1.WebPack概念
一、什么是WebPack
官方解释:本质上,webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
我的解释:把各种相同文件的类型,根据模块依赖关系(你自己显示声明的(Ex:import… require…))自动打包成一个单独的文件。
二、为什么需要WebPack
1.让你无须处理JS依赖关系,像以前,你必须注意引用的JS文件是否依赖其他JS文件,如果依赖,则必须手动处理他们的声明顺序。因为在JS文件代码中不能显示引入另一个JS文件。
2.减少网络请求,像以前,会声明很多JS引用,造成多次请求文件。与WebPack相比,虽然最后得到的总文件体积没有改变多少,但由于WebPack把所需要的JS打包成了一个单独的文件,网络请求只有一次,所以访问网页速度相对来说速度较快。
三、WebPack环境搭建
1.Node.js
(1) 什么是Node.js
官方解释:Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行时。
我的解释:Node.js就是一个Javascript的运行环境。和CLR、JVM有一点点类似。并且Node.js提供了Javascript的最新语法支持,具有面向对象的功能,因为把JS当做后端语言来用这是非常必要的。
(2) Node.js与WebPack的关系
WebPack是基于Node.js开发的,所以安装WebPack必须首先安装Node.js,Node.js去官网下载安装即可。npm是一个Node.s的包管理器,当你安装完成后,在命令行中输入npm –v 可以看到当前安装的版本,如下图所示:
2.本地安装与全局安装的区别
本地安装就是安装在你的项目目录下,因为没有设置环境变量,所以你必须要在BIN目录下去启动WebPack。全局安装就是安装在一个固定的地方,并且设置了系统的环境变量,以免除你输入一大堆路径的困扰。
3.本地安装
使用Node.js自带的包管理器npm来安装,用命令行工具进入到你的所在目录下,输入
npm install webpack
会产生以下文件
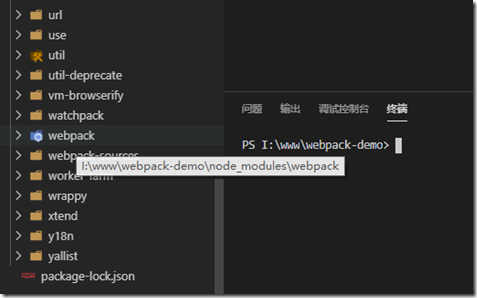
WebPack所在目录
4.全局安装
npm install webpack –g
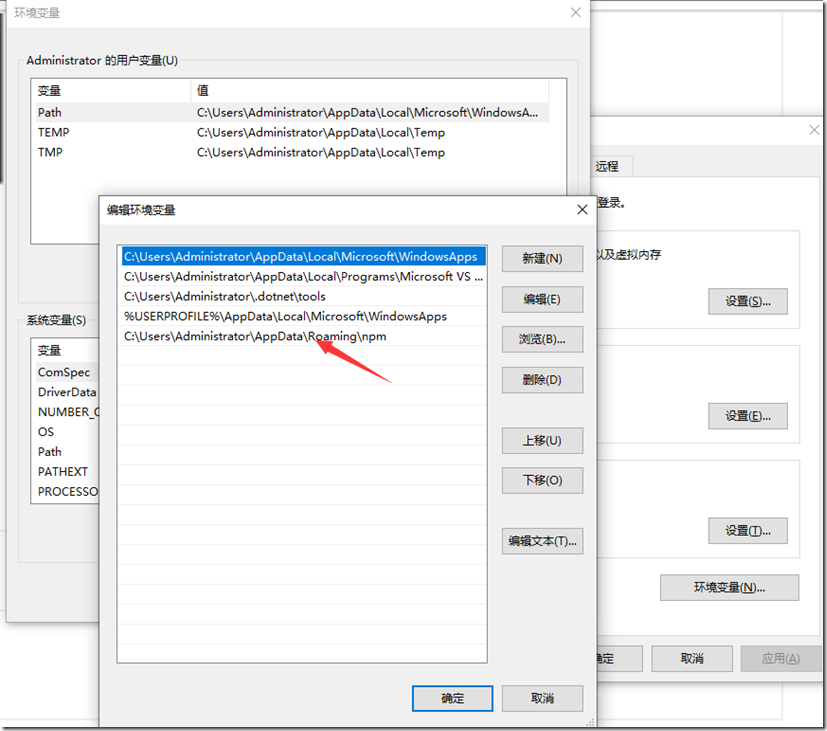
先查看系统环境变量
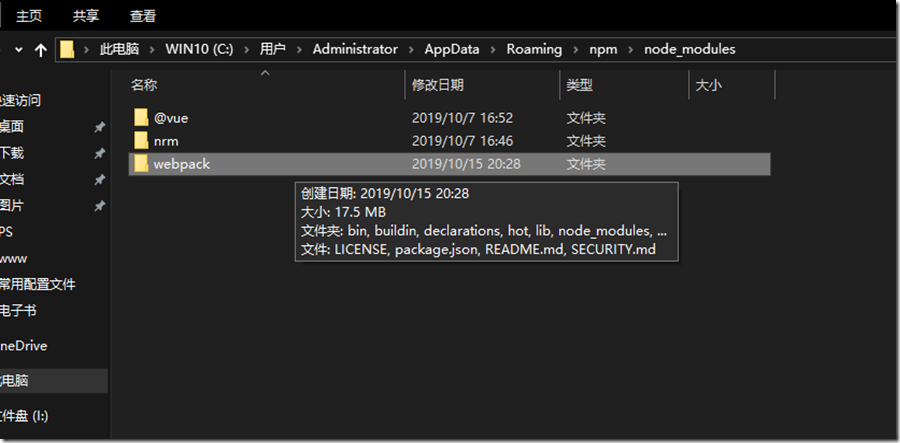
找到npm所在的目录,可以发现WebPack的安装包
以上纯属个人理解,如有错误,希望指正!
知其然,而后知其所以然。