4.WebPack-Loader
一.什么是Loader#
WebPack默认只“认识”以*.js结尾的文件,如果想处理其他类型的文件,就必须添加Loader,有各种各样的Loader,每个Loader可处理不同类型的文件,每当用WebPack打包时遇到不认识的文件(通过后缀名辨别),如果添加了相应的Loader,就会调用指定的Loader去处理,处理完之后,如果没有后继的Loader去处理这类文件,就会返回给调用端,也就是WebPack,WebPack继续处理,直到处理完成。
二.各种各样的Loader#
1.style-loader和css-loader#
我们在./src/目录下新建一个index.css文件
body{
background-color: red;
}
然后在index.js文件中添加如下操作
import "./index.css"
执行
npm run build
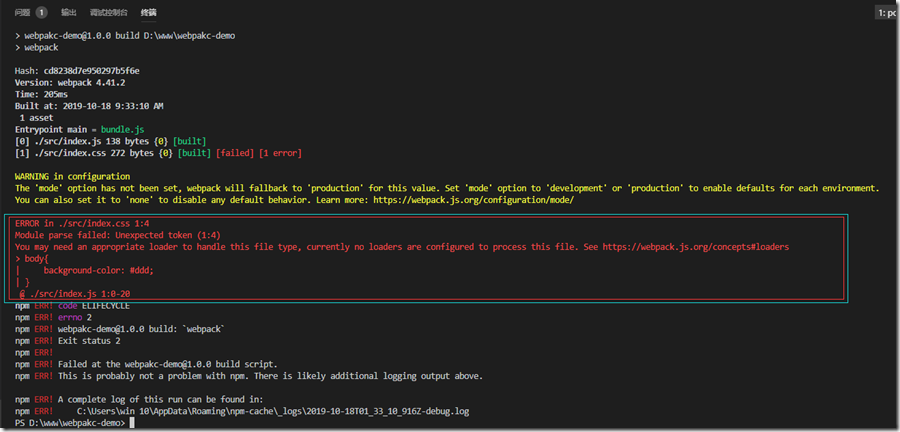
会产生以下输出结果
ERROR in ./src/index.css 1:4
Module parse failed: Unexpected token (1:4)
You may need an appropriate loader to handle this file type, currently no loaders are configured to process this file. See https://webpack.js.org/concepts#loaders
> body{
| background-color: #ddd;
| }
@ ./src/index.js 1:0-20
我们安装css-loader和style-loader
在webpack.config.js配置文件中添加Loader
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /.css$/, //匹配规则,匹配就使用一下Loader去处理
use: [ "style-loader","css-loader",] //这里要注意顺序,Loader加载顺序规定为从右到左
}
]
}
};
注意,css-loader负责读取css文件以及解释import和require()语句,style-loader负责产生<style></style>标记并把样式字符串插入到该标记中。#
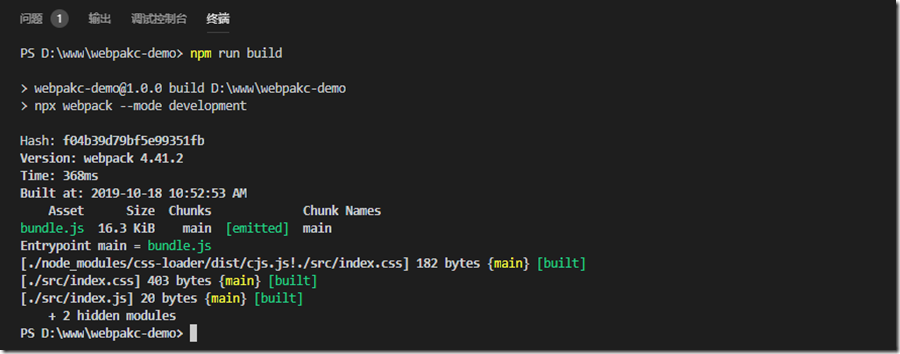
我们再次打包
npm run build
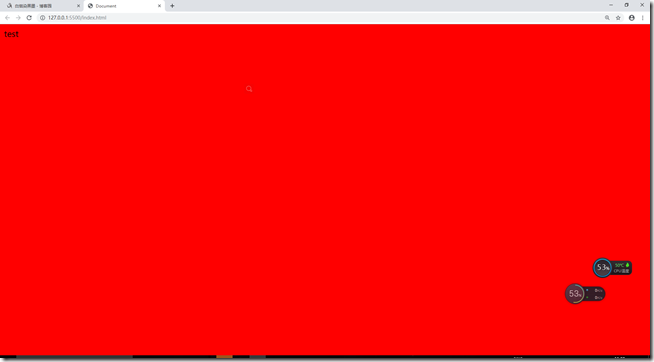
然后运行可以发现页面背景变红了
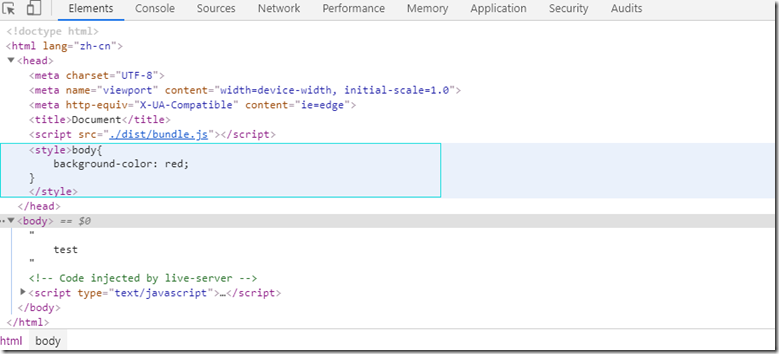
可以看到插入了一个style标签。
2.file-loader#
安装
npm install file-loader –save-dev
添加图片资源#
const path = require("path");
module.exports = {
entry: "./src/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "dist")
},
module: {
rules: [
{
test: /.css$/,
use: [ "style-loader","css-loader",]
},
{
test: /.(png|svg|jpg|gif)$/,
use: [ "file-loader"]
}
]
}
};
在index.css文件中添加如下代码
body{
background-color: red;
background-image: url(./yasuo.jpg);
}
由于产生的文件是一个相对路径(相对于输出目录),所以把index.html放到./dist目录下,并修改bundle.js引用的路径,运行
npm run build
效果如下:
运行页面
添加其他资源也是如此。#
作者: 白烟染黑墨
出处:https://www.cnblogs.com/hkfyf/p/11696416.html
版权:本文采用「署名-非商业性使用-相同方式共享 4.0 国际」知识共享许可协议进行许可。











【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端