VUE3的学习和使用(二)vuex+ts的使用
Vuex 是专门为 Vue.js 设计的状态管理库,用于管理共享状态。如:
多个视图依赖于同一状态,或者来自不同视图的行为需要变更同一状态。
vue3中对vuex的使用写法
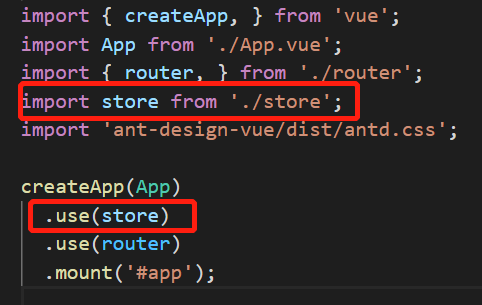
首先在main.ts中引入store

在src的目录下创建store用于放置vuex文件,在index.ts中引入
import { createStore, } from 'vuex';
import modules from './modules';
import actions from './global/actions';
import getters from './global/getters';
import mutations from './global/mutations';
// 全局引入的类型
import state, { RootStateType, } from './global/state';
export default createStore<RootStateType>({
state,
mutations,
actions,
getters,
modules,
});
在store目录下新建login.ts用于存储登录的信息
import axios from 'axios'; import { Module, } from 'vuex'; import { RootStateType, } from '@/store/global/state'; /** * 初始化state里的数据值 */ const initState = { userInfo: {}, }; // 标红色的值命名最好和文件名一致 const login: Module<RootStateType> = { namespaced: true, state: { ...initState, }, mutations: { /** * mutations里的方法用于修改state的值, * state为原本state的值,param为变化的值 * 需要注意的是mutations里面的方法是同步的,通过commit调用 */ setUserInfo (state, param) { state.userInfo = param; }, }, actions: { /** * actions中一般是接口调用方法或者需要异步操作的函数方法 * 第一个参数是调用方法,参数params是接口的入参 * 异步操作时通过dispatch调用 */ onLogin ({ commit, }, params) { axios.post(`xxxxxx`, params) .then(({ data, }) => { if (data.code === 200) {
// 调用mutations的方法修改state值 commit('setUserInfo', data.data); } }) }, }, getters: { /** * getters中的方法对state值进行计算,暂时用到的比较少 */ }, }; export default login;
在pages目录下的login.vue文件中调用值和接口
<script setup lang="ts"> import { useStore, } from 'vuex';
import { computed,} from 'vue';
const store = useStore();
// 通过computed取state里的值,可以监听数据变化
const userInfo = computed(() => store.state.login.userInfo);
// 监听数据变化还可以时用userInfo, 第一个参数为要监听的值
watch(userInfo,(newValue,oldValue) => {
...
});
// 调用actions的方法,第一个参数login对应store文件名,onLogin对应函数名,第二个参数为修改的值
store.dispatch('login/onLogin', params)
// 调用mutations的方法,参数同上
store.commit('login/setUserInfo', params)
</script>
分类:
前端学习






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下