研究javascript中的this
在js中,this是根据它的作用域来指向它的上下文环境。
全局执行
在全局环境中,我们看看它的this是什么:

可以看到返回的是一个window对象。
在node中,this返回的是global对象。
总结:在全局作用域中它的 this 执行当前的全局对象(浏览器端是 Window,node 中是 global)。
函数中执行
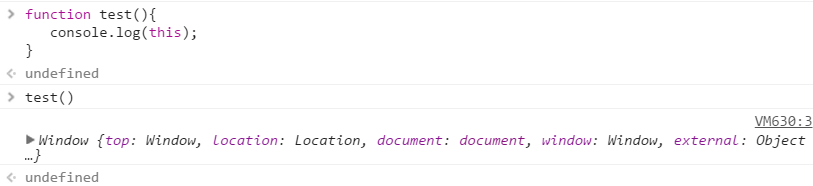
纯粹的函数调用

我们可以看到,一个函数被直接调用的时候,属于全局调用,这时候它的this指向全局对象。
严格模式 ‘use strict’;
如果在严格模式的情况下执行纯粹的函数调用,那么这里的的 this 并不会指向全局,而是 undefined,这样的做法是为了消除 js 中一些不严谨的行为:

在控制台中,打印出undefined.

当然,把它放在一个立即执行函数中会更好,避免污染全局:


作为对象的方法调用
当一个函数被当做对象的方法调用的时候:


这时候,this指向了当前这个对象,
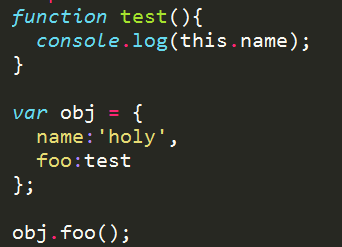
当然,我们还可以这么做,


同样不变,因为js中一切皆对象,函数也是一个对象,对于test,它只是一个函数名,函数的引用,它指向这个函数,当 foo=test时,foo同样也指向了这个函数。
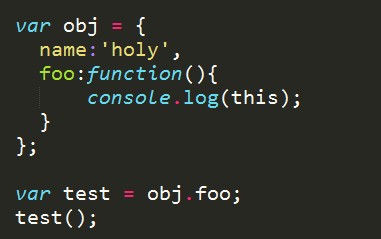
如果把对象的方法赋值给一个变量,然后直接调用这个变量呢:


可以看到,这时候 this 执行了全局,当我们把 test = obj.foo ,test 直接指向了一个函数的引用,这时候,其实和 obj 这个对象没有关系了,所以,它是被当作一个普通函数来直接调用,因此,this 指向全局对象。
一些坑
我们经常在回调函数里遇到一些坑:

var obj = { name:'holy', foo:function(){ console.log(this); }, foo2:function(){ console.log(this); setTimeout(this.foo,1000); } }; obj.foo2();

执行这段代码后,我们会发现两次打印出来的this是不一样的。
第一次是foo2中直接打印this,这里指向obj这个对象,这里我们毋庸置疑;
但是在setTimeout中执行的this.foo,却指向了全局对象,这里不是把它当做函数的方法使用吗?这一点让很多初学者很疑惑。
其实setTimeout是全局对象的一个方法,window.setTimeout()简写为setTimeout();
而且,setTimeout也只是一个函数而已,函数必然有可能需要参数,我们把this.foo当做一个参数传给setTimeout这个函数,就像它需要一个 fun 参数,在传入参数的时候,其实做了个这样的操作, fun = this.foo, 看到没,这里我们直接把fun指向this.foo的引用;执行的时候其实是执行了 fun() 所以已经和 obj 无关了,它是被当做普通函数直接调用的,因此 this 指向了全局对象。
这个问题是很多异步回调函数中普遍会碰到的;
解决
为了解决这个问题,我们可以利用 闭包 的特性来处理;

var obj = { name:'holy', foo:function(){ console.log(this); }, foo2:function(){ console.log(this); var _this = this; setTimeout(function(){ console.log(this,_this); },1000); } }; obj.foo2();

可以看到this仍然是window,因为foo2中的this是指向obj,我们可以先用一个变量_this来储存,然后在回调函数中使用 _this ,就可以指向当前的这个对象了;
setTimeout的另一个坑
之前说过,如果直接执行回调函数而没有绑定作用域,那么它的 this 是指向全局对象(window),在严格模式下会指向 undefined ,然而在 setTimeout 中的回调函数在严格模式下却表现出不同;


按理说,我们添加了严格模式,foo调用也没有指定this,应该是出来 undefined ,但是这里仍然出现了全局对象,难道是严格模式失效了吗?
并不是,即使在严格模式下, setTimeout 方法在调用传入函数的时候,如果这个函数没有指定了的this,那么它会做一个隐式的操作---自动的注入全局上下文,等同于调用
foo.apply(window) 而非 foo();
当然,如果我们在传入函数的时候已经指定 this,那么久不会被注入全局对象,比如
setTimeout(foo.bind(obj),1);
作为一个构造函数使用
在js中,为了实现类,我们需要定义一些构造函数,在调用一个构造函数的时候需要加上 new 这个关键字;


我们可以看到当做构造哈数调用时, this 指向了这个构造函数调用时候实例化出来的对象;当然,构造函数其实也是一个函数,如果我们把它当做一个普通函数执行,这个 this 仍然执行全局;


箭头函数
在ES6的心规范中,加入了箭头函数,它和普通函数最不一样的一点就是this的指向了。

var obj = { name: 'qiutc', foo: function() { console.log(this); }, foo2: function() { console.log(this); setTimeout(() => { console.log(this); // Object {name: "qiutc"} }, 1000); } } obj.foo2();
![]()
可以看到,在 setTimeout 执行的函数中,本应该打印出在 Window,但是在这里 this 却指向了 obj,原因就在于,给 setTimeout 传入的函数(参数)是一个箭头函数:
函数体内的this对象,就是定义时所在的对象,而不是使用时所在的对象。
根据例子我们理解一下这句话:
在 obj.foo2() 执行的时候,当前的 this 指向 obj;在执行 setTimeout 时候,我们先是定义了一个匿名的箭头函数,关键点就在这,箭头函数内的 this 执行定义时所在的对象,就是指向定义这个箭头函数时作用域内的 this,也就是 obj.foo2 中的 this,即 obj;所以在执行箭头函数的时候,它的 this -> obj.foo2 中的 this -> obj;
简单来说, 箭头函数中的 this 只和定义它时候的作用域的 this 有关,而与在哪里以及如何调用它无关,同时它的 this 指向是不可改变的。
call, apply, bind
在 js 中,函数也是对象,同样也有一些方法,这里我们介绍三个方法,他们可以更改函数中的 this 指向
- call
fun.call(thisArg[, arg1[, arg2[, ...]]])
它会立即执行函数,第一个参数是指定执行函数中 this 的上下文,后面的参数是执行函数需要传入的参数;
- apply
fun.apply(thisArg[, [arg1, arg2, ...]])
它会立即执行函数,第一个参数是指定执行函数中 this 的上下文,第二个参数是一个数组,是传给执行函数的参数(与 call 的区别);
- bind
var foo = fun.bind(thisArg[, arg1[, arg2[, ...]]]);
它不会执行函数,而是返回一个新的函数,这个新的函数被指定了 this 的上下文,后面的参数是执行函数需要传入的参数;
这三个函数其实大同小异,总的目的就是去指定一个函数的上下文(this),我们以 call 函数为例;
为一个普通函数指定 this
var obj = {
|
可以看到,在执行 foo.call(obj) 的时候,函数内的 this 指向了 obj 这个对象,成功;
为对象中的方法指定一个 this
var obj = {
|
可以看到,执行函数的时候这里的 this 指向了 obj2,成功;
为构造函数指定 this
function Person(name) {
|
这里报了个错,原因是我们去 new 了 Person.call 函数,而非 Person ,这里的函数不是一个构造函数;
换成 bind 试试:
function Person(name) {
|
打印出来的是 Person 实例化出来的对象,而和 obj 没有关系,而 obj 也没有发生变化,说明,我们给Person 指定 this 上下文并没有生效;
因此可以得出: 使用 bind 给一个构造函数指定 this,在 new 这个构造函数的时候,bind 函数所指定的 this 并不会生效;
当然 bind 不仅可以指定 this ,还能传入参数,我们来试试这个操作:
function Person(name) {
|
可以看到,虽然指定 this 不起作用,但是传入参数还是起作用了;
为箭头函数指定 this
我们来定义一个全局下的箭头函数,因此这个箭头函数中的 this 必然会指向全局对象,如果用 call 方法改变 this 呢:
var afoo = (a) => {
|
可以看到,这里的 call 指向 this 的操作并没有成功,所以可以得出: 箭头函数中的 this 在定义它的时候已经决定了(执行定义它的作用域中的 this),与如何调用以及在哪里调用它无关,包括 (call, apply, bind) 等操作都无法改变它的 this。
只要记住箭头函数大法好,不变的 this。
本文源自 JavaScript中的this。觉得不错就转来了。






