前端页面常见的布局方式有以下几种
undefinedundefined
前端页面常见的布局方式有以下几种
1、文档流 --内联元素从左往右排列,块级元素从上往下排列。
2、float(浮动)布局
3、position (定位)布局
4、display inline-block (行向)布局
5、margin 布局
6、display:flex 弹性布局
7、display:grid 栅格布局
1、文档流 (正常流,也叫文档流)
内联元素从左往右排列,块级 元素从上往下排列。
<p>
<span>111</span>
<span>222</span>
<span>333</span>
</p>
<div>
<el-button size="small" @click="handleCancel()">提 交</el-button>
<el-button size="small" @click="handleCancel()">返 回</el-button>
<el-button size="small" @click="handleCancel()">重 置</el-button>
</div>

这里div、p元素属于块级元素,每个元素单独占一行,span、el-button,属于内联元素,并列排,直到宽带不够,自动换行
2、float(浮动)布局
CSS传统的 布局技术float 和 clear,用于实现多栏布局和处理浮动元素带来的影响,但有个缺点,会造成浮动塌陷,需要主动清除浮动。
<div class="container clearfix">
<div class="left-column">
<h2>Left Column</h2>
<p>This is the content of the left column.</p>
</div>
<div class="right-column">
<h2>Right Column</h2>
<p>This is the content of the right column.</p>
</div>
</div>
<style>
.container {
width: 100%;
overflow: auto; /* 清除浮动元素影响 */
}
.left-column {
width: 30%;
float: left;
}
.right-column {
width: 70%;
float: left;
}
.clearfix::after {
content: "";
display: table;
clear: both;
}
</style>
在这个示例中,我们创建了一个包含两个栏目的容器,分别是左栏和右栏。我们使用 float 属性将这两个栏目浮动到左侧,以实现两栏布局。

为了清除浮动元素所带来的影响,我们使用了 clearfix 类。这是一种常见的做法,通过在父元素上添加一个伪元素并设置 clear: both; 来清除浮动。
在实际项目中,推荐使用更现代的布局技术,如 Flexbox 或 Grid,以便更轻松地创建复杂的布局,并避免 float 和 clear 带来的一些问题
3、position (定位)布局
position 是 CSS 属性之一,用于控制元素在页面上的定位方式。position 属性有多个可选值,每个值都会影响元素的定位方式和如何与其他元素交互。以下是常见的 position 属性值及其作用:
- static: 这是默认值,元素按照文档流布局,不受其他定位属性的影响。设置为 static 时,top、right、bottom 和 left 属性无效。
- relative: 元素相对于其原始位置进行定位,但仍保留文档流中的位置。您可以使用 top、right、bottom 和 left 属性来设置相对偏移。
- absolute: 元素相对于其最近的已定位的父元素进行定位,如果没有已定位的父元素,则相对于文档进行定位。元素从文档流中脱离,不会占据空间。也可以使用 top、right、bottom 和 left 属性来设置绝对定位。
- fixed: 元素相对于视口进行定位,即使页面滚动也不会改变其位置。常用于创建固定在页面上某个位置的导航栏、工具栏等。
- sticky: 元素在跨越特定阈值前为相对定位,之后变为固定定位。常用于创建在页面滚动时“粘性”定位的元素,比如表头
.my-element {
position: relative; /* 或其他position值 */
top: 10px;
left: 20px;
}
使用 position 属性时,务必注意元素的定位方式和影响范围,以确保您获得所需的布局效果。配合其他属性如 top、right、bottom 和 left,您可以更精确地控制元素在页面上的位置。但请谨慎使用 position 属性,以避免布局问题和复杂性。
4、display inline-block (行向)布局
display: inline-block; 是一种 CSS 属性值组合,用于在水平方向上创建行内块级元素。它结合了 display: inline; 和 display: block; 的特性,允许元素在同一行内显示,并且具有块级元素的盒模型特性。
使用 display: inline-block; 可以在不使用浮动或定位的情况下实现一些特定的布局需求,例如创建一行内的多个元素并允许设置宽度、高度和内外边距。
<div class="box">
<p>Box 1</p>
</div>
<div class="box">
<p>Box 2</p>
</div>
<div class="box">
<p>Box 3</p>
</div>
<style>
.box {
display: inline-block;
width: 150px;
height: 100px;
margin: 10px;
padding: 10px;
border: 1px solid #ccc;
}
</style>
示例中,我们创建了三个具有 display: inline-block; 样式的 div 元素,它们会在同一行内显示。每个 div 元素都具有设置的宽度、高度、内外边距和边框,且它们按照设定的间距排列。

display: inline-block; 常用于创建水平导航菜单、横向的卡片布局等。需要注意的是,由于它是行内块级元素,因此会受到行内元素的换行和空白字符影响。如果不想让它们在代码中产生额外的空白字符,可以将元素标签写在一行
5、margin 布局
使用 margin 进行布局是一种传统的 CSS 布局方法,以下是一个使用 margin 进行简单布局的示例,展示如何在一个容器中创建多个带有间距的块元素:
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<style>
.container {
width: 100%;
text-align: center; /* 居中块元素 */
}
.box {
display: inline-block;
width: 150px;
height: 100px;
margin: 10px;
background-color: #ccc;
}
</style>
创建了一个具有 .container 类的容器,以及三个具有 .box 类的块元素。每个 .box 元素都具有指定的宽度、高度和 margin。通过设置 display: inline-block;,这些块元素将在同一行内显示。

通过调整 .box 元素的 margin 值,您可以控制它们之间的间距。在这个例子中,每个块元素都具有 10px 的外边距,从而在它们之间创建了一定的间距
注:需要注意的是,使用 margin 布局可能会受到外边距折叠的影响,特别是在垂直方向上。在复杂布局中,可能需要额外的 CSS 或技巧来解决这些问题
6、display:flex 弹性布局
display: flex; 是 CSS 中的一个属性,用于创建灵活的盒子模型,使其更容易实现各种布局需求。Flexbox(弹性盒模型)是一种现代的 CSS 布局技术,适用于水平和垂直方向上的布局,具有响应式设计的优势
<div class="container">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
<style>
.container {
display: flex;
justify-content: space-between; /* 在容器内均匀分布子元素 */
}
.box {
width: 150px;
height: 100px;
background-color: #ccc;
margin: 10px;
}
</style>
将.container 容器,并将其设置为 display: flex;。这使得容器内的子元素(.box 元素)成为一个弹性容器。我们还使用了 justify-content: space-between; 属性,将子元素在容器内均匀分布,创建了一种类似于多栏布局的效果。

使用 display: flex; 的优点包括更少的代码、更少的浮动、更少的清除浮动需求以及更灵活的布局控制
以下是一些常用的 Flexbox 属性:
-
容器属性(应用于父元素)
- display: 定义一个元素作为 Flex 容器。设置为 flex 会创建一个行级 Flex 容器,设置为 inline-flex 则会创建一个内联 Flex 容器。
- flex-direction: 定义 Flex 容器内项目的排列方向。可选值为 row(默认,水平排列)、column(垂直排列)、row-reverse 和 column-reverse。
- justify-content: 定义项目在主轴上的对齐方式。可选值有 flex-start、flex-end、center、space-between、space-around 等。
- align-items: 定义项目在交叉轴上的对齐方式。可选值有 flex-start、flex-end、center、baseline、stretch 等。
- align-content: 定义多根轴线的对齐方式(仅当项目在多行上排列时有效)。可选值有 flex-start、flex-end、center、space-between、space-around、stretch 等。
-
项目属性(应用于子元素):
- order: 定义项目的排列顺序。数值越小,排列越靠前。
- flex-grow: 定义项目在剩余空间中的放大比例。
- flex-shrink: 定义项目在空间不足时的缩小比例。
- flex-basis: 定义项目的初始主轴尺寸。
- flex: 为 flex-grow、flex-shrink 和 flex-basis 的简写属性。
- align-self: 定义单个项目在交叉轴上的对齐方式,覆盖容器上的 align-items 设置。可选值有 auto、flex-start、 - flex-end、center、baseline、stretch 等。
这里只列了一部分属性,要深入了解 Flexbox,您可以参考 MDN 文档或其他 CSS 教程。
7、display:grid 栅格布局
display: grid; 是一种现代的 CSS 布局技术,用于创建二维网格布局。Grid 布局使得在水平和垂直方向上都能够非常灵活地进行布局。您可以将容器划分为行和列,并在交叉点上放置项目
以下是一些常用的 display: grid; 相关的属性:
(1)、grid-template-columns 设置列
(2)、grid-template-rows 设置行
(3)、grid-template-areas 定位空间
(4)、grid-template (1)和(2)和(3)组合使用缩写
(5)、grid-column-gap 设置列间隙
(6)、grid-row-gap 设置行间隙
(7)、grid-gap (5)和(6)组合使用缩写
(8)、justify-items 设置水平对齐内容位置
(9)、align-items 设置垂直对齐内容位置
(10)、justify-content
(11)、align-content
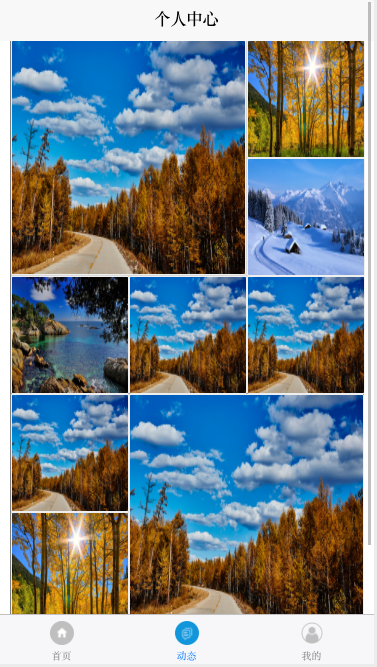
实例如下:
<template>
<view class="content">
<view class="one-feeds-box" v-for="(data,i) in showFeedsList">
<view class="one-feed" v-for="(item,index) in data" :key="index" :class="index%6==0?(i%2==0?'feed-big-left':'feed-big-right'):''">
<navigator url="">
<img :src="item.cover" class="feed-content" mode="aspectFill" :lazy-load="true">
</navigator>
</view>
</view>
</view>
</template>
<style>
.content{
background-color: #fff;
padding-bottom: 20upx;
.one-feeds-box{
outline: 1px solid gray;
width: 704upx;
margin: 4upx 22upx 0 22upx;
display: grid;
grid-template-columns: 232upx 232upx 232upx;
grid-template-rows: 232upx 232upx 232upx;
grid-row-gap: 4upx;
grid-column-gap: 4upx;
background-color: #dadada;
.one-feed{
position: relative;
.feed-content{
width: 232upx;
height: 232upx;
border: 1px solid #eee;
border-radius: 4upx;
}
&.feed-big-left{
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
background-color: #dadada;
.feed-content {
width: 466upx;
height: 466upx;
border: 1px solid #EEEEEE;
}
}
&.feed-big-right {
grid-column-start: 2;
grid-column-end: 4;
grid-row-start: 1;
grid-row-end: 3;
background-color: #DADADA;
.feed-content {
width: 466upx;
height: 466upx;
border: 1px solid #EEEEEE;
}
}
}
}
</style>

-
容器属性(应用于父元素):
-
display: 将元素设置为网格容器。设置为 grid 会创建一个块级网格容器,设置为 inline-grid 则会创建一个内联网格容器。
-
grid-template-columns: 定义网格列的大小和数量。您可以指定像素、百分比、自动填充、网格轨道等值。
-
grid-template-rows: 定义网格行的大小和数量,使用的值类似于 grid-template-columns。
项目属性(应用于子元素): -
grid-column: 定义项目所占的列数范围。例如,grid-column: 2 / 4; 表示项目占据第2列到第4列。
-
grid-row: 定义项目所占的行数范围。类似于 grid-column,您可以设置起始和结束的行号。
-
grid-area: 为项目同时定义网格行和列。可以将它们组合在一起,如 grid-area: 2 / 1 / 3 / 3;。
-
-
其他布局属性:
- grid-gap 或 gap: 定义网格行和列之间的间距。
- justify-items: 定义项目在单元格内的水平对齐方式。
- align-items: 定义项目在单元格内的垂直对齐方式。
- justify-content: 定义项目在网格容器内的水平对齐方式。
- align-content: 定义项目在网格容器内的垂直对齐方式。
使用 display: grid; 布局可以实现复杂的网格结构,包括自适应和响应式设计。您可以根据具体需求设置网格的行列,以及项目的位置和对齐方式。与 Flexbox 相比,Grid 布局在处理二维布局时更具优势。如需深入了解 display: grid; 布局,请查阅 MDN 文档或其他 CSS 教程。
以上7中页面布局在实际项目中都有所使用,推荐Flex 布局和 Grid 布局,都是现代 CSS 布局方式中非常流行的两种
1、Flex 布局相对于 Grid 布局更加灵活,列表、导航菜单之类的布局。
2、Grid 布局相对于 Flex 布局更加强大,比如网格式布局、多栏排版等,则建议选择 Grid 布局。
需要注意的是,使用 Grid 布局的话,兼容性方面需要更加考虑。而 Flex 布局的兼容性比 Grid 布局更加良好。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!