Java FX前端开发与测试
| 这个作业属于哪个课程 | 2021春软件工程实践S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 软件工程实践总结&个人技术博客 |
| 这个作业的目标 | 总结软件工程实践课程的技术方面 |
| 其他参考文献 | JavaFX样式,Java FX使用内置的布局面板等,(更多内容见Java FX中文文档) |
技术概述
Java FX前端开发技术与测试技术主要用在Java程序设计的GUI设计部分,在桌面客户端应用程序使用广泛。软件工程实践“你画我猜”中需要用到Java FX技术,因此学习。该技术比较困难的点主要在于,GUI设计不能像C#那样直接拖动组件,需要一行一行写代码。
技术详述
-
在开发之前需要配置开发环境。以eclipse为例:
-
首先,安装插件:在eclipse菜单栏找到help->install new software…
-
接着点击Add添加一个新的repository:
-
name设置为e(fx)clipse,location为e(fx)clipse的下载地址:http://download.eclipse.org/efxclipse/updates-nightly/site
-
添加完成后等待下方的Name栏中出现e(fx)clipse的安装包,全部勾选然后next,接着按照提示点击接受协议,等待安装完成。(上述步骤具体做法见参考资料:https://www.jb51.net/article/181980.htm )
-
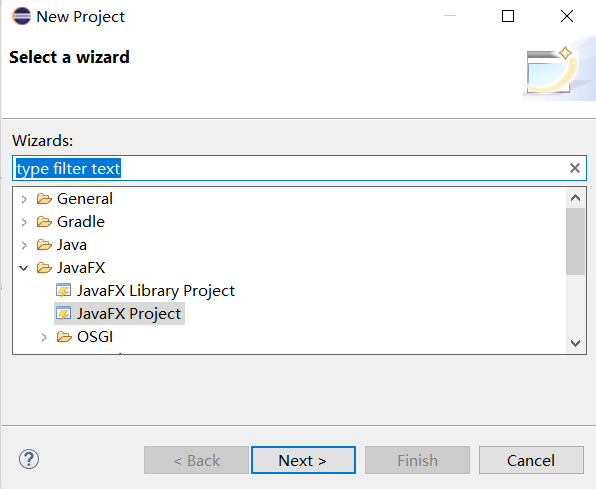
接下来就能新建Java FX程序了。此时,选择File -> new -> Project,创建工程的界面可以看到有JavaFX(默认是没有的),如下:

-
-
创建完Java FX工程后就能进行编码操作,默认的程序还能运行。关于GUI的代码,全部写在start函数里面(可以在类中创建其他方法,在start函数调用也可以),例如Hello World程序:
@Override
public void start(Stage primaryStage) {
Button btn = new Button();
btn.setText("Hello World");
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
primaryStage.setTitle("Hello World");
primaryStage.setScene(scene);
primaryStage.show();
}
- 在GitHub实训和团队项目中用到的布局基本上是使用边框面板(BorderPane),实现如下:
HBox hbox = addHBox()
border.setTop(hbox);
border.setLeft(addVBox());
addStackPane(hbox); //添加一个堆栈面板到上方区域的HBox中
border.setCenter(addGridPane());
border.setRight(addFlowPane());
-
实际上,多数操作都和Java swing类似。
-
关于测试方面,GUI测试太过复杂,目前只考虑用运行程序查看结果的方式测试。其他方面(如后端代码)的测试,还是使用JUnit,不再赘述。(参考:https://blog.csdn.net/fulishafulisha/article/details/80158392 )
技术使用中遇到的问题和解决过程
-
在测试的过程中,一开始不懂得用什么测试工具进行各种测试。
解决过程:实际上,运行程序,也算是测试的一种。有时候运行一下程序就能发现好多bug,不一定要测试工具。测试只是为了找到程序的问题。 -
Java FX前端技术现学现用,不能很理解里面的具体含义。
解决过程:先套模板,再进行修改完善。借鉴网上Java FX教程中已有的代码进行修改,手敲一些代码就会理解一些。
总结
- Java FX技术类似于Java的Swing编程技术,甚至在某种情况下Java FX前端更强大一些,可用于桌面端应用程序开发。
- 先创建一个工程项目,再套用各种布局面板,即可设计出GUI界面。
参考链接
JavaFX样式
Java FX使用内置的布局面板等
(更多内容见Java FX中文文档)


