.net core api-ajax 请求 的 数据类型
项目中一个简单的数据交互,是由前端带上参数向后端请求数据,后端接受数据,并且返回给前端。但是,某些时候在写的过程中会发现,后端并不能接收到前端给的数据,或者返回的数据乱码,甚至在地址正确的情况下请求不到后端的函数或者接口。再者,后段请求完成,前端拿不到数据的情况。遇到这种问题真的很糟心。之所以会产生这种情况主要是由请求的数据类型有关。接下来就这个问题我来发表一下我学习到的内容。
Ajax:
前端参数:
data:要求为Object或String类型的参数,发送到服务器的数据。如果已经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种自动转换,可以查看 processData选项。对象必须为 key/value格式,例如{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换为&foo=bar1&foo=bar2。
contentType:要求为String类型的参数,当发送信息至服务器时,内容编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数应用场合。不过,国内大多是application/json; charset=utf-8, 来适应参数中有汉字的问题
后端参数:
dataType:要求为String类型的参数,预期服务器返回的数据类型。如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。
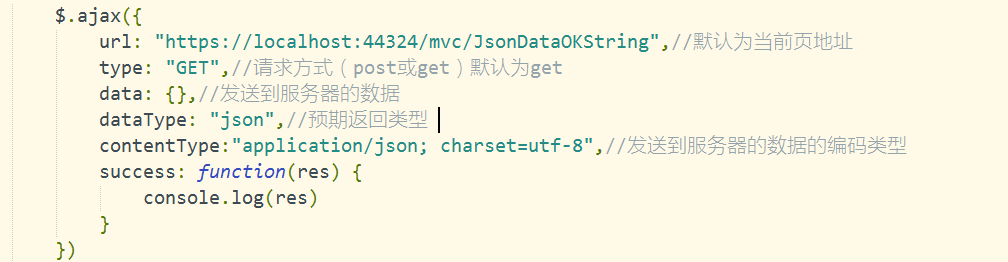
请求如下:
$.ajax({ url: "",//默认为当前页地址 type: "GET",//请求方式(post或get)默认为get data: {},//发送到服务器的数据 dataType: "test",//预期返回类型,如果不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,并作为回调函数参数传递。 contentType:"application/json; charset=utf-8",//发送到服务器的数据的编码类型 success: function(res) { console.log(res) }, error: function(XMLHttpRequest, textStatus, errorThrown) { console.log("error"); console.log(XMLHttpRequest); console.log(textStatus); console.log(errorThrown); } })
关于ajax的类型节选自:https://www.cnblogs.com/tylerdonet/p/3520862.html
Server:
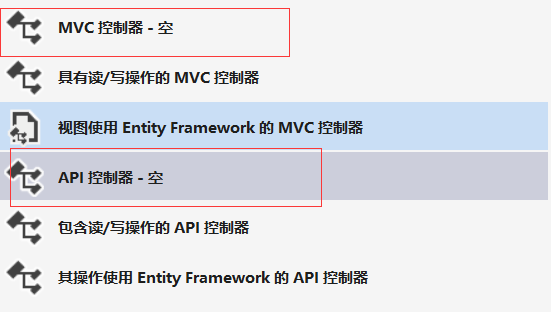
我们在建立一个接口的话,需要建立一个控制器

这边有MVC控制器和一个API控制器供大家选择,这两个有什么不同呢?
新建出两个控制器,从直观上看,MVCController就是个普通的Controller,APIController 也类似于一个普通的Controller ,然后细心点会发现APIController 头部多了一个[ApiController][Route("[controller]")],这两个。不过MVCController如果在头部注明[ApiController][Route("[controller]")] 也可以当做API去请求。多说一点[Route("[controller]")]通常按照[Route("[controller]/[action]")]的写法,表明控制器名字和函数名,前面也可以加其他验证。
那么这两个不就一眼了吗,还有什么区别呢?嗯...接着观察会发现,继承的类也不一样,MVCController继承Controller,APIController 继承ControllerBase。所以说这个两个继承的类不同,其他的就是一种文件。
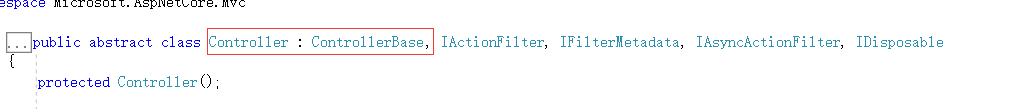
Controller和ControllerBase这两个类又有什么不同呢?
首先F12点进去,很明显的看到
1、Controller继承与ControllerBase

2、Controller 比 ControllerBase 多了 View 相关支援:View、PartialView、JsonResult、ViewComponent
3、Controller 比 ControllerBase 多了TempData、ViewData、ViewBag
所以,如果只是單純使用 Web API 不會使用到 View 相關功能,應該在建立 Controller 時就繼承自 ControllerBase 而非 ControllerActionResult是控制器方法执行后返回的结果类型,控制器方法可以返回一个直接或间接从ActionResult抽象类继承的类型,如果返回的 是非ActionResult类型,控制器将会将结果转换为一个ContentResult类型。默认的ControllerActionInvoker 调用ActionResult.ExecuteResult方法生成应答结果。
关于Controller 的区别节选自:https://blog.yowko.com/aspdotnet-core-controller-controllerbase/
交互
返回字符类型
当然如果知道字符类型具体的类型可以直接使用string 前端 dataType 为 text 就可以了,但是如果返回是个Model的话前端不知道这个类型这时候需要了解一下ActionResult这个类了。
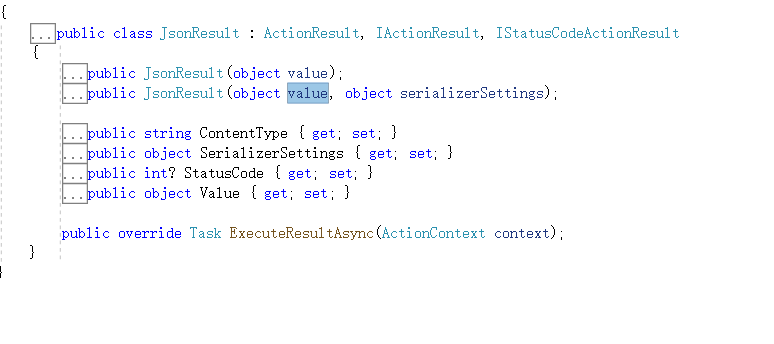
JsonResult:
我们返回一个json格式的数据在ControllerBase里直接使用JsonResult 类型就可以了,前端dataType为json 效果如下:
web:

server:

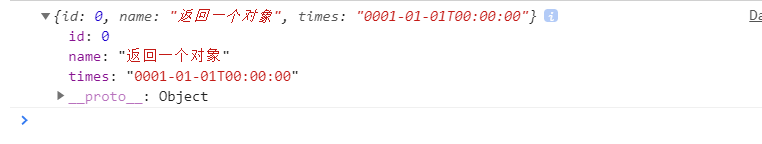
web result:

F12进入JonsResult 类可见,它既可以返回一个对象,也可以返回一个字符,非常的NICE

IActionResult
在ControllerBase是没有JonsResult 的,如果返回一个json 怎么办呢,这时候就用到IActionResult这个类了
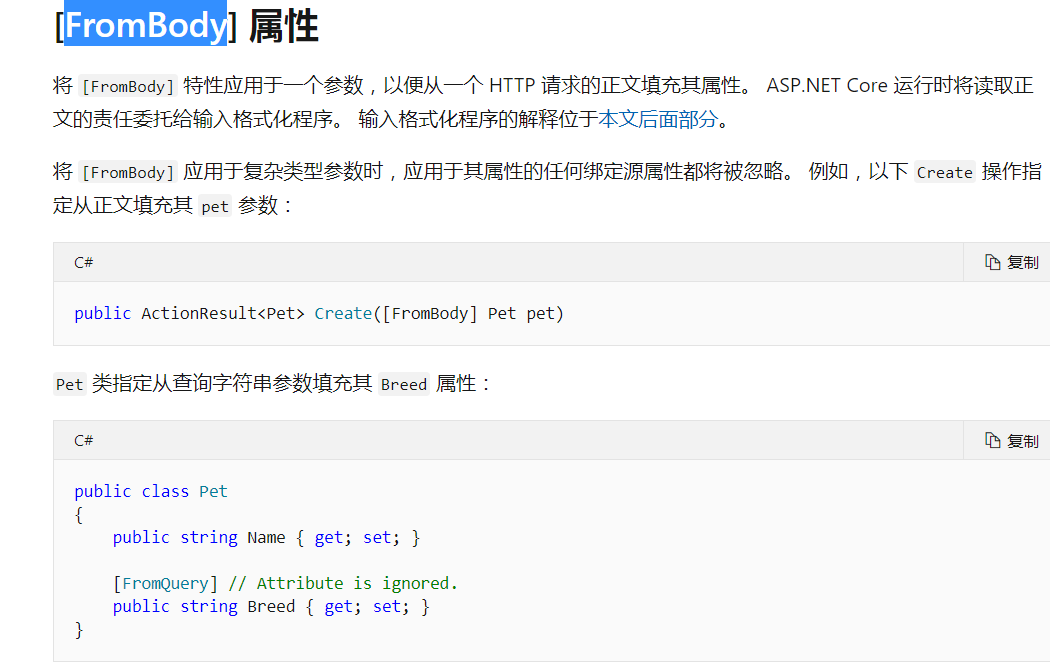
官方文档是这样子的

嗯他返回了一个Ok亲测有效
最后一个问题就是后端接受返回的数据
字符类型接收
前端json格式的data

后端一个string或者int根据具体的数据类型就可以接收到,其中数据会自动转换的,但是string类型写个汉字用int接受肯定不行的。
Model接收
如果后端直接一个model扔过去,肯定是404.因为前端不知道你这个模型的存在。
官方使用的是FromBody属性

然后我发现,没用跟以前一样404,我就该用了FromForm找是找到了这个函数,而且所有的[FromQuery]都接收到了数据,需要在每个需要的字段加上[FromQuery]
这个apiController这个貌似是2.1开始才有的不加ApiController的话,默认是FromForm,加了默认是FromBody
OVER
简单分析到这里吧




