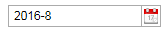
时间控件只显示年月
1 | <input id="db" /> |
初始化加载db标签。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | $(function () { $('#db').datebox({ onShowPanel: function () {//显示日趋选择对象后再触发弹出月份层的事件,初始化时没有生成月份层 span.trigger('click'); //触发click事件弹出月份层 if (!tds) setTimeout(function () {//延时触发获取月份对象,因为上面的事件触发和对象生成有时间间隔 tds = p.find('div.calendar-menu-month-inner td'); tds.click(function (e) { e.stopPropagation(); //禁止冒泡执行easyui给月份绑定的事件 var year = /\d{4}/.exec(span.html())[0]//得到年份 , month = parseInt($(this).attr('abbr'), 10); //月份,这里不需要+1 $('#db').datebox('hidePanel')//隐藏日期对象 .datebox('setValue', year + '-' + month); //设置日期的值 }); }, 0); yearIpt.unbind();//解绑年份输入框中任何事件 }, parser: function (s) { if (!s) return new Date(); var arr = s.split('-'); return new Date(parseInt(arr[0], 10), parseInt(arr[1], 10) - 1, 1); }, formatter: function (d) { return d.getFullYear() + '-' + (d.getMonth() + 1); } }); var p = $('#db').datebox('panel'), //日期选择对象 tds = false, //日期选择对象中月份 yearIpt = p.find('input.calendar-menu-year'),//年份输入框 span = p.find('span.calendar-text'); //显示月份层的触发控件 }); |
点击获取的控件值就只有年份和月份了,留下以备不时之需。

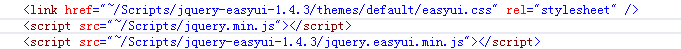
补充一下:需要引用Easyui的js和css样式,如下图

posted on 2016-08-17 11:57 学无止境_上海 阅读(10462) 评论(10) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异