仿京东,天猫 左边侧栏固定,右侧楼层滚动事件
效果图如下:

1.布局
分两部分来布局的:左边,右边
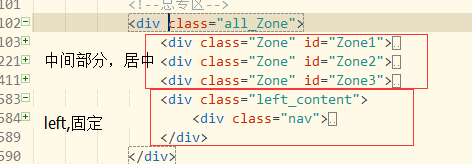
html:
2.css
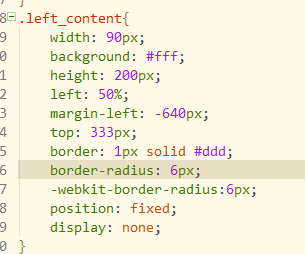
左边部分:

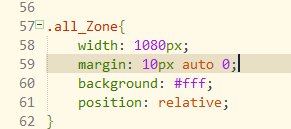
右边部分:

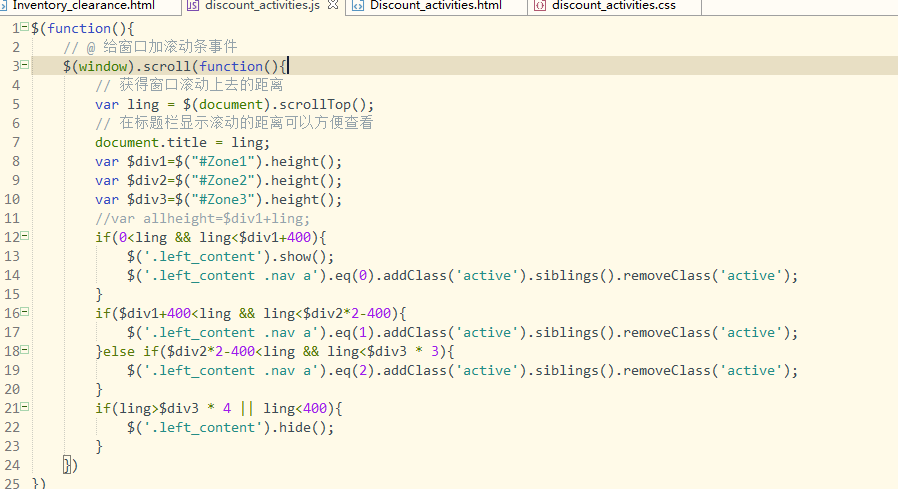
js部分:

通过上面:需求是有三个大标题的:一是:优惠专区,特价专区,新品专区
在html里面种,我会给这个每个大标题用一个div包裹着,然后用js获取他们每个div的高度,注意是每个专区都要获取高度的。
js截图已经很清晰了。
1.首先给 “ 窗口” 添加 “滚动事件”,然后获取 “ 窗口滚动上去” 的距离。
2.然后获取不同专区的高度
3.进行判断:
3.1 条件应该在:0< div 1< div1.height+400 (400是因为有banner图);
开始先让它显示 左边的部分 ,所以它会在以上条件上显示;
3.2 条件应该在:div1.height+400 < div 2< div2.height*2-400 ;这个地方为什么乘于2呢,因为这个的判断距离是根据上一级的高度来添加的。
3.3 条件应该在: div2.height*2-400 < div 2< div2.height*3 ;这个地方为什么乘于3呢,因为这个的判断距离是根据上一级的高度来添加的。
3.4 条件应该ling<400,左边的部分隐藏,是因为以上来就不可能显示,所以应该在小于400的时候,就是在banner图那部分就隐藏了。
往下拉动,也是应该隐藏



