ASP.NET WEB应用程序(.network4.5)MVC Razor视图引擎2 Areas区域说明
https://www.cnblogs.com/webapi/p/5976642.html
Asp.Net MVC Areas区域说明
一般网站分为前台+会员后台+管理员后台,做过webform的人都会把会员后台页面放在user中,把管理员后台页面放在admin中
会员后台访问:www.xxx.com/user/xxx.aspx
管理员后台访问:www.xxx.com/admin/xxx.aspx
但是很多人到了MVC中不知何去何从,一片迷茫
其实MVC早已为我们想到了一切,那就是Areas(区域)
下边就以新闻系统为例:
1、项目右键-添加-区域


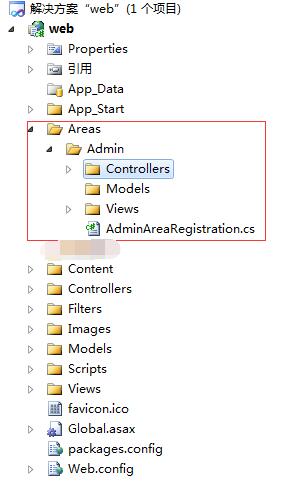
说明:根目录下新增了一个文件夹areas,里边有Admin,Admin里边有MVC的3个文件夹和一个路由设置类
在Admin就可以新建Controller和Action,就像是一个新的mvc项目
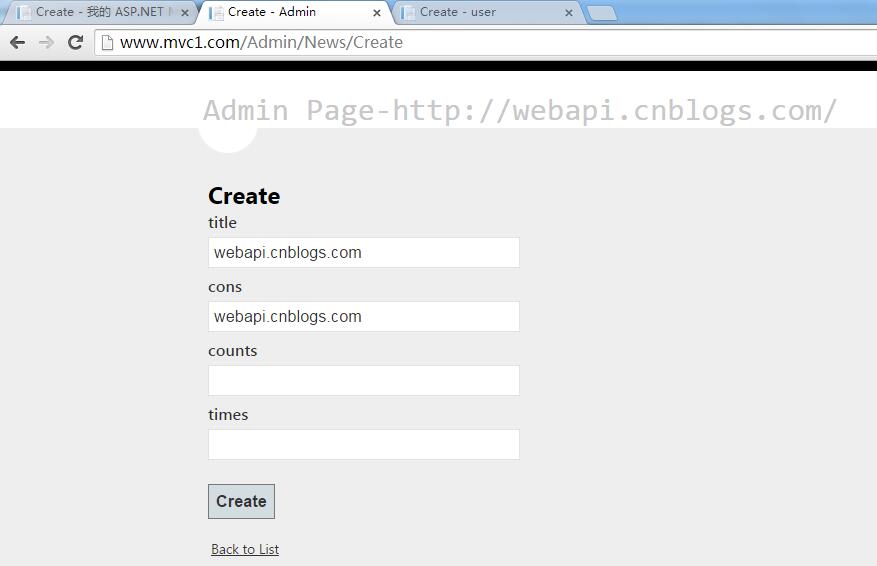
2、在区域Admin里新建控制器
在Admin里的Controllers右键新建控制器NewsController,然后访问http://localhost:8080/Admin/News/Create

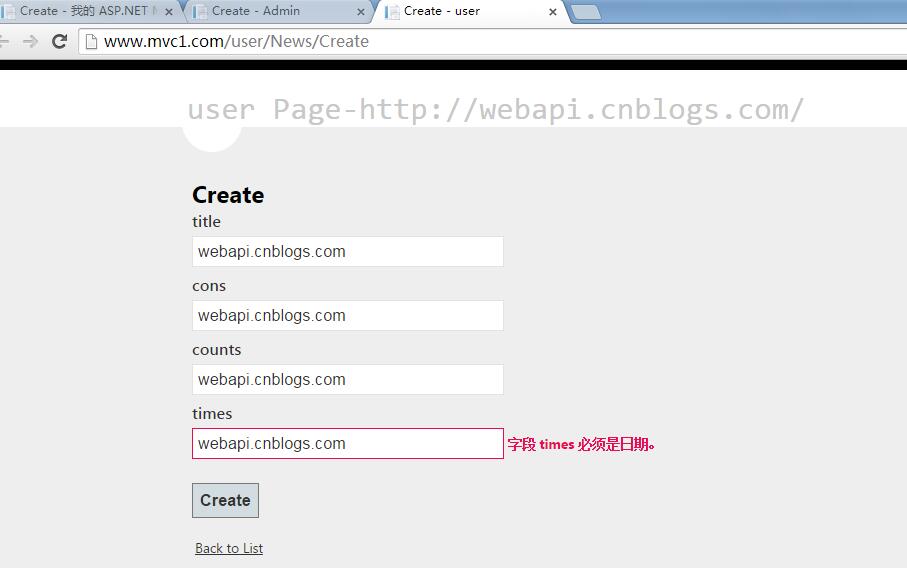
3、新建区域user
重复第1、2步新建区域user,然后在user里的Controllers右键新建控制器NewsController,然后访问http://localhost:8080/user/News/Create

4、根目录新建控制器
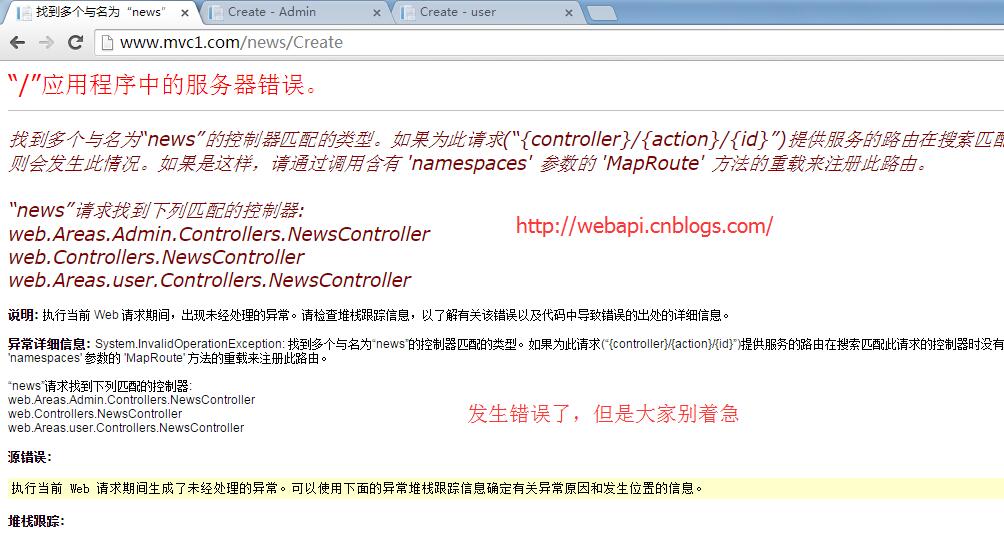
因业务需求,根目录也需要新建控制器NewsController,访问http://localhost:8080/News/Create

说明:发送错误了,大家别着急,这是因为路由无法识别多个命名一样的控制器
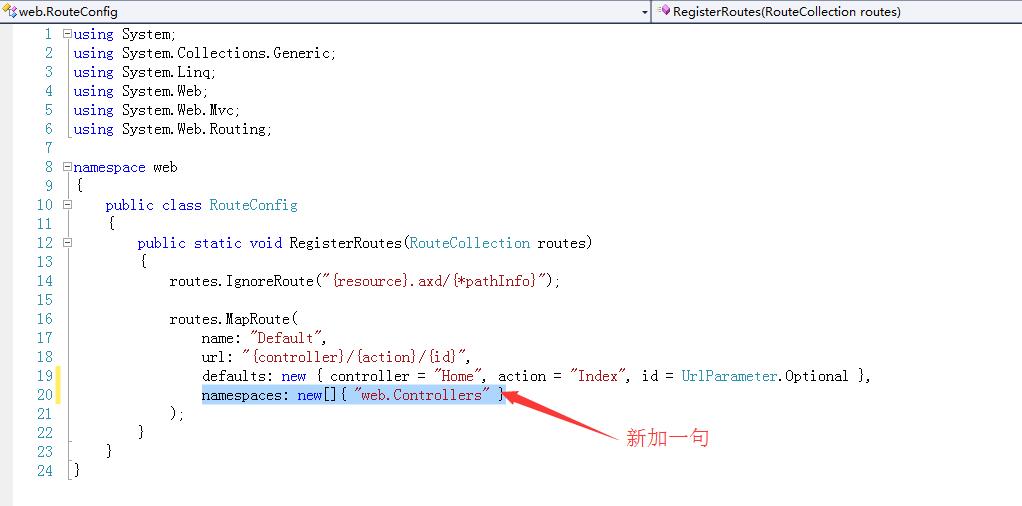
5、修改路由RouteConfig.cs
修改路由RouteConfig.cs(根目录App_Start文件夹中),让根据控制器的命名空间执行路由

6、至此,大功告成
访问3个news/create都正常。
//成功一定有方法,失败一定有原因。
IT黑马



