Js读取XML文件为List结构
习惯了C#的List集合,对于Javascript没有list 极为不舒服,在一个利用Js读取XML文件的Demo中,决定自己构建List对象,将数据存入List.
第一步,Js读取XML文件知识
XML:可扩展标记语言,常用于互联网数据传输.利用JS读取XML的文章有非常多,这里不一一介绍,本文主要采用Jquery 读取Xml文件.(参考 https://www.cnblogs.com/huacw/archive/2011/03/24/1994074.html).读取文件需要注意浏览器兼容问题,利用谷歌浏览器读取文件需要设置允许访问本地文件.火狐与Edge,IE浏览器均能读取本地文件.
第二步: 分析XML结构
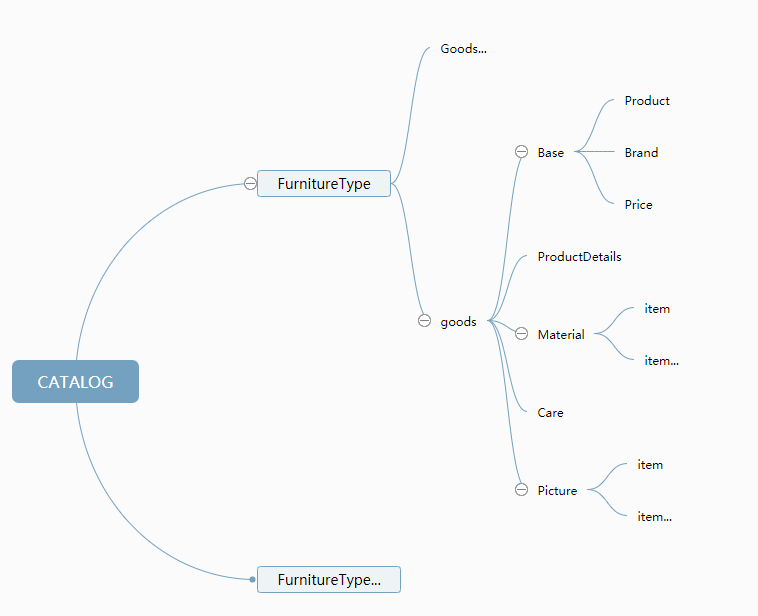
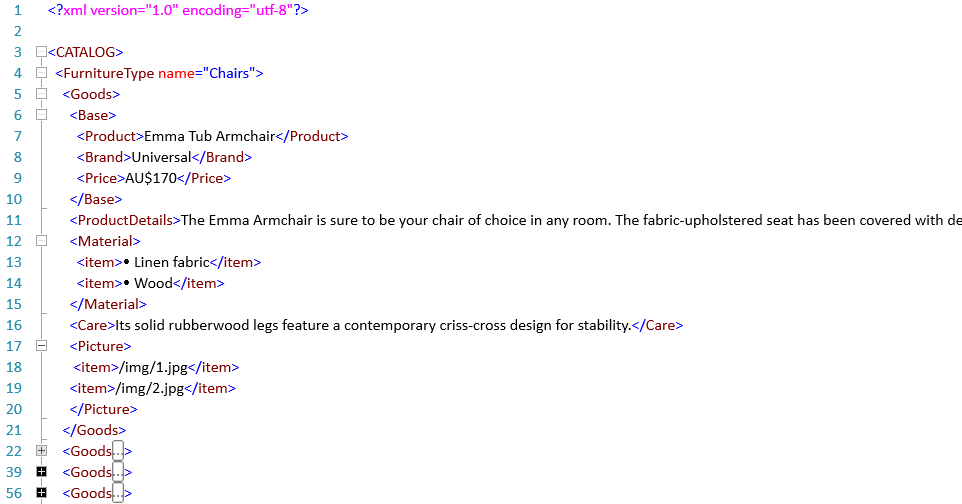
本文以商品结构为例,XML文件结果如下图所示.XML 根节点为CATALOG,子节点为FurnitureType(家具类型),家具类型子节点为Goods


第二步: 构建Goods对象,List对象
Goods
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | //产品类function Goods(){ this.type = type; this.product = product; this.brand = brand; this.price=price; this.productDetails=productDetails; this.materies=materies; this.care=care; this.pictures=pictures; }function type(type){ return type;}function product(product){ return product;}function brand(brand){ return brand;}function price(price){ return price;}function productDetails(details){ return details;}function materies(meteriesArray){ return meteriesArray;}function care(care){ return care;}function pictures(pictureArray){ return pictureArray;} |
List对象
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 | /* * List 大小可变数组 */function List() { this.List = new Array();};/** * 将指定的元素添加到此列表的尾部。 * @param object 指定的元素 */List.prototype.add = function(object) { //this.List[this.List.length] = object;this.List.push(object);};/** * 将List添加到此列表的尾部。 * @param Listgoods 一个列表 */List.prototype.addAll = function(Listgoods) { this.List = this.List.concat(Listgoods.List);};/** * 返回此列表中指定位置上的元素。 * @param index 指定位置 * @return 此位置的元素 */List.prototype.get = function(index) { return this.List[index];};/*** 获取元素在数组中的坐标,不存在则返回-1* @return true or false*/List.prototype.getdataIndex = function(object) { var i = 0; for(; i < this.List.length; i++) { if( this.List[i] === object) { return i; } } return -1;};/** * 移除此列表中指定位置上的元素。 * @param index 指定位置 * @return 此位置的元素 */List.prototype.removeIndex = function(index) { var object = this.List[index]; this.List.splice(index, 1); return object;};/** * 移除此列表中指定元素。 * @param object 指定元素 * @return 此位置的元素 */List.prototype.remove = function(object) { var i = this.getdataIndex(object); if(i==-1) { return null; } else { return this.removeIndex(i); }};/** * 移除此列表中的所有元素。 */List.prototype.clear = function() { this.List.splice(0, this.List.length);};/** * 返回此列表中的元素数。 * @return 元素数量 */List.prototype.size = function() { return this.List.length;};/** * 返回列表中指定的 start(包括)和 end(不包括)之间列表。 * @param start 开始位置 * @param end 结束位置 * @return 新的列表 */List.prototype.subList = function(start, end) { var List = new List(); List.List = this.List.slice(start, end); return List;};/** * 如果列表不包含元素,则返回 true。 * @return true or false */List.prototype.isEmpty = function() { return this.List.length == 0;};/** * 根据价格对商品列表进行排序。 * @return 排序后列表 */List.prototype.SortByPrice=function(){ var length= this.List.length; for(var j=0;j< length-1;j++){ //两两比较,如果前一个比后一个大,则交换位置。 for(var i=0;i<length-1-j;i++){ if(this.List[i].price>this.List[i+1].price){ var temp = this.List[i]; this.List[i] = this.List[i+1]; this.List[i+1] = temp; } } } }/** * * @param type 数据类型 * @return 排序后列表 */List.prototype.GetDataByType=function(type){ var NewList = new List(); for(var i=0;i<this.List.length;i++){ var object=this.List[i] ; if(object.type==type){ NewList.add(object) } } return NewList;}/** * * @param type 数据类型 * @return 数据类型的 品牌列表 */List.prototype.GetBrandsByType=function(type){ var dataList =this.GetDataByType(type); var brandList=new List(); for(var i=0;i<dataList.List.length;i++){ var brand=dataList.List[i].brand; if(brandList.getdataIndex(brand)==-1){ brandList.add(brand); } } return brandList;} |
第三步;读取文件
本文利用Jquery读取XML文件,需导入Jquery.读取部分代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 | var AllGoodsList = new List();//所有数据//读取文件 获取数据function GetXml() { $.ajax({ url: 'file/data.xml', dataType: 'xml', success: function (data) { //获取xml数据 isLoadDataOK= GetData(data); } });}//读取xml数据存入list集合function GetData(data) { var nowGoodsType; $(data).find("Type").each(function (i, Type) { var type=$(this).attr("name"); if(type=="Categories"){ $(Type).find("GoodsType").each(function (i, GoodsType) { nowGoodsType = $(this).attr("name"); $(GoodsType).find("Goods").each(function (j) { var base = $(this).children("Base"); var product = base.children("Product").text(); var brand = base.children("Brand").text(); var price = base.children("Price").text(); var productDetails = $(this).children("ProductDetails").text(); var material = new Array(); var materials = $(this).children("Material"); var materialnodes = materials.children("item"); for (var i = 0; i < materialnodes.length; i++) { var item = materialnodes[i]; var itemvalue = item.textContent; material.push(itemvalue) } var care = $(this).children("Care").text(); var pictures = new Array(); var pictures = $(this).children("Picture"); var picturenodes = pictures.children("item") for (var i = 0; i < picturenodes.length; i++) { var item = picturenodes[i]; var itemvalue = item.textContent; pictures.push(itemvalue) } var goods = new Goods(); goods.type = nowGoodsType; goods.product = product; goods.brand = brand; goods.price = price; goods.productDetails = productDetails; goods.materies = material; goods.care = care; goods.pictures = pictures; var p1=price.replace("A",""); var p2=p1.replace("U",""); var p3=p2.replace("$",""); goods.thePrice=p3; AllGoodsList.add(goods); }) }) } } )} |
第四步 启动测试:
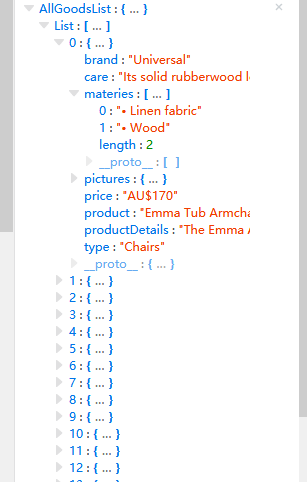
启动火狐浏览器,读取文件后,调试查看数据.结果如下.表明数据已经完全读取成功.





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步