小程序redio 样式
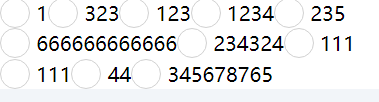
小程序 radio 不写样式大概是这样的

数据为测试数据。
为了增加用户体验我们一下
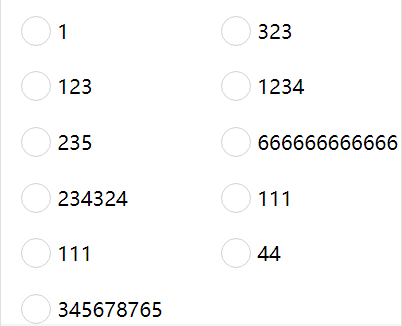
美化后大概是这样的

给他设定头部、左边间距 ,和自身最小宽度
上代码:
wxml:
<radio-group > <label class="redioID" wx:for="{{itemstest}}"> <radio value="{{item.value}}">{{item.name}}</radio> </label> </radio-group>
wxss:
.redioID {
display: inline-block;
vertical-align: -2px;
margin-top: 20px;
min-width: 45%;
margin-left: 5%;
}
木了
分类:
前端 / 小程序






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?