使用vue,和express实现登录
实验环境:node.js, express,mysql, vue,windows10
1.前端部分:
先安装好axios : cnpm install axios --save
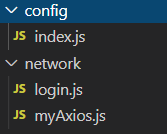
*网络模块的文件夹

先写封装好网络模块的功能,以便后期调用:
1.1先建好config文件夹,在里面新建index.js,用于项目总体接口配置
1 export default{ 2 title:"blog_hmy", 3 baseUrl:{ 4 dev:"/api_hu66",//开发接口 5 pro:"/api_hu66"//上线接口 6 } 7 }
2.新建好network文件夹,在下面建立好myAxios.js,并写入下面的内容
1 import axios from 'axios' 2 import config from '@/config' 3 // 判断是否上线还是开发中,选择对应的接口地址 4 const baseUrl = process.env.NODE_ENV == 'development' ? config.baseUrl.dev : config.baseUrl.pro 5 class HttpRequest{ 6 constructor(baseurl){ 7 this.baseUrl = baseUrl;//baseUrl="/api_hu66" 8 // 请求队列 9 //this.queue = {} 10 } 11 // 用于基本配置 12 getInsideConfig(){ 13 const config = { 14 baseURL:this.baseUrl, 15 header:{ 16 17 } 18 } 19 return config 20 } 21 //拦截设置 22 interceptors(instance,url){ 23 instance.interceptors.request.use((config) => { 24 // 拦截请求配置 25 return config 26 }) 27 instance.interceptors.response.use((res) => { 28 // 处理响应数据 29 return res.data 30 },(error) => { 31 console.log(error) 32 return {error:"网络出错了"} 33 }) 34 } 35 //用于创建axios实例,并且配置一些参数 36 request(options){ 37 const instance = axios.create() //创建axios实例 38 // 结合传入的options和getInsideConfig()配置 39 options = Object.assign(this.getInsideConfig(),options) 40 this.interceptors(instance,options.url) 41 return instance(options) 42 } 43 44 } 45 46 // 实例化httpRequest对象 47 const axiosObj = new HttpRequest(baseUrl) 48 export default axiosObj
1.3建立login.js用于发送登录的网络请求
import axios from 'network/myAxios'
//调用之前封装好的网络模块的功能
export function Login(username,password){
// 返回axios里面的request方法
return axios.request({
// method:"get",request
url:"/login",
method:'post',
//data用于携带表单的数据
data:{
username,
password
}
})
}
1.4处理跨域:
在src下新建 ,用于配置信息
,用于配置信息
module.exports = {
// 配置跨域
devServer:{
//设置代理
proxy:{
"/api_hu66":{
// 允许访问数据的计算机地址
target: 'http://localhost:3000',
ws:true,//启用webSocket
changeOrigin:true,//开启代理跨域
pathRewrite:{
// 重写请求地址,http://localhost:3000,会被http://localhost:8080代替
//且http://localhost:8080,会被放在^这里,所以以后我们请求/api_hu66,就相当于请求http://localhost:8080/api_hu66
'^/api_hu66':""
}
},
}
}
}
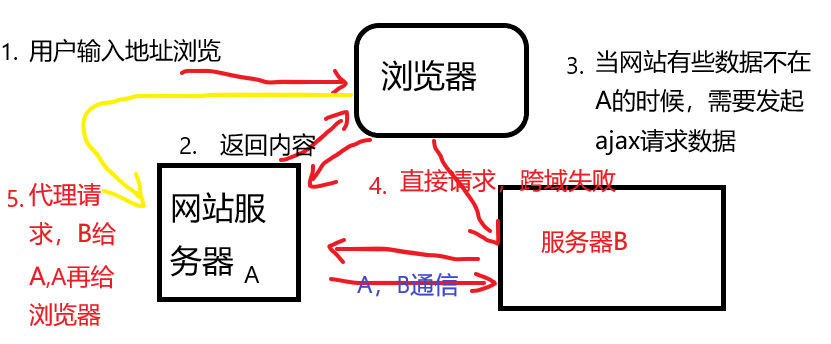
对于跨域的理解:我举得可能是浏览器的同源策略,导致我们直接在客户端发送网络请求时,浏览器会检查这个网络请求在不在项目本身这个服务器,如果在则不用配置跨域,如果不在则要配置跨域,前端跨域的思想应该是从浏览器直接向异于我们项目运行的地址发起请求,变为我们向自己项目运行的地址发起请求,由本项目的服务器代理发起请求。
画图如下:

1.5login.vue组件书写:
1 <template> 2 <div class="login"> 3 <h1>登录</h1> 4 <div>用户名:<input type="text" v-model="user"></div> 5 <div>密码:<input type="password" v-model="password"></div> 6 <button @click.prevent="login">登录</button> 7 <div>{{msg}}</div> 8 </div> 9 </template> 10 <script> 11 import {Login} from 'network/login' 12 export default{ 13 name:"Login", 14 data(){ 15 return{ 16 msg:'', 17 user:'', 18 password:'' 19 } 20 }, 21 methods: { 22 login(){ 23 Login(this.user,this.password).then((result) => { 24 console.log(result) 25 //由于我们封装的login是一个promise,所以我们可以在then里面进行数据操作 26 this.msg = result.msg; 27 // console.log(result.data.msg) 28 }) 29 } 30 }, 31 } 32 </script> 33 <style> 34 </style>
2.后端
开始前先安装好mysql,body-parser(express的中间件,用于解析post的表单数据)
npm install mysql --save
npm install body-parser --save
数据库目录:

路由目录:

注:只有红线部分与此次实验有关
核心目录:

2.1后端数据库部分
直接建立一个表:

然后在项目里新建mysql文件夹,在下面新建mysl.js,进行数据库操作封装
1 let mysql = require("mysql"); 2 let options = { 3 host:"localhost", 4 port:"3306", 5 user:"root", 6 password:"123", 7 database:"hmy" 8 } 9 // 创建数据库连接 10 let con = mysql.createConnection(options) 11 12 // 建立连接 13 con.connect((err)=>{ 14 // 如果失败的操作 15 if(err){ 16 console.log("连接数据库失败"); 17 }else{ 18 console.log("数据库连接成功!") 19 } 20 }) 21 // 封装查询数据库的内容,返回promise 22 function sqlQuery(strSql,arr){ 23 return new Promise((resolve,reject) => { 24 con.query(strSql,arr,(err,results) => { 25 if(err){ 26 reject("false") 27 }else{ 28 resolve(results) 29 } 30 }) 31 }) 32 con.end(); 33 } 34 // 导出函数 35 module.exports = sqlQuery;
2.2express框架部分
路由部分:
建立login.js,书写路由的内容,express路由的作用是为了减少app.js的代码,所以就写在了路由文件夹下,再导入app.js即可
1 let express = require("express") 2 let login_router = express.Router() 3 let sqlQuery = require("../mysql/mysql"); 4 // 处理post请求的中间件,用于解析post返回的数据 5 const bodyParser = require('body-parser') 6 login_router.use(bodyParser.urlencoded({extended:false})) 7 8 // 登录接口 9 login_router.post('/',async(req,res) => { 10 let admin = req.body.username 11 let password = req.body.password; 12 console.log(admin,password) 13 14 let sqlStr = "select * from onepice_root where user = ? and password = ?"; 15 let results = await sqlQuery(sqlStr,[admin,password]); 16 //判断results有无数据来决定登录成功与否 17 if(results.length!=0){ 18 console.log("66") 19 return res.json({ status: 1, msg: '登录成功' })//成功时返回成功的json数据,下面亦然 20 }else{ 21 console.log("6699") 22 return res.json({ status: 2, msg: '登录失败' }) 23 } 24 25 let options = { 26 27 } 28 }) 29 30 module.exports = login_router
app.js下面的内容
let express = require("express")
let app = express()
// 注册解析 表单数据的 body-parser
const bodyParser = require('body-parser')
// 处理post请求的中间件
app.use(bodyParser.urlencoded({extended:false}))
// 处理json格式的参数的中间件
app.use(bodyParser.json())
// 导入路由模块,app使用其模块
let login_router = require("./routes/login")
app.use("/login",login_router)
// 导出
module.exports = app;
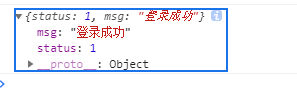
实验结果:




好了,到这里结束了……


