vue中 关于$emit的用法(--父子组件传值--平行组件之间this.$store.commit)
组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信。
在说如何实现通信之前,我们先来建两个组件father.vue和child.vue作为示例的基础。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//父组件<template> <div> <h1>我是父组件!</h1> <child></child> </div></template><script>import Child from '../components/child.vue'export default { components: {Child},}</script> |
|
1
2
3
4
5
6
7
8
|
//子组件<template> <h3>我是子组件!</h3></template><script></script> |
这两部分的代码都很清晰明了,父组件通过import的方式导入子组件,并在components属性中注册,然后子组件就可以用标签<child>的形式嵌进父组件了。运行father.vue后的效果是这样的:

示例效果一
1.通过prop实现通信
子组件的props选项能够接收来自父组件数据。没错,仅仅只能接收,props是单向绑定的,即只能父组件向子组件传递,不能反向。而传递的方式也分为两种:
(1)静态传递
子组件通过props选项来声明一个自定义的属性,然后父组件就可以在嵌套标签的时候,通过这个属性往子组件传递数据了。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<!-- 父组件 --><template> <div> <h1>我是父组件!</h1> <child message="我是子组件一!"></child> //通过自定义属性传递数据 </div></template><script>import Child from '../components/child.vue'export default { components: {Child},}</script> |
|
1
2
3
4
5
6
7
8
9
10
|
<!-- 子组件 --><template> <h3>{{message}}</h3></template><script> export default { props: ['message'] //声明一个自定义的属性 }</script> |
(2)动态传递
我们已经知道了可以像上面那样给 props 传入一个静态的值,但是我们更多的情况需要动态的数据。这时候就可以用 v-bind 来实现。通过v-bind绑定props的自定义的属性,传递去过的就不是静态的字符串了,它可以是一个表达式、布尔值、对象等等任何类型的值。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!-- 父组件 --><template> <div> <h1>我是父组件!</h1> <child message="我是子组件一!"></child> <!-- 这是一个 JavaScript 表达式而不是一个字符串。--> <child v-bind:message="a+b"></child> <!-- 用一个变量进行动态赋值。--> <child v-bind:message="msg"></child> </div></template><script>import Child from '../components/child.vue'export default { components: {Child}, data() { return { a:'我是子组件二!', b:112233, msg: '我是子组件三!'+ Math.random() } }}</script> |
|
1
2
3
4
5
6
7
8
9
10
|
<!-- 子组件 --><template> <h3>{{message}}</h3></template><script> export default { props: ['message'] }</script> |
出来的效果是这样的:

示例效果二
2.通过$ref 实现通信
对于ref官方的解释是:ref 是被用来给元素或子组件注册引用信息的。引用信息将会注册在父组件的 $refs 对象上。
看不懂对吧?很正常,我也看不懂。那应该怎么理解?看看我的解释:
- 如果ref用在子组件上,指向的是组件实例,可以理解为对子组件的索引,通过$ref可能获取到在子组件里定义的属性和方法。
- 如果ref在普通的 DOM 元素上使用,引用指向的就是 DOM 元素,通过$ref可能获取到该DOM 的属性集合,轻松访问到DOM元素,作用与JQ选择器类似。
那如何通过$ref 实现通信?下面我将上面prop实现的功能,用$ref实现一遍:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!-- 父组件 --><template> <div> <h1>我是父组件!</h1> <child ref="msg"></child> </div></template><script> import Child from '../components/child.vue' export default { components: {Child}, mounted: function () { console.log( this.$refs.msg); this.$refs.msg.getMessage('我是子组件一!') } }</script> |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<!-- 子组件 --><template> <h3>{{message}}</h3></template><script> export default { data(){ return{ message:'' } }, methods:{ getMessage(m){ this.message=m; } } }</script> |
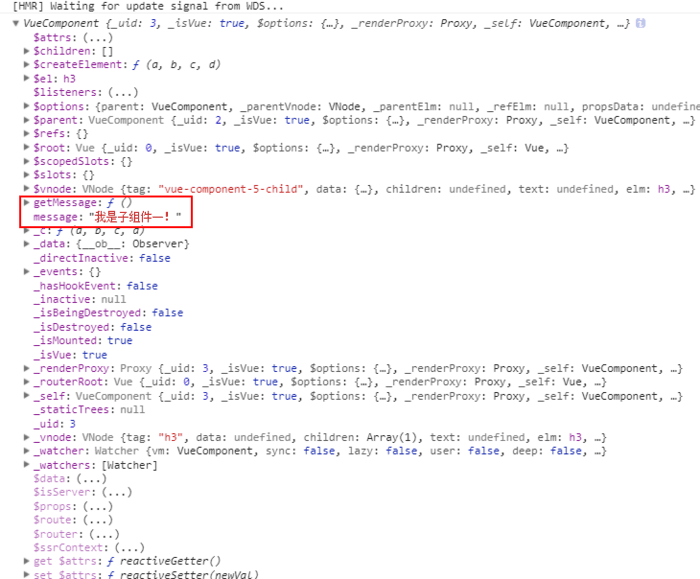
从上面的代码我们可以发现,通过ref=‘msg'可以将子组件child的实例指给$ref,并且通过.msg.getMessage()调用到子组件的getMessage方法,将参数传递给子组件。下面是“ console.log( this.$refs.msg);”打印出来的内容,这可以让大家更加了解,究竟通过ref我们获取了什么:
console.log
最后的效果是这样的:

示例效果三
这里再补充一点就是,prop和$ref之间的区别:
- prop 着重于数据的传递,它并不能调用子组件里的属性和方法。像创建文章组件时,自定义标题和内容这样的使用场景,最适合使用prop。
- $ref 着重于索引,主要用来调用子组件里的属性和方法,其实并不擅长数据传递。而且ref用在dom元素的时候,能使到选择器的作用,这个功能比作为索引更常有用到。
3.通过$emit 实现通信
上面两种示例主要都是父组件向子组件通信,而通过$emit 实现子组件向父组件通信。
对于$emit官网上也是解释得很朦胧,我按我自己的理解是这样的:
|
1
|
vm.$emit( event, arg ) |
$emit 绑定一个自定义事件event,当这个这个语句被执行到的时候,就会将参数arg传递给父组件,父组件通过@event监听并接收参数。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
<template> <div> <h1>{{title}}</h1> <child @getMessage="showMsg"></child> </div></template><script> import Child from '../components/child.vue' export default { components: {Child}, data(){ return{ title:'' } }, methods:{ showMsg(title){ this.title=title; } } }</script> |
|
1
2
3
4
5
6
7
8
9
10
|
<template> <h3>我是子组件!</h3></template><script> export default { mounted: function () { this.$emit('getMessage', '我是父组件!') } }</script> |

示例效果三
https://blog.csdn.net/jingtian678/article/details/81481075 :
Vue的项目中,如果项目简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 进行传递
但是如果是大中型项目中,很多时候都需要在不相关的平行组件之间传递数据,并且很多数据需要多个组件循环使用。这时候再使用上面的方法会让项目代码变得冗长,并且不利于组件的复用,提高了耦合度。
Vue 的状态管理工具 Vuex 完美的解决了这个问题。
看了下vuex的官网,觉得不是很好理解,有的时候我们只是需要动态的从一个组件中获取数据(官网称为“组件层级”:是个独立的控件,作用范围只在组件之内)然后想放到一个被官网称作“应用层级”(在项目的任意地方都可以随时获取和动态的修改,在修改之后,vue会为你的整个项目做更新)的地方。这是我最初来学习vue的原因,我并不想做一个前端数据结构库。。。
下面看看我一步一步的小例子
首先安装vuex 目前公司项目已经被我从vue1.0迁移到vue2.0,下载并安装vue
npm install vuex --save
然后在index.html同级新建文件夹store,在文件夹内新建index.js文件,这个文件我们用来组装模块并导出 store 的文件
【一、获取store中的数据】
-
import Vue from 'vue'
-
import Vuex from 'vuex'
-
-
// 告诉 vue “使用” vuex
-
Vue.use(Vuex)
-
-
// 创建一个对象来保存应用启动时的初始状态
-
// 需要维护的状态
-
const store = new Vuex.Store({
-
state: {
-
// 放置初始状态 app启动的时候的全局的初始值
-
bankInf: {"name":"我是vuex的第一个数据","id":100,"bankName":"中国银行"}
-
}
-
})
-
// 整合初始状态和变更函数,我们就得到了我们所需的 store
-
// 至此,这个 store 就可以连接到我们的应用中
-
export default store
在vue根文件中注册store,这样所有的组件都可以使用store中的数据了
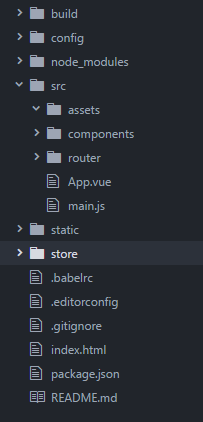
我的项目文件结构:

在main.js文件中注册store
-
import Vue from 'vue'
-
import App from './App'
-
import router from './router'
-
import store from './../store/index'
-
-
/* eslint-disable no-new */
-
new Vue({
-
el: '#app',
-
router,
-
store,
-
template: '<App/>',
-
components: { App }
-
})
这样简单的第一步就完成了,你可以再任意组件中使用store中的数据,使用方法也很简单,就是使用计算属性返回store中的数据到一个新属性上,然后在你模板中则可以使用这个属性值了:
任意组件中:
-
export default {
-
...
-
computed: {
-
bankName() {
-
return this.$store.state.bankInf.bankName;
-
}
-
},
-
...
-
}
在模板中可以直接使用bankName这个属性了,也就是store中的中国银行
【二、在组件中修改store中的状态 】
在任意组件中添加html模板
-
<div class="bank">
-
<list-header :headerData="bankName"></list-header>
-
04银行详情页面
-
<input name="" v-model="textValue">
-
<button type="button" name="获取数据" @click="newBankName"></button>
-
</div>
然后组件中提交mutation
-
export default {
-
...
-
computed: {
-
bankName() {
-
return this.$store.state.bankInf.bankName;
-
}
-
},
-
methods: {
-
newBankName: function() {
-
this.$store.commit('newBankName', this.textValue)
-
}
-
}
-
...
-
}
在store中的index.js中添加mutations:
-
const store = new Vuex.Store({
-
state: {
-
// 放置初始状态 app启动的时候的全局的初始值(//定义状态)
-
bankInf: {"name":"我是vuex的第一个数据","id":100,"bankName":"中国银行"},
-
count:0
-
},
-
mutations: {
-
newBankName(state,msg) {
-
state.bankInf.bankName = msg;
-
}
-
}
-
})
这样你发现,在点击提交按钮的时候,页面已经显示你修改的数据了,并且所有复用这个组件的地方的数据全都被vue更新了;
如果在使用中发现报错this.$store.commit is not a function ,请打开你项目的配置文件package.json,查看你正在使用的vuex的版本,我正在使用的是vuex2.0,
如果想删除旧版本的vuex并安装新版本的vuex请使用
npm rm vuex --save
然后安装最新的vuex
npm install vuex --save
即可解决这个错误,或者是查看vuex官网api修改提交mutation的语句






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人