tagArr[tagArr.length] = tags[i] 一种非常巧妙的思路
之前我们封装getByClass方法的时候,一般有一步骤是把匹配的元素推进数组中。
比如 aResult.push(obj[i]);
之前的方法代码:
getByClass:
1 function $class(domclass){ 2 var obj = document.getElementsByTagName('*'); //获取页面内所有DOM元素 3 var aResult = []; //定义一个空数组,用来存放与目标className相同的元素 4 for(var i=0;i<obj.length;i++){ //这个是遍历页面中所有元素然后拿他们的class进行对比。如果和我们传进来的domclass这个参数一样就把他放进数组 aResult中。 5 if(obj[i].className == domclass){ 6 aResult.push(obj[i]); 7 } 8 } 9 return aResult; //返回这个放进了domclass元素的数组 10 } 11 window.onload = function(){ 12 alert($class('boom').length); //获取这些元素的个数 13 alert($class('boom')[0].className); //获取这些元素的第一个元素的className,其实都是一样的className. 14 }
css:
1 .boom{ 2 color:red; 3 }
html:
1 <p class="boom">1</p> 2 <div>2</div> 3 <div class="boom">3</div> 4 <ul> 5 <li class="boom">4</li> 6 <li>5</li> 7 </ul>
这是之前的方法,下面我们换一种思路,利用tagArr[tagArr.length] = tags[i] 的思路来讲匹配元素放到这个数组tagArr中。
我们首先来看下这个原理是怎么样的。我写的一个小例子。
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .boom{ 8 color:red; 9 } 10 </style> 11 <script> 12 window.onload = function(){ 13 var tagArr = []; 14 alert(tagArr.length); //第一次弹出的是0 15 tagArr[0] = 'a'; //相当于 tagArr[tagArr.length] = 'a'; 16 alert(tagArr.length); //第二次弹出的是1 17 tagArr[1] = 'b'; //相当于 tagArr[tagArr.length] = 'b'; 18 alert(tagArr.length); //第三次弹出的是2; 19 } 20 </script> 21 </head> 22 23 <body> 24 <div class="boom">1div</div> 25 <div>2</div> 26 <p class="boom">3</p> 27 <ul> 28 <li>4</li> 29 <li class="boom">5</li> 30 </ul> 31 <div>6</div> 32 <div class="boom">7div</div> 33 <div>8</div> 34 <div class="boom">9div</div> 35 </body> 36 </html>
从这里我们可以看出,我定义的tagArr是一个空数组,最开始,tagArr.length是0,
经过tagArr[tagArr.length] = 'a';实际上就是tagArr[0] = 'a';之后,数组tagArr中有了一个元素,那么此时tagArr.length就是1了,
然后不断向下进行。
通过下一个例子:
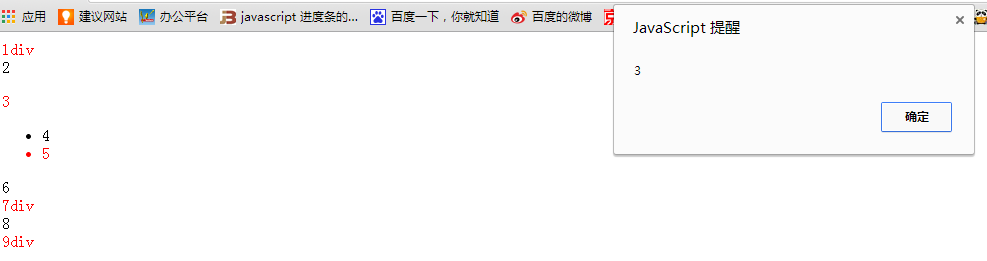
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>无标题文档</title> 6 <style> 7 .boom{ 8 color:red; 9 } 10 </style> 11 <script> 12 function getClass(tagName,sClass){ 13 var tags = document.getElementsByTagName('div'); 14 var tagArr = []; 15 for(var i=0;i<tags.length;i++){ 16 if(tags[i].className == sClass){ 17 tagArr[tagArr.length] = tags[i]; 18 } 19 } 20 return tagArr; 21 } 22 window.onload = function(){ 23 alert(getClass('div','boom').length); 24 } 25 </script> 26 </head> 27 28 <body> 29 <div class="boom">1div</div> 30 <div>2</div> 31 <p class="boom">3</p> 32 <ul> 33 <li>4</li> 34 <li class="boom">5</li> 35 </ul> 36 <div>6</div> 37 <div class="boom">7div</div> 38 <div>8</div> 39 <div class="boom">9div</div> 40 </body> 41 </html>
显示结果为3,就是class为boom的div有三个。

因此如果下次再用到getByClass的时候,我们也可以用这种思路了。



