本文转自:http://www.cnblogs.com/xinloveminnie/archive/2009/10/07/1578922.html
在此感谢xinloveminnie,看了这篇文章我我直接把w3school 复制成自己的w3shool.chm 。
再次感谢:w3shool 对于本人脚本语言能力和web开发能力的提升起到了很大很大的帮助,希望更多投身web开发的朋友去逛下http://www.w3school.com.cn。一个很好的web技术教程网站,呵呵可以全站down下来做成电子书。。。
以下是原博文:
今天在看网页版的w3c时,发现它升级了,而且就在昨天..,找了下现在网上的w3c教程chm内容都是3.0版本的(至少我没找到5.0的),所以自己动手做了这个chm帮助文件,希望能对新手有用
文件下载:w3school ALPHA 5.0 chm教程
顺便附上我的制作方法(供有兴趣的网友参考):
用到的工具: 1.Teleport ULTRa 1.61已注册 它是把w3c网站网页全部保存到硬盘上,这类软件很多,个人喜欢用它,见下使用截图说明
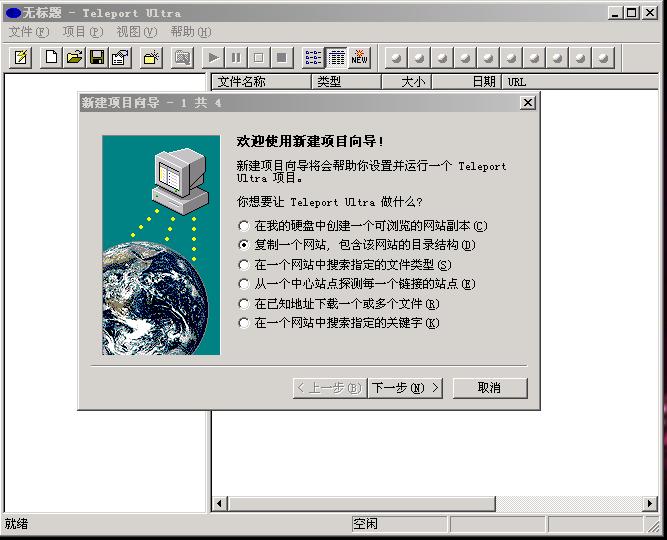
文件-新建项目向导,选第二项:

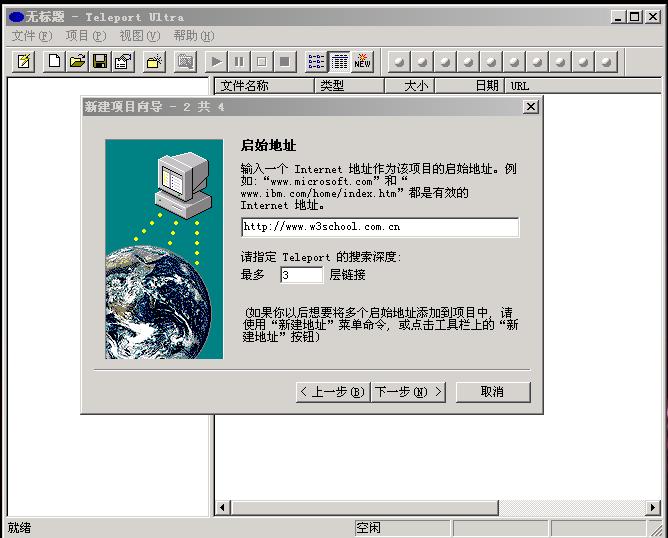
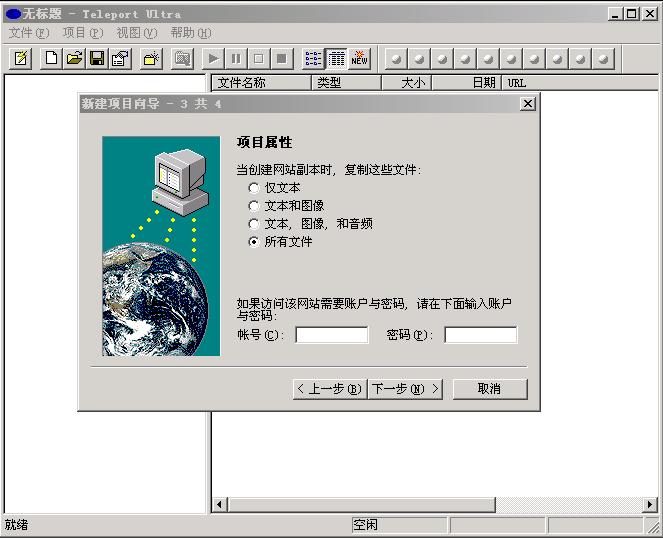
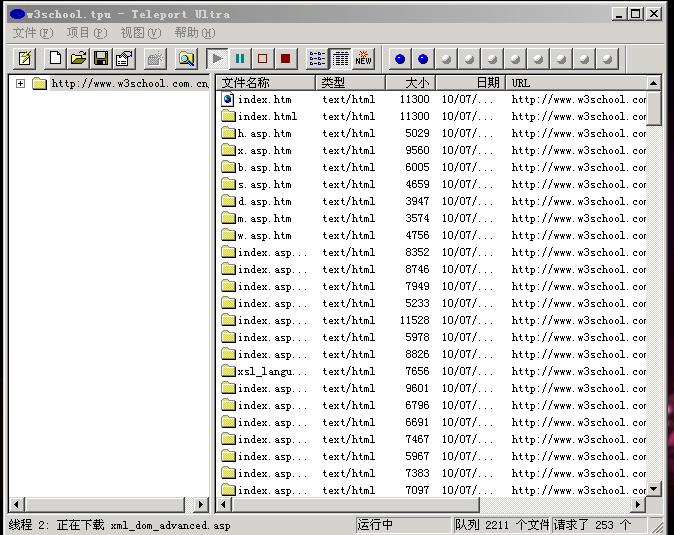
起始地址为要抓取的网站主页地址,后面的都默认,最后点击工具栏的4按钮,就开始下载网页文件了:



2.easy chm 它是把ultra保存下来所有网页(html.css等)文件集成生成chm文件,试过很多chm制作软件,就觉得它最好用了,见下使用截图说明
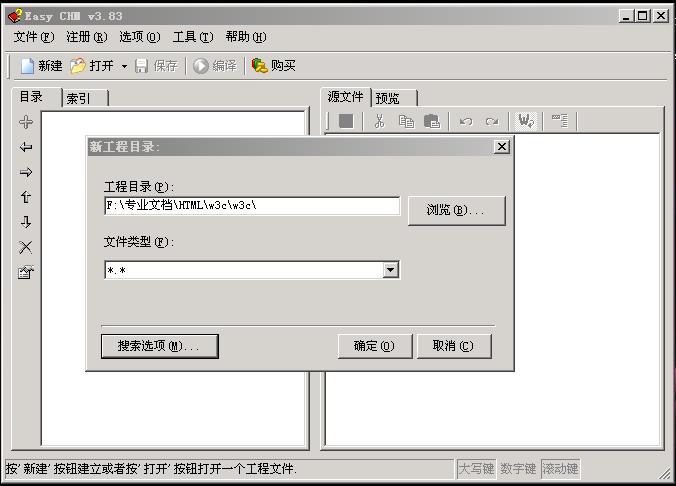
点击"新建",工程目录就是用ultar保存的网页文件的根目录,文件类型要选"*.*",不然它搜索时会忽略css,jpg等文件,确定:
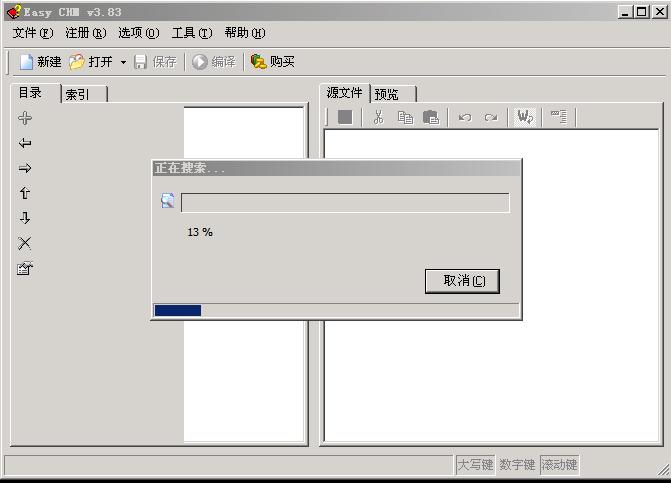
开始搜索要集成的html ,css,jpg...文件
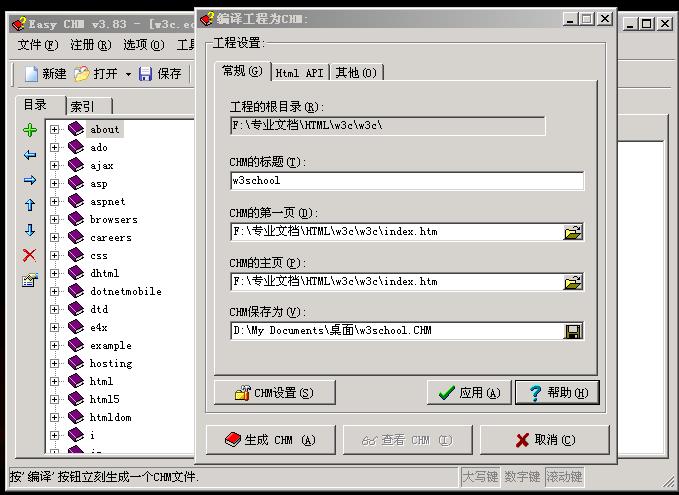
搜索完后,点击编译,在常规选项卡中,设置标题,chm首页以及chm保存位置,然后点击"chm设置"按钮:
对chm的面板及按钮等设置,自己看情况设,确定后,点击生成chm就可以了.



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步