前端开发 Vue -1windows环境搭建Vue Node开发环境
解决几个疑问:
想学习下vue.js,我理解的它是一个前端的框架,主要作用是对数据的处理,和juqery类似,所以不太理解为什么要在nodejs中npm install vue呢?在html文件中引入vue.js不是就可以了吗?
另外搭建一个web应用肯定需要路由功能,想用express框架来做路由和数据库交互,那么express中提供的jade木板引擎是不是就和vue.js冲突了。
总觉得不太理解vue.js是什么。。。尤其是需要在服务端安装这一点。。。希望大家能解答下
解答1:
Vue.js可以在html里引用,使用npm引入是方便包管理。
等到应用需要的库和框架多起来后,一个个从html里引入就不方便了。
所以用到打包工具比如webpack,可以直接require引入之后将不同模块打包成单个js文件。同时这些工具提供各种自动化处理,让前端开发更爽。
最后Vue.js是数据驱动,和JQuery思路不同,你几乎不需要自己进行复杂低效的dom操作,开发简介明了。从这一点上说,可以基本抛弃JQuery了。
我做过的一个项目,也是node.js+express,用了vue-router和vue-resource,前者替代express里的路由,后者替换$.ajax(),node+express只负责服务器和数据库交互,不处理路由,前后端基本是分离的。
jade模板确实是个问题,因为用的是组件开发,每一个组件是单独vue文件,所以大概有两种方法,一是不用模板引擎(直接通过res.sendFile()),二是只有主页用jade生成,这样和vue也不会冲突。其实这些写熟悉了都不是事儿。
https://blog.csdn.net/muzidigbig/article/details/80490884
安装教程参考网址:
https://www.cnblogs.com/zhaomeizi/p/8483597.html
https://blog.csdn.net/zhangwude2301/article/details/82561861
windows环境搭建Vue Node开发环境
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。 Node.js 的使用包管理器 npm来管理所有模块的安装、配置、删除等操作,使用起来非常方便,但是想要配置好npm的使用环境还是稍微有点复杂,下面跟着我一起来学习在windows系统上配置NodeJS和NPM吧。
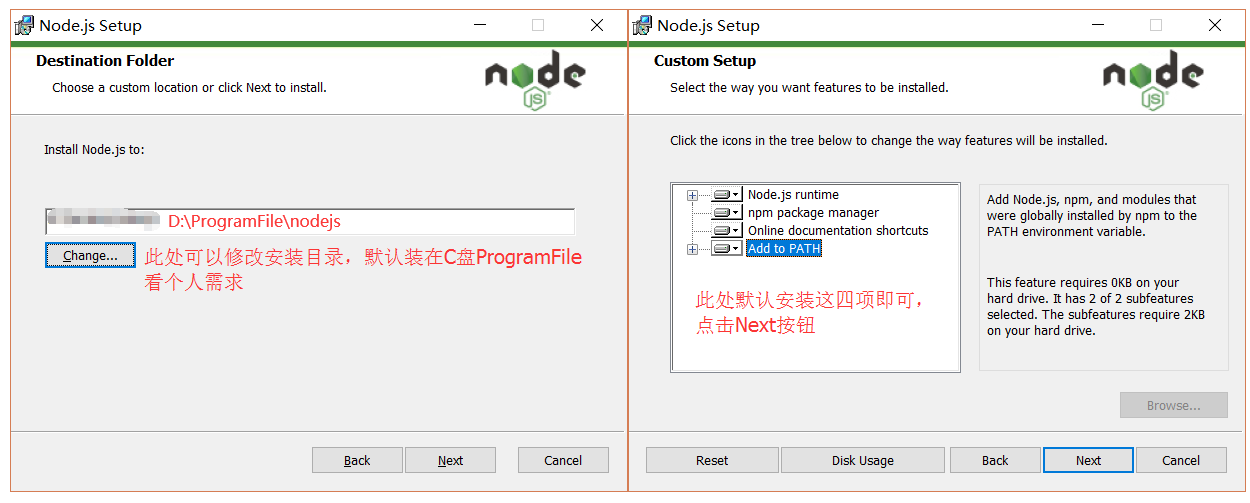
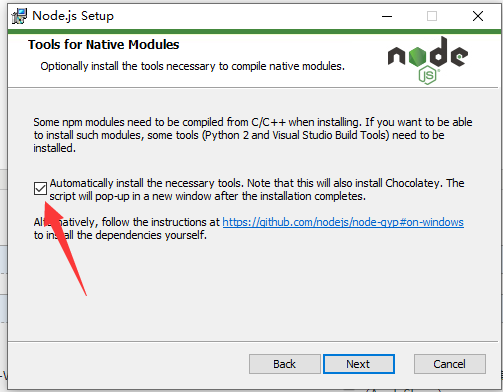
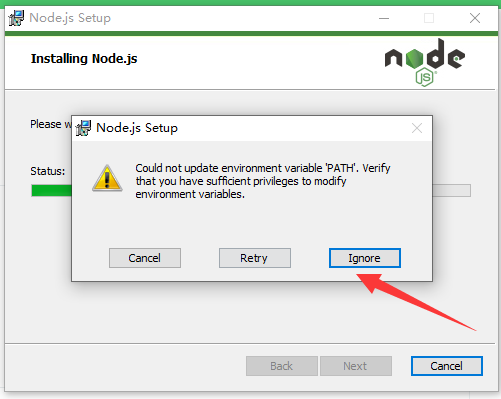
一、安装node.js(https://nodejs.org/en/)


下载完毕后,可以安装node,建议不要安装在系统盘(如C:)。



安装完毕后点击finish结束安装进程,然后在桌面图标上点右键,点运行。输入cmd后敲回车,在打开的命令行界面,依次输入命令:
node -v
npm -v
如果正确输出版本号,说明我们的NodeJS和NPM就安装好了,如下图所示:
二、配置NodeJS和NPM
-
并不是说NodeJS和NPM安装好了以后就能直接使用了,这也是新手经常犯的一个错误之一。因为默认情况下,NPM安装的模块并不会安装到NodeJS的安装程序目录下,比如上面安装的时候我们设置的D:\Program Files\nodejs\目录,我们用个示例来看一下,我们先用npm安装一个cluster模块,如下面第一张图所示,执行命令:
运行cmd ,执行 npm install cluster
npm是node.js的包工具,即命令行工具。
从图中可以看到,默认情况下把一下信息保存到C:\Users\v1\目录下,我们打开这个目录看看。可以看到这个目录底下有个node_modules目录,点开一看,如下面第二张图所示:
-
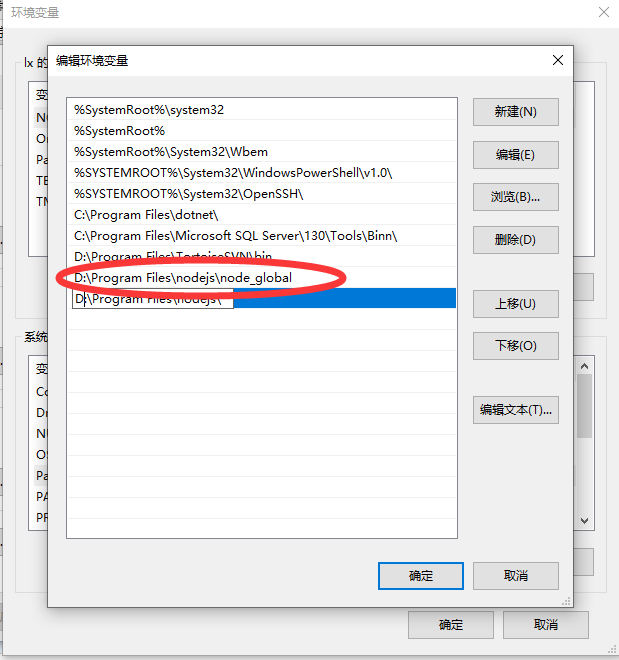
我们先来做第一步,在D盘nodejs目录下创建两个目录,分别是node_cache(缓冲目录)和node_global(全局目录),这是用来存放nodejs模块的缓存文件目录和模块全局目录。创建目录后,执行下面这两个命令:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
将npm的全局模块目录和缓存目录配置到我们刚才创建的那两个目录:
-
npm install cluster -g
然后打开刚才创建的node_global目录,可以看到此时cluster目录就安装到这个目录底下了。
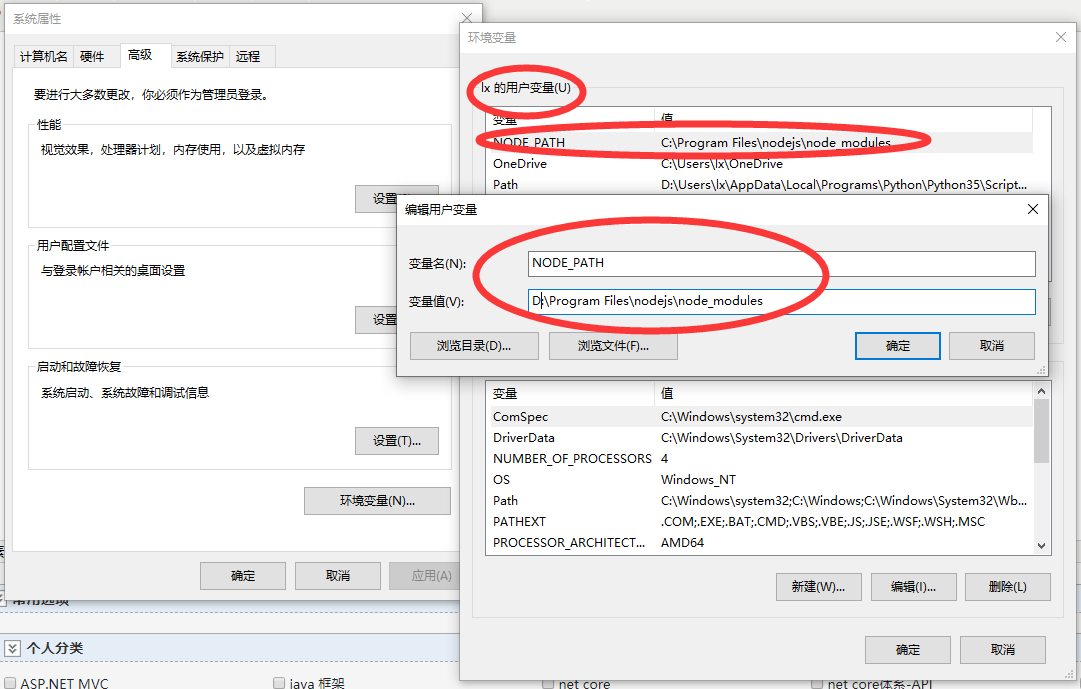
-
变量值填:D:\Program Files\nodejs\node_modules\
填写好后点确定,然后就能看到我们配置好的NPM系统环境路径。
-
node
进入nodejs的交互式命令控制台,然后输入:
require('cluster')
如果能正常输出cluster模块的信息,说明上面的所有配置就算生效了。
-
npm --registry https://registry.npm.taobao.org install cluster
上面的命令是临时使用国内一家npm源的地址来安装cluster模块。从下面图中可以看到,速度非常快。只用了不到0.8秒。而我们上面第一次安装的时候用了差不多3秒多,速度快了3倍多。
https://registry.npm.taobao.org(淘宝提供的镜像npm工具)
如果想一直使用这个源的地址,那么可以使用下面这个命令来配置。
npm install -g cnpm --registry=registry_url
registry_url指的是国内提供的一些npm仓库地址,常用的有:
https://registry.npm.taobao.org
http://r.cnpmjs.org/
这两个都可以使用。如下面第二张图所示,配置好国内源后,安装一个较大的模块express,只用了不到6秒多一点,速度提升还是非常可观的。至此,nodejs和npm在windows上的配置就全部完毕。
二、安装Vue
cnpm install vue -g

三、安装vue命令行工具,即vue-cli 脚手架
cnpm install vue-cli -g

四、新项目的创建
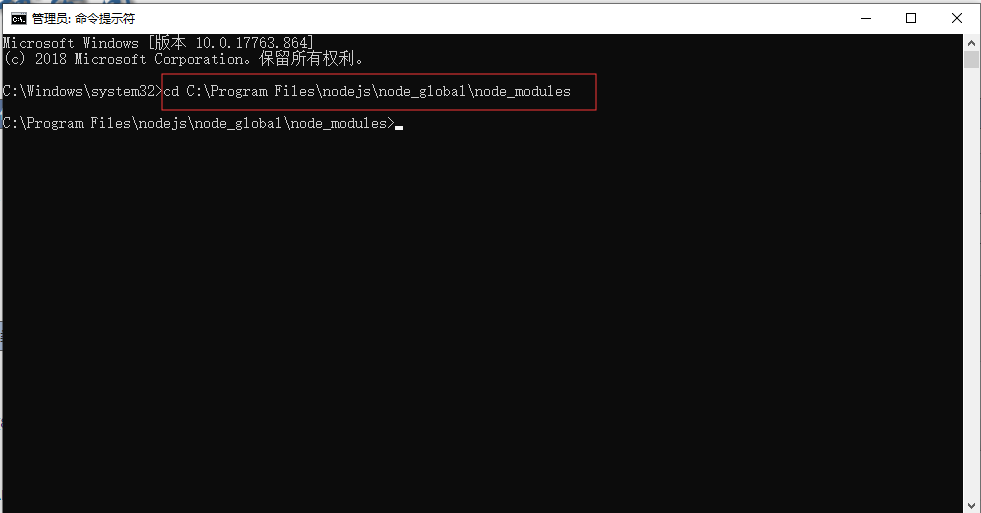
1.打开存放新建项目的文件夹
打开开始菜单,输入 CMD,或使用快捷键 win+R,输入 CMD,敲回车,弹出命令提示符。打开你将要新建的项目目录位置,我们都存放在D:\Program Files\nodejs\node_global\node_modules下


2.根据Node的webpack模版创建新项目,为啥要用webpack模版创建新项目,因为要用Node的webpack打包发布部署项目。(https://www.cnblogs.com/mapengfei247/p/11074429.html)
在当前目录下输入“vue init webpack-simple 项目名称(使用英文)”。
vue init webpack-simple mytest

初始化完成后的项目目录结构如下:


3、安装工程依赖模块
定位到mytest的工程目录下,安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules
cd mytest
cnpm install
4、运行该项目,测试一下该项目是否能够正常工作,这种方式是用nodejs来启动。