vue中$router和$route的区别
1.$router
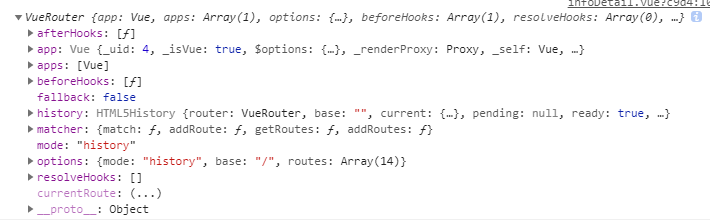
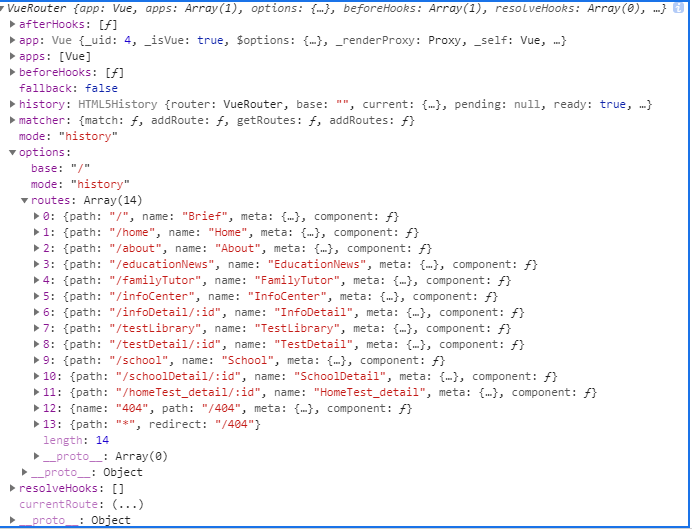
this.$router是VueRouter的实例方法,其保存整个应用的路由信息,当导航到不同url,可以使用this.$router.push方法,这个方法则会向history里面的routes添加一条记录,当点击浏览器回退按钮或者this.$router.back()就会回退之前的url。

打开看一下:

2.$route
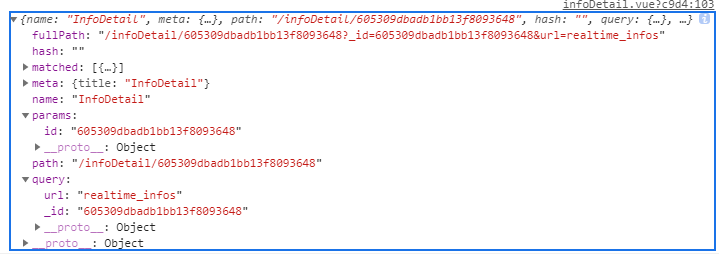
this.$route是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等.

**2.1.$route.path**
字符串,对应当前路由的路径,总是解析为绝对路径,如 "/foo/bar"。
**2.2.$route.params**
一个 key/value 对象,包含了 动态片段 和 全匹配片段,
如果没有路由参数,就是一个空对象。
**2.3.$route.query**
一个 key/value 对象,表示 URL 查询参数。
例如,对于路径 /foo?user=1,则有 $route.query.user == 1,
如果没有查询参数,则是个空对象。
**2.4.$route.hash**
当前路由的 hash 值 (不带 #) ,如果没有 hash 值,则为空字符串。锚点
**2.5.$route.fullPath**
完成解析后的 URL,包含查询参数和 hash 的完整路径。
**2.6.$route.matched**
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
**2.7.$route.name 当前路径名字**
**2.8.$route.meta 路由元信息
总结:$router是用来跳转到某一个路由的,$route是用来获取当前路由的信息的,比如url地址符,路由参数等。

