DevExpress.XtraGrid.GridControl控件使用
设定列只读
// You can handle the ShowingEditor event to cancel editor activation
gridView.ShowingEditor += (s, e) => {
e.Cancel = gridView.FocusedColumn.FieldName == "ID" && gridView.FocusedRowHandle % 2 == 0;
};
列添加按钮
// Create the Commands column editor
RepositoryItemButtonEdit commandsEdit = new RepositoryItemButtonEdit { AutoHeight = false, Name = "CommandsEdit", TextEditStyle = TextEditStyles.HideTextEditor };
commandsEdit.Buttons.Clear();
commandsEdit.Buttons.AddRange(new EditorButton[] {
new EditorButton(ButtonPredefines.Glyph, "Edit", -1, true, true, false, ImageLocation.MiddleLeft, DemoHelper.GetEditImage()),
new EditorButton(ButtonPredefines.Glyph, "Delete", -1, true, true, false, ImageLocation.MiddleLeft, DemoHelper.GetDeleteImage())});
// Create an unbound Commands column
GridColumn commandsColumn = gridView.Columns.AddField("Commands");
commandsColumn.UnboundType = UnboundColumnType.Object;
commandsColumn.Visible = true;
commandsColumn.Width = 100;
// Hide commandsColumn from EditForm
commandsColumn.OptionsEditForm.Visible = DevExpress.Utils.DefaultBoolean.False;
// Display commands only for focused row
gridView.CustomRowCellEdit += (s, e) => {
if (e.RowHandle == gridView.FocusedRowHandle && e.Column == commandsColumn)
e.RepositoryItem = commandsEdit;
};
gridView.CustomRowCellEditForEditing += (s, e) => {
if (e.RowHandle == gridView.FocusedRowHandle && e.Column == commandsColumn)
e.RepositoryItem = commandsEdit;
};
// Allow only commandsColumn to be edited
gridView.ShowingEditor += (s, e) => {
e.Cancel = gridView.FocusedColumn != commandsColumn;
};
// Perform a specific action when an EditorButton is clicked
commandsEdit.ButtonClick += (s, e) => {
switch (e.Button.Caption) {
case "Edit":
// Start edit a row using EditForm
gridView.OptionsBehavior.EditingMode = GridEditingMode.EditFormInplace;
gridControl.BeginInvoke(new MethodInvoker(() => { gridView.ShowEditForm(); }));
break;
case "Delete":
// Delete focused row
gridControl.BeginInvoke(new MethodInvoker(() => { gridView.DeleteRow(gridView.FocusedRowHandle); }));
break;
}
};
// End the current row editing
EventHandler visibleChanged = null;
visibleChanged = (s, e) => {
Control c = s as Control;
if (!c.Visible)
gridControl.BeginInvoke(new MethodInvoker(() => { gridView.OptionsBehavior.EditingMode = GridEditingMode.Default; }));
c.VisibleChanged -= visibleChanged;
};
gridView.EditFormPrepared += (s, e) => {
e.Panel.VisibleChanged += visibleChanged;
};
非绑定列编辑
// Creating an unbound column that supports editing
GridColumn unboundColumn = gridView.Columns.AddField("CustomData");
unboundColumn.UnboundType = UnboundColumnType.String;
unboundColumn.Visible = true;
// Handling the CustomUnboundColumnData event
Dictionary<int, string> unboundData = new Dictionary<int, string>();
unboundData[5] = "Can live up to 20 years!";
gridView.CustomUnboundColumnData += (sender, e) =>
{
if(e.Column.FieldName == "CustomData") {
if(e.IsGetData) {
if(unboundData.ContainsKey(e.ListSourceRowIndex))
e.Value = unboundData[e.ListSourceRowIndex];
}
if(e.IsSetData && e.Value != null) {
unboundData[e.ListSourceRowIndex] = e.Value.ToString();
}
}
};
新行 预设数据
gridView.OptionsView.NewItemRowPosition = NewItemRowPosition.Top;
//Handle the InitNewRow event to initialize newly added rows. To initialize row cells use the SetRowCellValue method
gridView.InitNewRow += (s, e) => {
GridView view = s as GridView;
view.SetRowCellValue(e.RowHandle, view.Columns["RecordDate"], DateTime.Today);
view.SetRowCellValue(e.RowHandle, view.Columns["Name"], "CustomName");
view.SetRowCellValue(e.RowHandle, view.Columns["Notes"], "New Note");
};
添加删行 按钮
gridView.OptionsBehavior.Editable = false;
SimpleButton btnDeleteRow = new SimpleButton { Parent = gridControl.Parent, Text = "Delete focused row", Dock = DockStyle.Top };
btnDeleteRow.Click += (s, e) => {
/* Deletes the selected rows in multiple selection mode or focused row
in single selection mode. */
gridView.DeleteSelectedRows();
};
//The RowDeleting event allows you to prevent row deletion
gridView.RowDeleting += (s, e) => {
e.Cancel = XtraMessageBox.Show(string.Format("Delete row? (RowHandle = {0} ListSourceIndex = {1})", e.RowHandle, e.ListSourceIndex),
"Delete rows dialog", MessageBoxButtons.YesNo) != DialogResult.Yes;
};

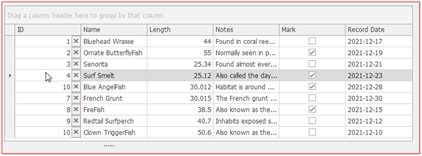
添加删行按钮
// Show a button in a grid cell
RepositoryItemButtonEdit edit = new RepositoryItemButtonEdit();
edit.ButtonClick += (sender, e) => {
if (e.Button.Kind == ButtonPredefines.Delete) {
if (XtraMessageBox.Show("Do you wish to remove this row?", "Confirmation Dialog", MessageBoxButtons.YesNo) == DialogResult.Yes) {
gridView.DeleteRow(gridView.FocusedRowHandle);
}
}
};
edit.Buttons[0].Kind = ButtonPredefines.Delete;
edit.Buttons[0].Caption = "Custom Button";
gridControl.RepositoryItems.Add(edit);
GridColumn column = gridView.Columns["ID"];
column.ColumnEdit = edit;
column.ShowButtonMode = ShowButtonModeEnum.ShowAlways;

单元格联动
// Changing cell values of one column based on values of another one
gridView.CellValueChanged += (sender, e) => {
GridView view = sender as GridView;
if (e.Column.FieldName == "Length") {
double doubleVal = (double)e.Value;
view.SetRowCellValue(e.RowHandle, "Mark", doubleVal > 10);
}
};
点击加入群聊【SAP_MES行业交流】



