vscode提示快捷键与输入法冲突解决办法
vscode提示快捷键是Ctrl + space(空格 ),但是Ctrl + space是系统输入法切换快捷键,这样就会有冲突
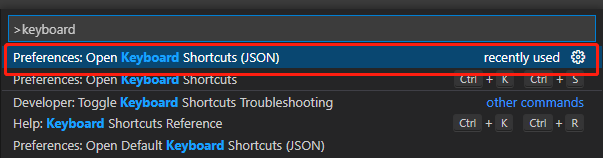
在vscode中按Ctrl + Shift + P 输入key命令keyboard将以下JSON复制进入

// Place your key bindings in this file to override the defaultsauto[]
[
{
"key": "alt+oem_2",
"command": "editor.action.triggerSuggest",
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
},
{
"key": "ctrl+space",
"command": "-editor.action.triggerSuggest",
"when": "editorHasCompletionItemProvider && textInputFocus && !editorReadonly"
}
]
将快捷键重新设置后可以使用Alt + /和Ctrl + I代码提示建议
用户代码片段 设置-用户代码片段-vue.json中设置如下
vue3
{
"vue3 setup": {
"prefix": "vvs",
"body": [
"<script setup lang=\"ts\">",
"import { ref, onMounted } from \"vue\";",
"$1",
"</script>",
"<template>",
"$2",
"</template>",
"<style lang=\"less\" scoped></style>"
],
"description": "vue setup"
},
"vue3 base": {
"prefix": "vv3",
"body": [
"<script lang=\"ts\">",
"import { defineComponent } from \"vue\";",
"export default defineComponent({",
" name: \"ComponentName\",",
" setup() {},",
"});",
"</script>",
"<template>",
"$1",
"</template>",
"<style lang=\"less\" scoped></style>"
],
"description": "vue template"
}
}


