js逆向到加密解密入口的多种方法
一、hook
hook又称钩子. 可以在调用系统函数之前, 先执行我们的函数. 例如, hook eval
eval_ = eval; // 先保存系统的eval函数 eval = function(s){ console.log(s); debugger; return eval_(s); } eval() eval.toString = function(){return 'function eval() { [native code] }'} // 可能会被检测到, 用这种方案来进行
对Function的hook, 主要为了解决无限debugger
fnc_ = Function.prototype.constructor; Function.prototype.constructor = function(){ if(arguments[0]==='debugger'){ return; } else { return fnc_.apply(this, arguments); } }
上面都是hook的系统函数. 但有时, 我们需要hook某个属性.
var v; Object.defineProperty(document, "cookie", { set: function(val) { console.log("有人来存cookie了"); v = val; debugger; return val; }, get() { console.log("有人提取cookie了"); debugger; return v; } });
二、interceptors
// 直接搜interceptors
axios.interceptors.request.use(func,func)
axios.interceptors.response.use(func,func)
/* 案例:全国招标公告--->https://ctbpsp.com/#/ */
三、XMLHttpRequest
// 重写xml的open XMLHttpRequest.prototype.open = function(){}
/*
悄摸的对url添加参数
案例:网上房地产
*/
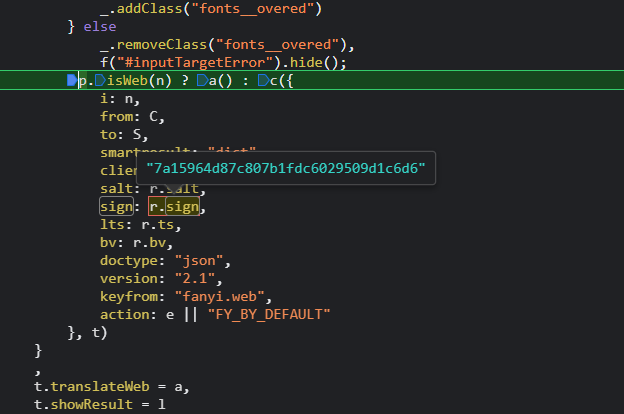
四、直接搜关键词

搜sign
案例:aHR0cHMlM0EvL2ZhbnlpLnlvdWRhby5jb20v
搜CryptoJS
案例:aHR0cHM6Ly93d3cuZmFudHVhbmhkLmNvbS9wbGF5L2lkLTExNzctMS0xLmh0bWw=
五、initiator
initiator一层一层找
案例:aHR0cDovL3Rvb2wubGl1bWluZ3llLmNuL211c2ljLw==


