DevExpress GridControl图片列,图片绑定与编辑保存
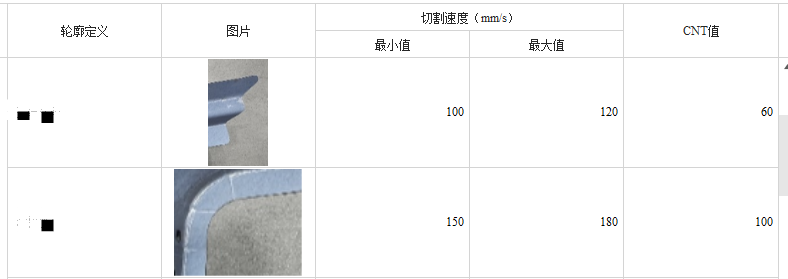
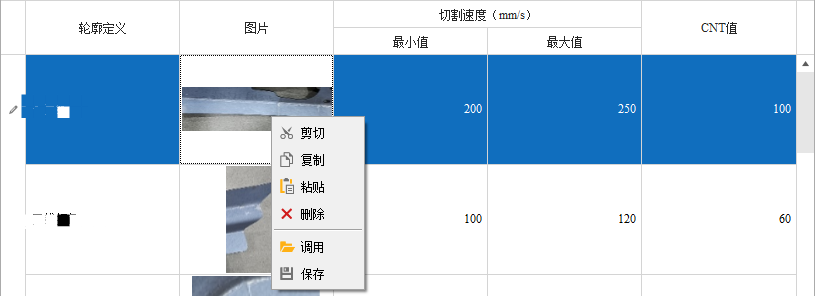
需求如下,在DEV框架项目中,需要在表格中增加一列显示图片,并且能编辑该列图片,然后进行保存等操作,最终效果如下


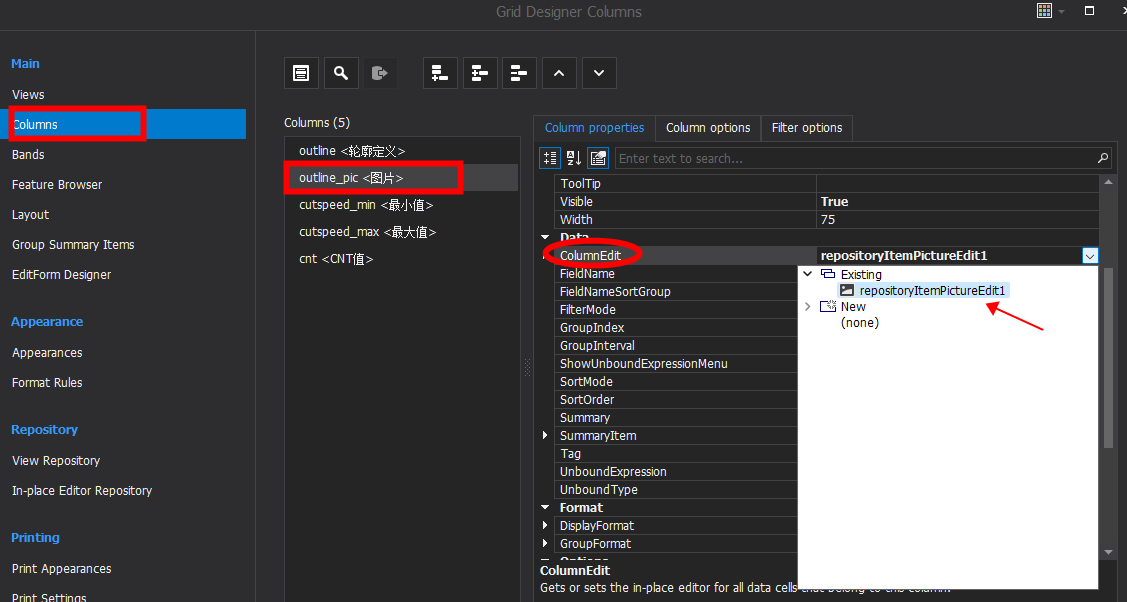
这里使用的是PictureEdit控件来实现,打开DEV GridControl设计器,在ColumnEdit选择PictureEdit:

绑定图片代码如下:
DataTable dtOutline = new DataTable("OutLine"); dtOutline.Columns.Add("outline", typeof(string)); dtOutline.Columns.Add("outline_pic", typeof(Image)); dtOutline.Columns.Add("cutspeed_min", typeof(float)); dtOutline.Columns.Add("cutspeed_max", typeof(float)); dtOutline.Columns.Add("cnt", typeof(float)); dtOutline.Rows.Add("", Properties.Resources.outline1, 200, 250, 100); dtOutline.Rows.Add("", Properties.Resources.outline2, 100, 120, 60); dtOutline.Rows.Add("", Properties.Resources.outline3, 150, 180, 100); dtOutline.Rows.Add("", Properties.Resources.outline4, 100, 120, 100); dgcOutline.DataSource = dtOutline;
编辑时,只需要点击鼠标右键--调用即可选择图片,由于本项目保存是将表格里的数据存入本地.ini文件,因此我的方法是获取到PictureEdit里的图片然后存到本地的一个文件夹中,然后再将文件的路径存入.ini文件,下次打开界面时先读取.ini文件下对应的图片路径,再绑定到控件,之所以这么做是因为貌似PictureEdit无法像WEB端图片控件一样直接获取绑定的图片路径(如果大家知道怎么获取也可以留言告知)。
//保存图片到文件夹 Bitmap outlinePic = null; if (dt.Rows[i]["outline_pic"] != DBNull.Value) outlinePic = (Bitmap)dt.Rows[i]["outline_pic"]; string picName = ""; if (outlinePic != null) { picName = $@"{Application.StartupPath}\Database\Files\CraftRecipe\outlinepic.png"; outlinePic.Save(picName); } //将图片路径存入ini以便读取图片并绑定 INI操作方法不再赘述自行实现 DesignSettings.INI.SetValue(sec, "outline_pic", outline_pic);
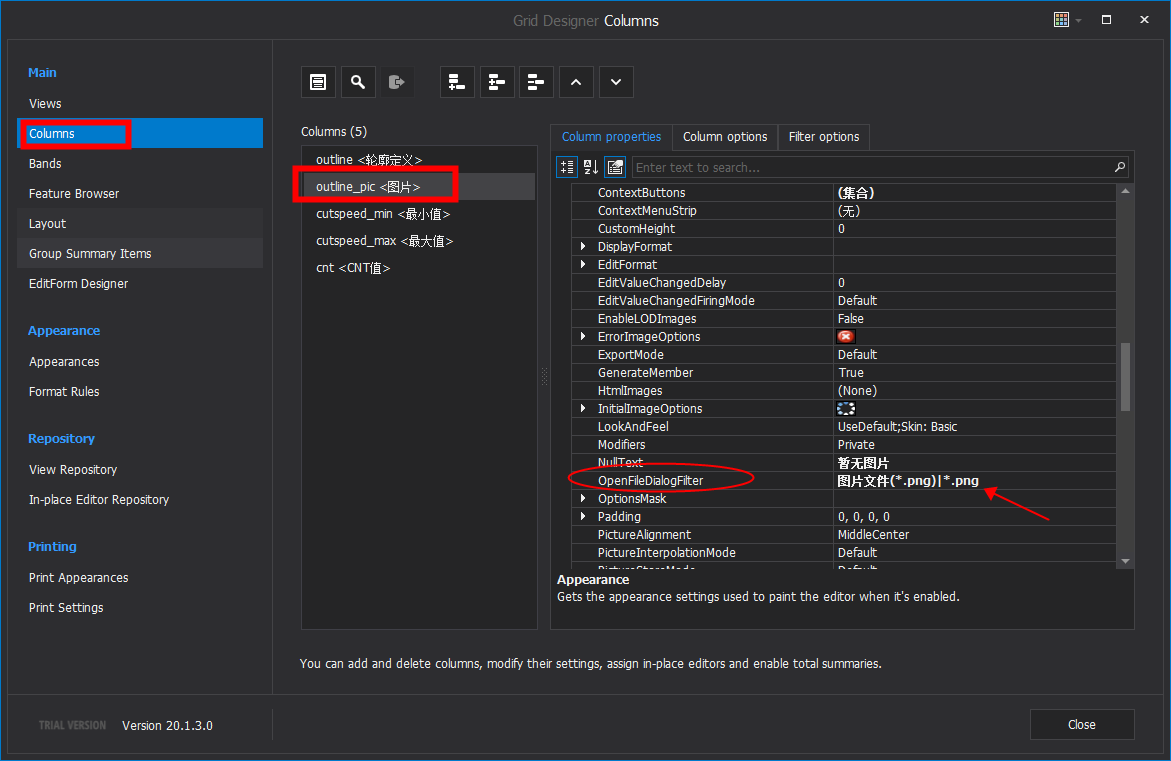
这里有一点要注意,假如选择的文件不是png格式,采用以上方式保存的图片是无法正常打开的,可以限制PictureEdit文件选择框的类型,在OpenFileDialogFilter输入:图片文件(*.png)|*.png即可,如图:

读取时不要使用Image.FromFile()的方式,该方法会使图片文件被占用,当我们更换了图片想要保存表格数据时,会报错,这里采用Image.FromStream()从流中绑定得以解决
public byte[] GetImageByte(String path) { using (FileStream fs = new FileStream(path, FileMode.Open, FileAccess.Read)) { BinaryReader br = new BinaryReader(fs); byte[] imgBytesIn = br.ReadBytes((int)fs.Length); //将流读入到字节数组中 return imgBytesIn; } }
DataTable dtOutline = new DataTable("dtOutline"); dtOutline.Columns.Add("outline", typeof(string)); dtOutline.Columns.Add("outline_pic", typeof(Image)); dtOutline.Columns.Add("cutspeed_min", typeof(float)); dtOutline.Columns.Add("cutspeed_max", typeof(float)); dtOutline.Columns.Add("cnt", typeof(float)); string outline_pic = DesignSettings.INI.GetValue(sec, "outline_pic"); Image img = null; if (!string.IsNullOrEmpty(outline_pic)) { if (File.Exists(outline_pic)) { using (MemoryStream ms = new MemoryStream(GetImageByte(outline_pic))) { img = Image.FromStream(ms); } } } dtOutline.Rows.Add(outline, img, cutspeed_min, cutspeed_max, cnt); dgcOutline.DataSource = dtOutline;






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 开源周回顾「GitHub 热点速览」
· 物流快递公司核心技术能力-地址解析分单基础技术分享
· .NET 10首个预览版发布:重大改进与新特性概览!
· AI与.NET技术实操系列(二):开始使用ML.NET
· 单线程的Redis速度为什么快?