UWP-开发一个具有闹钟,天气预报,翻译,语音功能的Demo
UWP即Windows 10中的Universal Windows Platform简称。即Windows通用应用平台,在Windows 10 Mobile/Surface(Windows平板电脑)/PC/Xbox/HoloLens等平台上运行,uwp不同于传统pc上的exe应用,也跟只适用于手机端的app有本质区别。它并不是为某一个终端而设计,而是可以在所有windows10设备上运行。很早之前就安装了uwp开发模块,一直没怎么写。暑假期间写了一个智能闹钟的Demo,偶然看到决定 写写博客 记录记录。
一 布局
UWP的程序布局采用了竖条工具栏式,这种样式也应用在一些微软官方的UWP应用。主界面图如下所示。

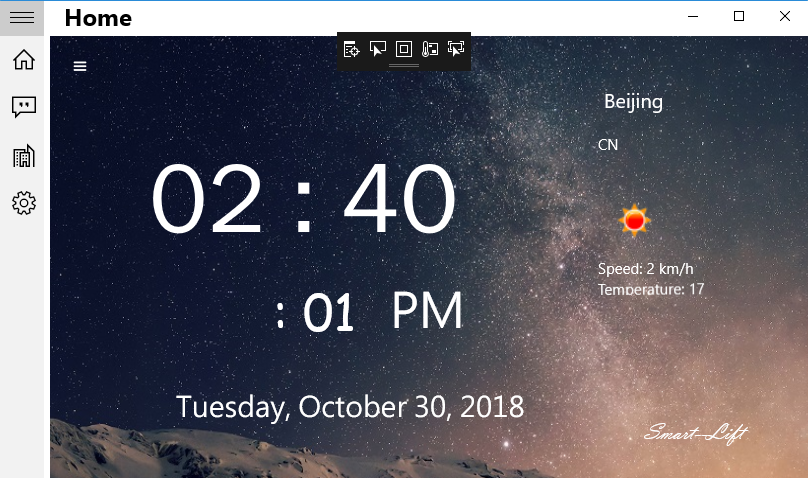
程序运行主界面
UWP 程序的界面设计语音是XAML,语言与WPF 是类似的,不过 具体还有有区别,在WPF中的有些控件在UWP中并不存在,所以并不能将WPF 设计好的界面直接用于UWP程序。由于自己本身对这个XAML(很少写WPF ,UWP)不精通, 界面只能这么凑合着(.....)
第一步: 搭建左侧工具栏页面:


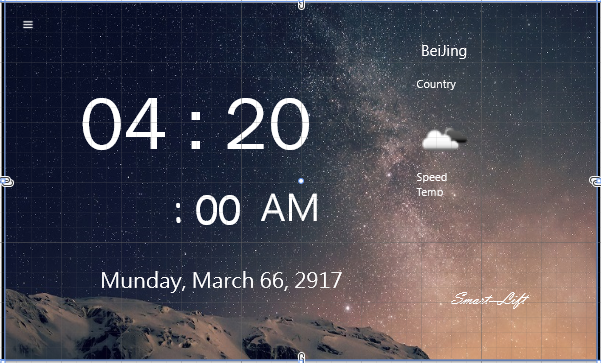
界面一:左侧工具栏主界面 界面二 Home 页面
程序工具栏左侧工具栏图标为 Segoe MDL2 图标 ,改变TextBlock的Text的值即可显示不同的图标,具体可参见(https://docs.microsoft.com/zh-cn/windows/uwp/design/style/segoe-ui-symbol-font),界面二为程序启动初始界面,中心为当前时间,右边为城市的信息以及天气信息。 右下脚字体为 Vladimir Script,(用来做艺术字 非常不错) (当时程序开发,时间,地点之类全部设置为英文格式)


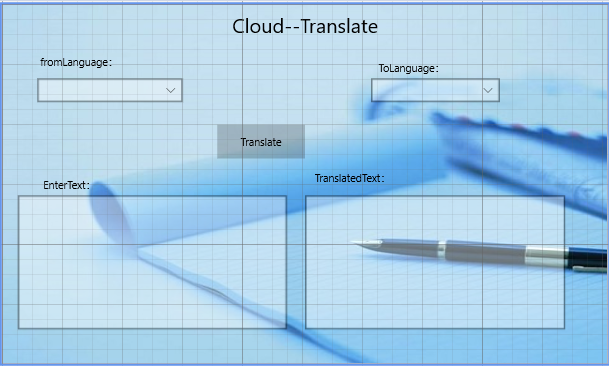
界面三: 翻译界面 界面四: 天气界面
翻译界面 之前从一个WPF 的程序搬过来了(进行简单修改),天气界面之保留了3天的天气状况查询 ,以及一个查询按钮


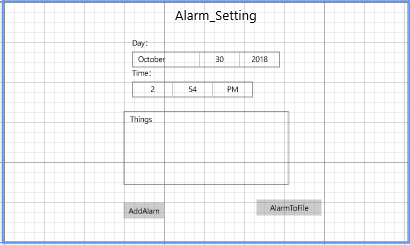
界面五 闹钟界面 界面五 用户控件(自己弄的一个闹钟管理)
主要界面就这些 ,语音识别部分的界面不在这部分。界面设计非常简陋。。
二 关键技术
1 ,天气部分:
天气部分是采用OpenWeather API ,向OpenWeater 发送城市的信息,返回json文件,利用Newtonsoft.Json类库处理Json
2, 翻译部分:
翻译部分是采用Azure 云翻译,这个参考了一个WPF程序代码。UWP的Http请求与原来Netframework 模块不同 ,花了一点时间去修改。
3,闹钟部分:
闹钟部分最开始采用 线程,发现线程实现有问题,到了时间无法触发,最后采用了 消息通知功能(设置闹钟后,添加一个任务通知给程序)闹钟部分做了一个用户控件,在主界面的左上角有一个按钮,可以查看之前设置的闹钟,原本计划可以实现闹钟的删除,不过由于采用了消息通知 没找到删除的办法
4 语音部分:
语音部分在另外2程序中有体现,另外两份程序是功能类似不过没有语音功能, 语音功能主要包括: 朗读,识别声音为文字,识别声音做选项,识别声音做设置 。。。 该部分功能全部是Windows 10应用开发实战(第2版)中内容 ,由兴趣的可以从文章后的链接下载。 想体验语音功能的可以下载后2份程序。 不过微软的 语音识别功能技术并不强,或许是麦克风问题,我进行语音识别时总有识别不出的问题。而且 中文操作系统中,朗读部分是女性声音,英文操作系统是男性声音。
三 程序资料下载
1 程序合集:
链接:https://pan.baidu.com/s/1lgQG34ZL7dRmJdFk-6Cyiw
提取码:wop9
2 Windows 10应用开发实战(第2版)(pdf):
链接:https://pan.baidu.com/s/15G_WcEce5jsUDK9qE0P_Iw
提取码:3yf8
3 win10开发一些资料 :
链接:https://pan.baidu.com/s/1Lxwjug-i3n7jFfnwj6ctMA
提取码:n759




【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步