React Native 开发豆瓣评分(一)环境搭建&配置模拟器
详细可参考 官方文档,这里进记录一些重要过程。
安装环境
-
下载 Android Studio 选择 Custom 进行安装:
- Android SDK
- Android SDK Platform
- Performance (Intel ® HAXM) (AMD 处理器看这里)
- Android Virtual Device
-
安装各 SDK,推荐使用 choce 进行安装,非常简单:
powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://choc olatey.org/install.ps1' ))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin 不行的话使用:@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((New-Object System.Net.WebClient).DownloadString('https ://chocolatey.org/install.ps1'))" && SET "PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin" -
使用 choco 安装 jdk8,python2
choco install python2 jdk8 -
安裝 yarn react-native-cli
npm install -g yarn react-native-cli -
使用 VSCode 进行环境配置,参考:https://www.cnblogs.com/hl1223/p/11049968.html。
-
创建 React Native 应用
react-native init ReactNativeDouban
运行应用
由于 Android Studio 模拟器特别占内存,所以推荐使用一些其他的三方模拟器进行开发,如 夜神模拟器。
使用夜神模拟器,需要将 Android\SDK\platform-tools 目录下的 adb.exe 拷贝到夜神模拟器的安装目录的bin目录下,重命名为 nox_adb.exe 替换目录里的 nox_adb.exe 文件。
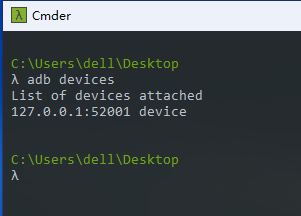
此时 adb devices 就可以看到如下内容

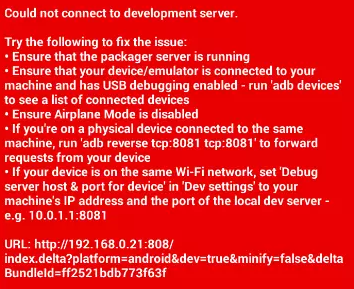
在 VSCode 按 F5 运行 应用,发现夜神模拟器连接不了设备,红屏报错:Could not connect to development server,如下:

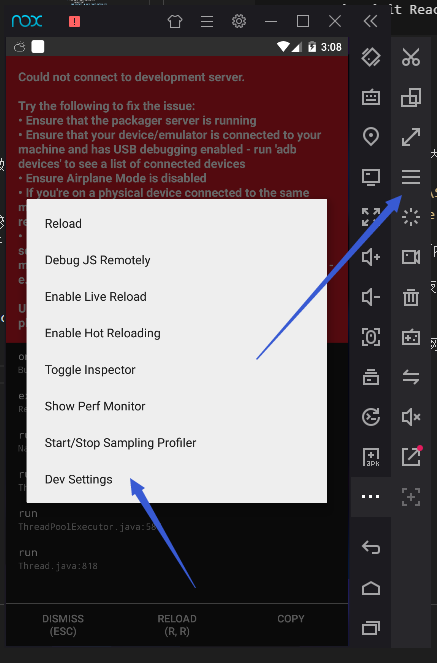
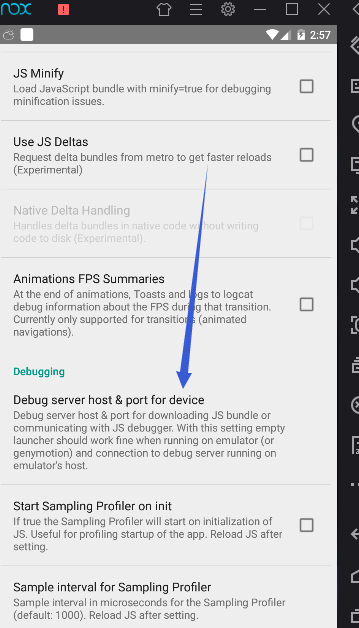
这是因为模拟器和电脑不在同一个网段,需要让模拟器连接 RN 开的代理接口,过程如下(点击菜单、选择 dev setting,点击 debug server 输入本机ip和8081端口):



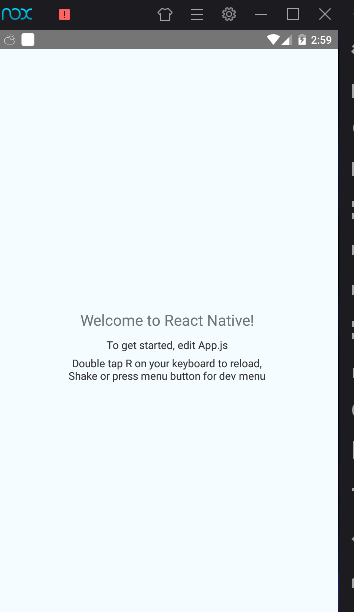
然后在重新运行即可出现正确内容: