canvas学习与应用
作为一名有格调的前端工程师(页面切图仔。。),这年头要是不懂得canvas是神马玩意,那可就真的low了。
于是,抱着自我反省的态度,我要来学习一下canvas这个好玩的绘图工具。
canvas的默认宽度是300px,默认高度是150px。这是不对canvas设置宽高时的默认显示宽高。
一:canvas的API
canvas在页面内容上只是一个标签,
<canvas id="canvas">你的浏览器不支持canvas!</canvas>
当然,可以直接在标签中设置canvas画布的宽高属性,也可以在js中规定宽高。
<canvas id="canvas" width="600" height="400">你的浏览器不支持canvas!</canvas>
对于canvas的样式最好交给css来处理,比如:
#canvas{ display:block; //只有加上block,下面的居中才会有反应,说明canvas不是块级元素 margin:0 auto; border:1px solid #aaa; }
OK,下面就要用js来操作canvas了,首先获取canvas对象(画布),然后获取对应的画笔对象canvas.getContext('2d');
var canvas = document.getElementById('canvas'); //获取canvas对象(画布) var ctx = canvas.getContext('2d'); //获取对应的画笔对象
canvas.width = 800; //定义画布宽度
canvas.height = 600; //定义画布高度
canvas元素绘制图像的时候有两种方法,分别是
ctx.fill()//填充
ctx.stroke()//绘制边框
style:在进行图形绘制前,要设置好绘图的样式
ctx.fillStyle//填充的样式
ctx.strokeStyle//边框样式
ctx.lineWidth//图形边框宽度
颜色的表示方式:
直接用颜色名称:"red" "green" "blue"
十六进制颜色值: "#EEEEFF"
rgb(1-255,1-255,1-255)
rgba(1-255,1-255,1-255,透明度)
和GDI是如此的相像,所以用过GDI的朋友应该很快就能上手
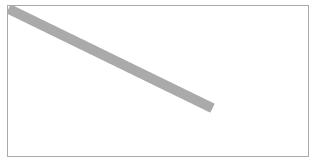
二:绘制直线
var canvas = document.getElementById('canvas'); var ctx = canvas.getContext('2d'); canvas.width = 300; canvas.height = 150; ctx.strokeStyle = '#aaa'; ctx.lineWidth = 10; ctx.lineCap = 'square'; ctx.beginPath(); ctx.moveTo(5,5); //起点 ctx.lineTo(200,100); //终点 ctx.stroke(); ctx.closePath();

(1)每个canvas上下文仅有一个当前Path
(2)通过beginPath方法开启一个Path,closePath方法来结束一个Path
(3)Path有两个基本的方法moveTo()和lineTo()
(4)lineCap有三个属性:butt(默认)边缘是平的,与当前线条垂直;round:边缘是半圆,该半圆的直径是当前线条的长度;square:边缘是长方形,该长方形的长是当前线条的宽度,宽是当前线条宽度的一半;
(5)lineWidth属性用来设置线条的宽度
(6)strokeStyle属性用来定义当前线条的颜色及样式
var canvas = document.getElementById('canvas'); //获取canvas对象(画布) var ctx = canvas.getContext('2d'); //获取对应的画笔对象 canvas.width = 800; canvas.height = 600; ctx.strokeStyle = '#FF9933'; //线条的颜色 ctx.lineWidth = 10; //线条的宽度 ctx.lineCap = 'roound'; //线条两边的形状 //注意,canvas的坐标系是:canvas画布的左上角为原点(0,0),向右为横坐标,向下为纵坐标,单位是像素px //开始一个新的绘制路径 ctx.beginPath(); ctx.moveTo(50, 50); //定义直线额起点坐标为(50,50) ctx.lineTo(350, 250); //定义直线的终点坐标为(350,250) ctx.moveTo(50, 240); ctx.lineTo(360, 60); ctx.moveTo(50, 200);
ctx.lineTo(300, 40); //沿着坐标点顺序的路径绘制直线 ctx.stroke(); //关闭当前的绘制路径 ctx.closePath();

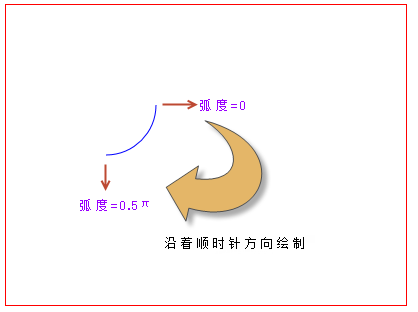
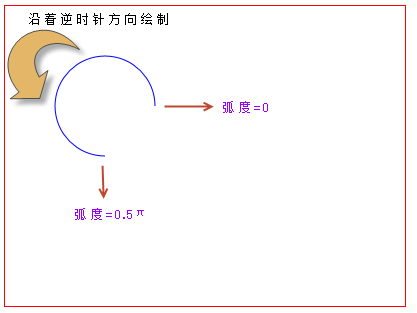
三:绘制曲线及圆弧
arc(x, y, radius, startRad, endRad, anticlockwise)
在canvas画布上绘制以坐标点(x,y)为圆心、半径为radius的圆上的一段弧线。这段弧线的起始弧度是startRad,结束弧度是endRad。这里的弧度是以x轴正方向(时钟三点钟)为基准、进行顺时针旋转的角度来计算的。anticlockwise表示是以逆时针方向还是顺时针方向开始绘制,如果为true则表示逆时针,如果为false则表示顺时针。anticlockwise参数是可选的,默认为false,即顺时针。
var canvas = document.getElementById('canvas'); //获取canvas对象(画布) var ctx = canvas.getContext('2d'); //获取对应的画笔对象 canvas.width = 800; canvas.height = 600; //开始一个新的绘制路径 ctx.beginPath(); //设置弧线的颜色为蓝色 ctx.strokeStyle = 'blue'; var circle = { x:100, //圆心的x轴坐标值 y:100, //圆心的y轴坐标值 r:50 //圆的半径 }; //沿着坐标点(100,100)为圆心,半径为50px的圆的顺时针方向绘制弧线 ctx.arc(circle.x,circle.y,circle.r,0,Math.PI/2,false); //false是顺时针方向,true表示逆时针方向 //按照指定的路径绘制弧线 ctx.stroke();


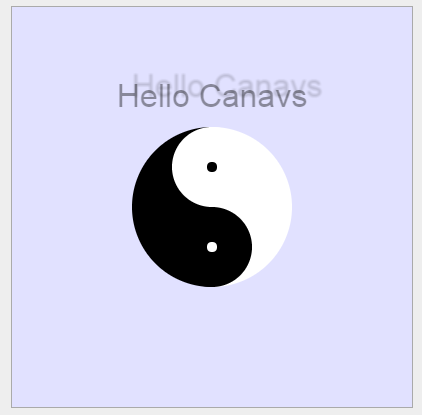
四:canvas绘制一个八卦
<canvas id="canvas">你的浏览器不支持canvas!</canvas>
#canvas{ display:block; margin:0 auto; border:1px solid #aaa; background:#E1E1FF; }
document.body.style.backgroundColor = '#eee'; var canvas = document.getElementById('canvas'); //获取canvas对象(画布) var ctx = canvas.getContext('2d'); //获取对应的画笔对象 canvas.width = 400; canvas.height = 500; //绘制白色半圆 ctx.beginPath(); ctx.arc(200,200,80,1.5*Math.PI,Math.PI/2,false); ctx.fillStyle = 'white'; ctx.closePath(); ctx.fill(); //绘制黑色半圆 ctx.beginPath(); ctx.arc(200,200,80,Math.PI/2,1.5*Math.PI,false); ctx.fillStyle = 'black'; ctx.closePath(); ctx.fill(); //绘制黑色小圆 ctx.beginPath(); ctx.arc(200,240,40,0,Math.PI*2,false); ctx.fillStyle = 'black'; ctx.closePath(); ctx.fill(); //绘制白色小圆 ctx.beginPath(); ctx.arc(200,160,40,0,Math.PI*2,false); ctx.fillStyle = 'white'; ctx.closePath(); ctx.fill(); //绘制白色小圆心 ctx.beginPath(); ctx.arc(200,160,5,0,Math.PI*2,false); ctx.fillStyle = 'black'; ctx.closePath(); ctx.fill(); //绘制黑色小圆心 ctx.beginPath(); ctx.arc(200,240,5,0,Math.PI*2,false); ctx.fillStyle = 'white'; ctx.closePath(); ctx.fill(); //绘制文字 ctx.save(); ctx.fillStyle = 'black'; ctx.globalAlpha = '0.4'; ctx.textAlign ='center'; ctx.font = '32px Arial'; ctx.shadowColor="rgba(0,0,0,0.4)"; ctx.shadowOffsetX=15; ctx.shadowOffsetY=-10; ctx.shadowBlur=2; ctx.fillText('Hello Canavs',200,100);//IE不支持 ctx.restore();