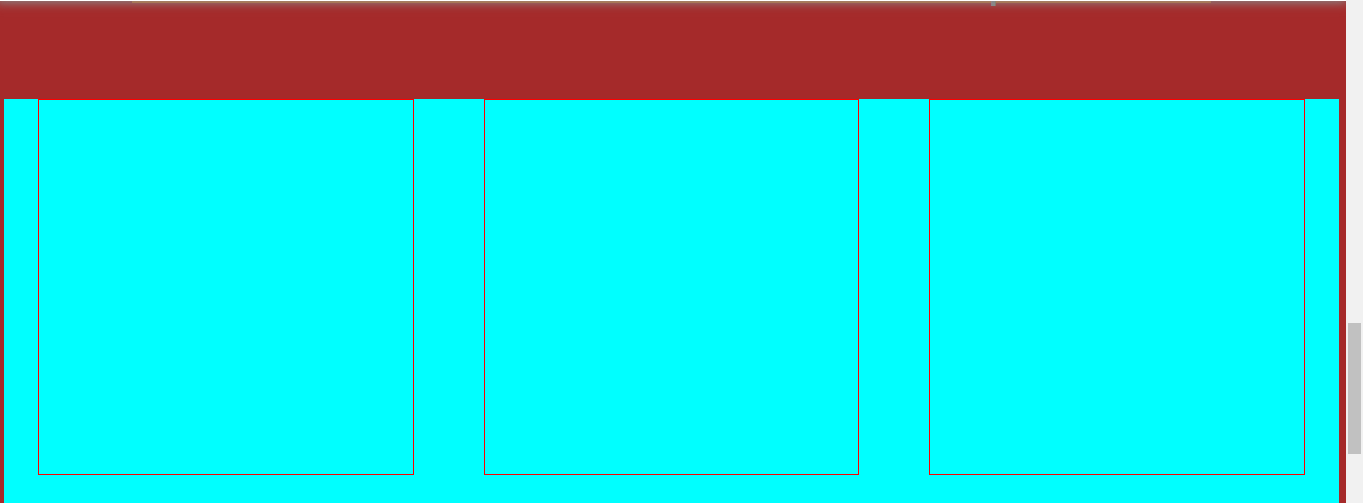
.support_item{
float: left;
width: 28%;
/* 高设置为0时,padding-bottom是按宽来算百分比的,可以做到div宽高以一定比例缩小 */
height: 0;
padding-bottom: 28%;
border: solid 1px red;
margin: 0 auto;
}


穷则独善其身,达则兼济天下……

