django基础
安装
pip3 install django #目前最新版本是2.0
安装成功后,就会在文件夹Scripts中出现 django-admin 命令
创建Project
你想做个网站,首先我们要创建一个django project, 以后的代码都放在这个项目里。
法一:命令行
在cmd Scripts下输入 django-admin.exe startproject mysite #项目名是mysite
这样就在Scripts中创建了一个 mysite文件夹
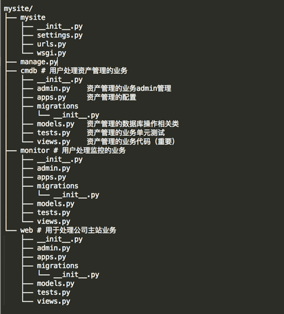
创建好的项目目录结构
mysite ├── manage.py # 管理程序的文件,启动和结束等.基于manage.py 管理Django程序:
python manage.py
python manage.py startapp xx
python manage.py makemigrationa
python manage.py migrate └── mysite #对整个程序进行配置 ├── __init__.py ├── settings.py # 程序的配置文件 ├── urls.py # 程序的路由系统,即:url和处理其函数的对应的关系 └── wsgi.py # 指定框架的wsgi
进入 cd mysite 输入 python manage.py runserver,即运行 浏览器输入提示默认端口127.0.0.1:8000 出现
也可以输入python manage.py runserver 127.0.0.1:8001 自己设置端口
如果想在任何地方建其他的 djangoproject 把django-admin所在路径加入环境变量 C:\Python3.6\Scripts加入环境变量
在cmd 自设位置在下输入 django-admin.exe startproject mysite #项目名是mysite
打开程序
File-Open-找到文件夹所在位置 点击外层文件-OK Project完毕
可以再Project中新建文件夹 新建.py文件 可以调用使用
右键Project -》New Directory-》xiaoniu ->OK-.>New Python file->s1

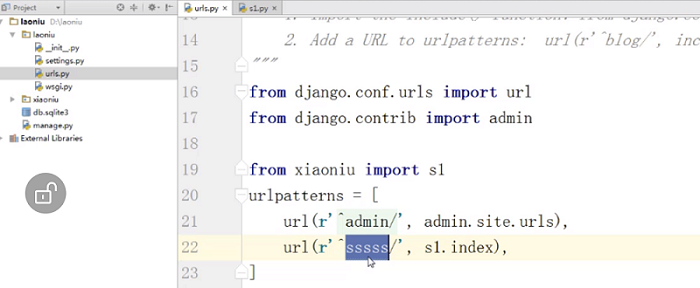
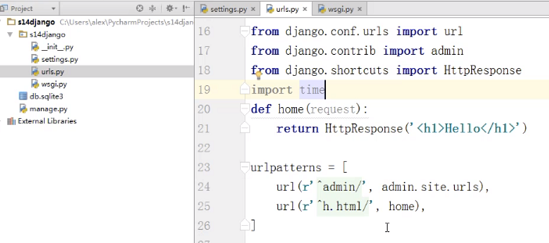
当用户访问字符串ssss时,自动调用url中对应函数,执行完返回给用户界面(内部创建Socket对象)

cmd 输入 python manage.py runserver 127.0.0.1:8001, 浏览器输入127.0.0.1:8001/sssss/

关于删除:只要找到对应文件夹 直接删除就可以 不影响任何东西
法二: 通过pycharm创建django
File-New Project-Django-命名 点击箭头运行,注意此时箭头左侧选择项目名 (同上面命令方法)
修改默认端口: 箭头左侧内可选Edit Confige 修改host post
写程序不要嵌套目录,一定要在最开始建django from 和import 时会标红出问题
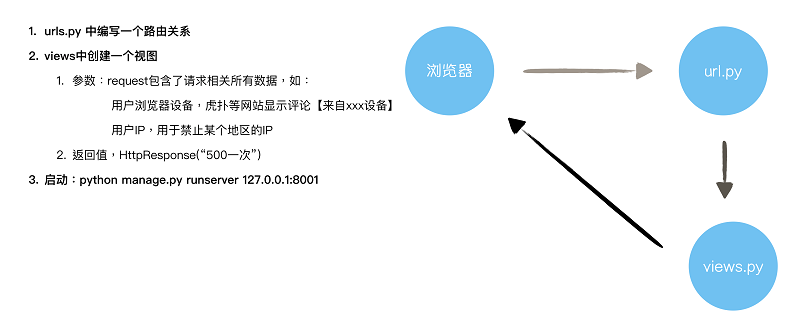
请求关系
HTTP请求本质
上面的一次django请求都经历了哪些过程呢?我们来剖析下
浏览器访问网站的本质:socket客户端、socket服务端之间的收发消息。
流程:
1. 【服务端】网站启动,并监听IP和端口,如:127.0.0.1:80,等待客户端来连接…
2. 【客户端】浏览器中输入http://www.oldboyedu.com/index/,浏览器先后进行:
- 连接:域名解析得到网站IP,并根据端口进行连接。
- 发送消息:将请求数据发送给服务端,发送数据本质上是字符串,格式如下:
3. 【服务端】接收用户请求发来的数据,并根据请求字符串解析,并做出响应。
4. 【客户端】接收服务端响应的内容,将响应体展示在浏览器上,响应头偷偷保存到浏览器。
5. 【客户端】【服务端】连接断开,Http请求终止(体现了Http短连接)。
解析用户发来的请求 --》serve收到之后先在urls中进行匹配 --》匹配成功调用函数 --》返回response值给用户
创建APP
一个项目中会包含一个或多个子项目,每个项目实现不同的功能和服务,如微信里包含基本通信功能,还有支付、小程序等,每块业务都可以分为一个子项目。在django中, 我们管这个子项目叫app。
点击最下面 Teminal 进入终端 进行创建
输入python manage.py startapp cmdb
python manage.py startapp monitor
python manage.py startapp web

把函数从urls.py 移动到cmdb-views.py 中,再在urls 中到导入 from cmdb import views


app: migrations ---记录数据(修改表结构的数据)
_init_---py3 可删掉 无用
admin ---Django为我们提供的后台管理
apps ---当前app的配置
models --- ORM,写指定的类,通过命令可以创建数据库结构
tests --- 单元测试
views --- 业务逻辑代码(真正写代码的地方 上面都是配置)
用Django 开发用户登录页面
目前我们只会用Django返回字符串,用户登录是个表单,表单涉及的html元素比较多,Django有个叫模板(Template)的东东,可以直接把你的Html代码写在模板里,返回给浏览器。
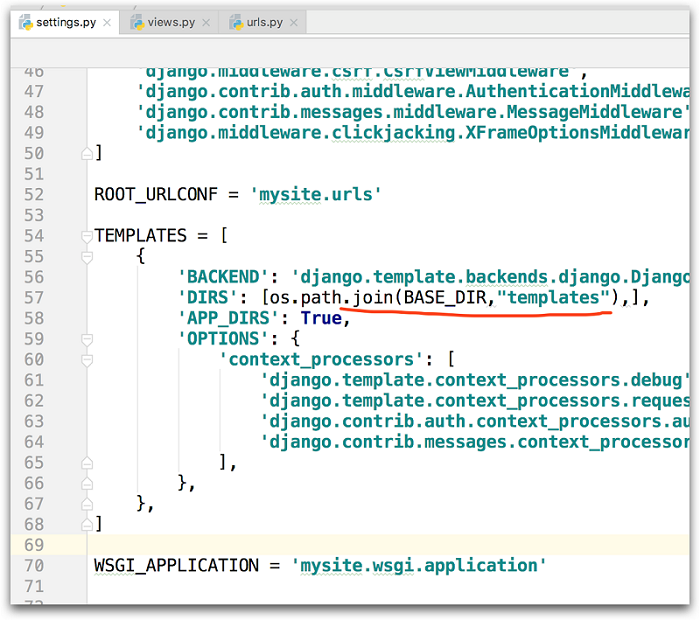
想用模板仅需2步,
- 配置存html文件的模板目录 (自己创建)templates-login.html
- 在你的views.py的响应函数里返回对应的html文件 (不用打开文件 直接引入render)


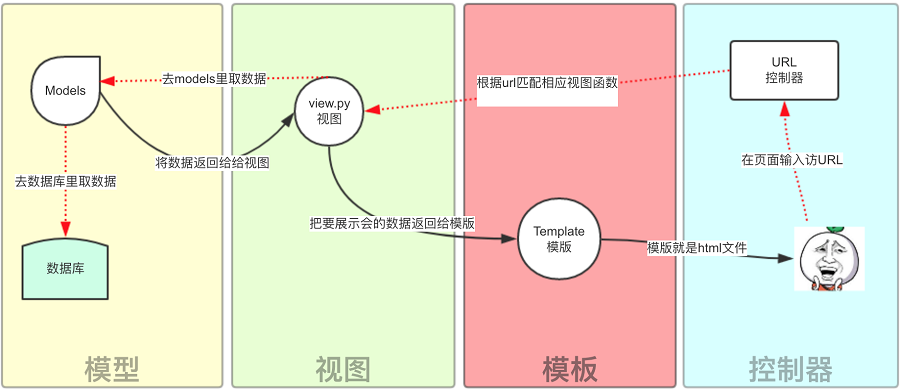
在开发用户登录页面时,我们的请求处理流程是这样的, 请求-> url.py -> views.py -> template -> 浏览器, 流程为什么这样安排?中间如何要从数据库里拿数据,是应该在哪个阶段?其实Django或其它web语言的web框架在开发时都符合了某种神秘的套路,这个套路是什么?即MVC.
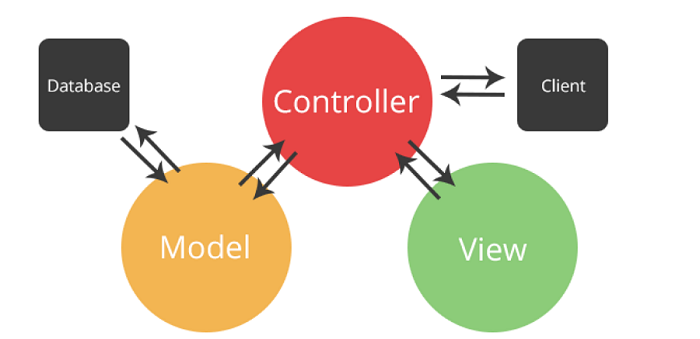
MVC 是一种使用 MVC(Model View Controller 模型-视图-控制器)设计创建 Web 应用程序的模式
不懂对不对?其实说白了,就是把Web开发中一个请求处理流程分成了3部分,每部分专注做自己的事。
- Model(模型)一般对应数据库操作、纪录的存取
- View(视图)决定着如何展示数据
- Controller(控制器)负现处理用户交互的部分。控制器负责从视图读取数据,控制用户输入,并向模型发送数据。

MVC & MTV
Django是一个MTV框架,其架构模板看上去与传统的MVC架构并没有太大的区别。Django将MVC中的视图进一步分解为 Django视图 和 Django模板两个部分,分别决定 “展现哪些数据” 和 “如何展现”,使得Django的模板可以根据需要随时替换,而不仅仅限制于内置的模板。至于MVC控制器部分,由Django框架的URLconf来实现。