DOM 与 虚拟DOM Diff算法
1.DOM:浏览器中的概念,用JS对象来表示页面上的元素,并提供了操作DOM对象的API;
虚拟DOM:框架中的概念,是程序员用js对象来模拟页面上的DOM和DOM嵌套
目的:为了实现页面元素的高效更新;

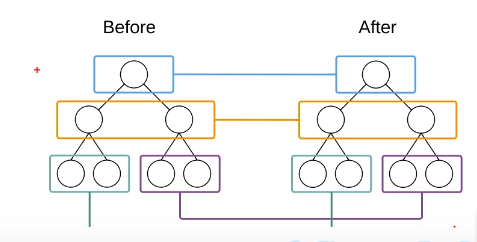
2.tree diff:新旧两棵DOM树,逐层对比的过程就是Tree Diff,当整棵DOM逐层对比完毕,则所有需要被按需更新的元素,必然能够找到;
component diff:在进行Tree Diff的时候,每一层中,组件级别的对比,叫做Component Diff;
如果对比前后,组件类型相同,则暂时认为此组件不需要被更新;
如果对比前后,组件类型不同,则需要移除旧组件,创建新组建,并追加到页面上;
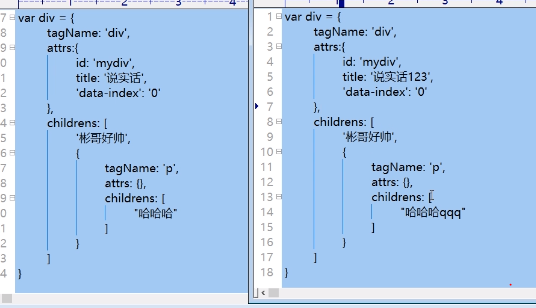
element diff:在惊醒组件对比的时候,如果两个组件类型相同,则需要进行元素级别的对比,这 叫做element diff