块级元素和行内元素
一、块级元素和行内元素的区别
(1)块级元素会独占一行,其宽度自动填满其父元素宽度;
行内元素不会独占一行,相邻的行内元素会排列在同一行,直至一行排不下才会换行,其宽度随元素的内容而变化。
(2)块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
(3)行内元素设置width、height、margin-top、margin-bottom、padding-top、padding-bottom无效。
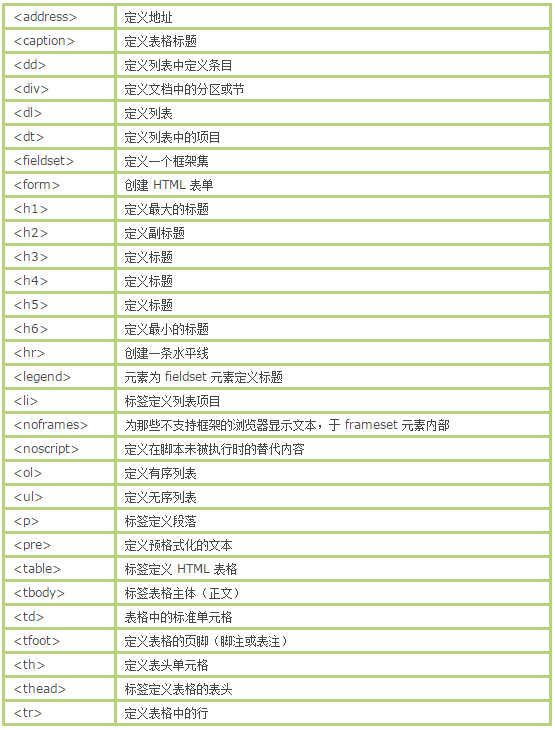
二、常见的块级元素

三、常见行内元素

四、块级元素和行内元素之间的相互转换
display:inline-block;
display:inline;
display:block;
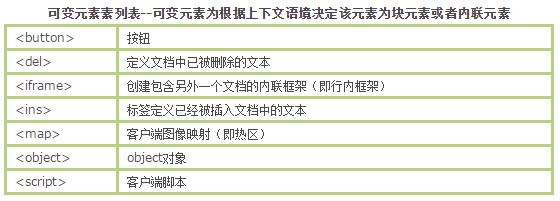
五、可变元素(根据上下文语境决定是块级还是行内元素)