JS逆向越过无线debugger的几种方法
受益匪浅
https://mp.weixin.qq.com/s/559so0RheeiQdA670J23yg
https://blog.csdn.net/weixin_43834227/article/details/109161756
网站
aHR0cHM6Ly9hbnRpc3BpZGVyOC5zY3JhcGUuY2VudGVyLw==
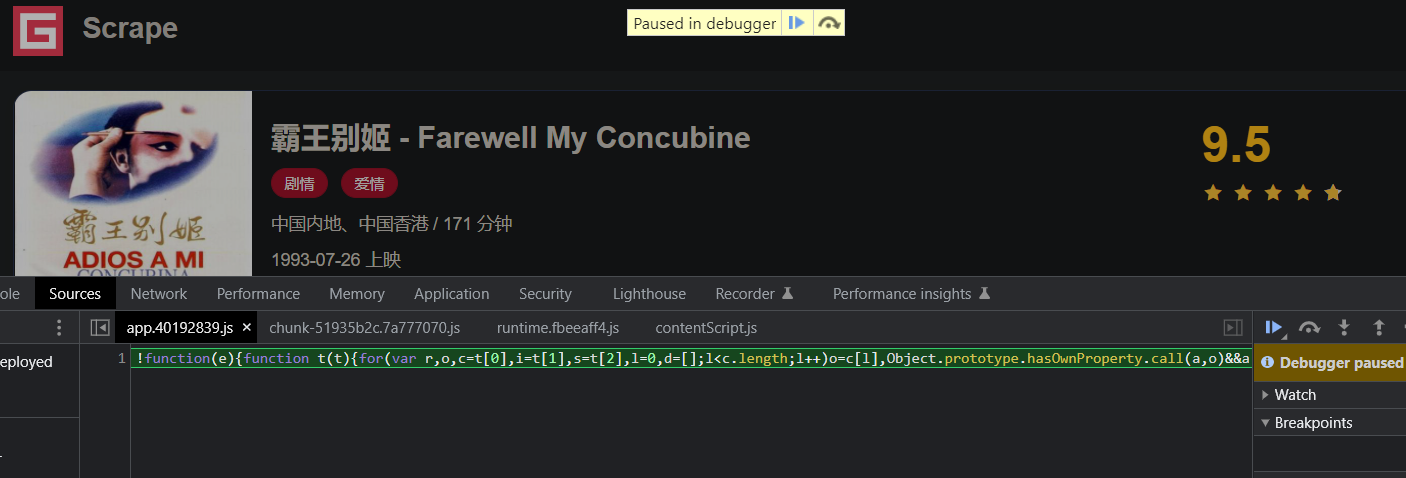
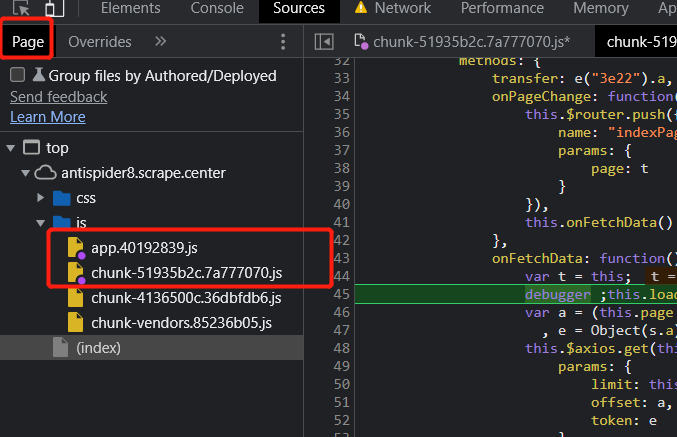
打开调试工具,自动进入debugger

Never pause here

格式化,右击Never pause here,不再此处暂停(有些网站不适用)
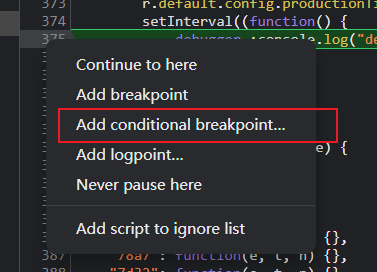
右键Add conditional

这个模式更加高级,我们可以设置进入断点的条件,比如在调试过程中,期望某个变量的值大于某个具体值的时候才停下来。
但在本案例中,由于这里是无限循环,所以我们没有什么具体的变量可以作为判定依据,因此可以直接写一个简单的表达式来控制,直接填入false。
设置后可以发现和Never pause here效果是一样的
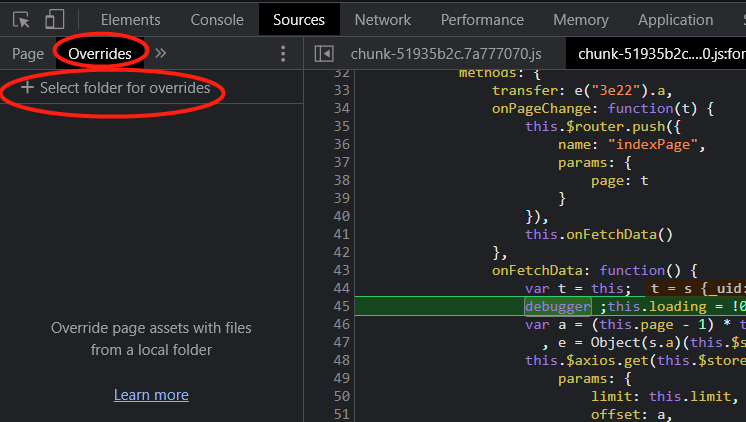
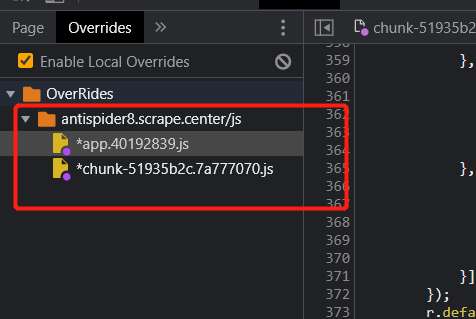
Overrides面板


选择一个文件夹,并且允许请求
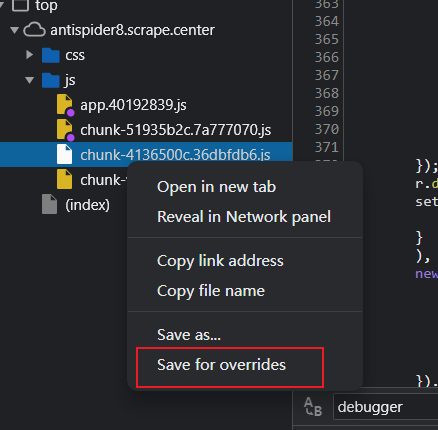
在page页找到两处debugger文件,右击save for overrides


此时overrides面板有了这两个文件,修改内容即可,修改后ctrl+s保存,会自动覆盖原本的文件

js处理无限Debugger
// hook
Function.prototype._constructor = Function.prototype.constructor
Function.prototype.constructor = function(){
if(arguments[0] === 'debugger'){
return function(){}
} else{
return Function.prototype._constructor.apply(this, arguments)
}
}
fnc_ = Function.prototype.constructor;
Function.prototype.constructor = function(){
if(arguments[0]==='debugger'){
return;
} else {
return fnc_.apply(this, arguments);
}
}
Function_ = Function
Function = function(){
console.log('123');
if (arguments[0] == 'debugger')
return function(){};
console.log('123');
return Function_.apply(this, arguments);
}
eval_ = eval; // 先保存系统的eval函数
eval = function(s){
console.log(s);
debugger;
return eval_(s);
}
eval()
eval.toString = function(){return 'function eval() { [native code] }'} // 可能会被检测到, 用这种方案来进行
// hook某个属性
var v;
Object.defineProperty(document, "cookie", {
set: function(val) {
console.log("有人来存cookie了");
v = val;
debugger;
return val;
},
get() {
console.log("有人提取cookie了");
debugger;
return v;
}
});
hook值
// 原生的ajax是通过XMLHttpRequest -> 浏览器发送ajax的那个东西
func_ = window.XMLHttpRequest.prototype.setRequestHeader;
window.XMLHttpRequest.prototype.setRequestHeader = function(name, value){
if(name === 'hexin-v'){
debugger
}
return func_.apply(this, [name, value]);
}
js浏览器环境补充
const jsdom = require("jsdom");
const {JSDOM} = jsdom;
const resourceLoader = new jsdom.ResourceLoader({
userAgent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/104.0.0.0 Safari/537.36"
});
const html = `<!DOCTYPE html><p>Hello world</p>`;
const dom = new JSDOM(html, {
url: "https://www.toutiao.com",
referrer: "https://example.com/",
contentType: "text/html",
resources: resourceLoader,
});
window = global;
const params = {
location: {
hash: "",
host: "www.toutiao.com",
hostname: "www.toutiao.com",
href: "https://www.toutiao.com",
origin: "https://www.toutiao.com",
pathname: "/",
port: "",
protocol: "https:",
search: "",
},
navigator: {
appCodeName: "Mozilla",
appName: "Netscape",
appVersion: "5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.82 Safari/537.36",
cookieEnabled: true,
deviceMemory: 8,
doNotTrack: null,
hardwareConcurrency: 4,
language: "zh-CN",
languages: ["zh-CN", "zh"],
maxTouchPoints: 0,
onLine: true,
platform: "MacIntel",
product: "Gecko",
productSub: "20030107",
userAgent: "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/93.0.4577.82 Safari/537.36",
vendor: "Google Inc.",
vendorSub: "",
webdriver: false
}
};
Object.assign(global, params);
document = dom.window.document;
//在下面如果你使用
location.href
navigator.appCodeName
window.location.href
window.appCodeName


 浙公网安备 33010602011771号
浙公网安备 33010602011771号