vscode 中搭建Vue.js
一. 首先安装node环境,并配置:
安装完成后执行:node --version

在这里我安装的是:12.2.0版本
二、安装Git
直接到以下地址 https://git-scm.com/download/win下载安装Git,安装完成后找到bin路径,将路径添加单PATH中,
保存返回,CMD中运行 git --version 确认安装是否成功,在这里我安装的是2.21.0版本。

三、安装npm环境
在旧版本中没有集成安装npm,在新版本中已经安装npm
可以通过如下命令升级npm
npm install npm -g
当没有安装npm时,我们可以通过命令
git clone --recursive git://github.com/isaacs/npm.git 安装npm,在安装之前需将node和Git加入环境中

在这里我安装的是

测试安装情况:

四、vue环境得到安装和配置
执行命令:cnpm install -g vue-cli
创建vue项目并且初始化:vue init webpack my-project
然后通过vscode软件打开项目
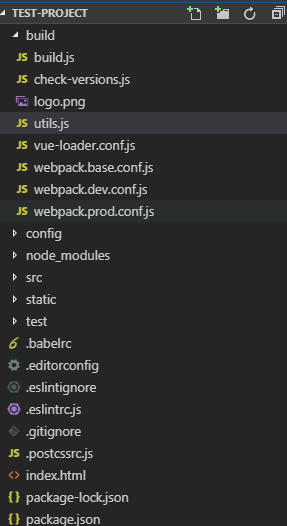
如下:

项目文件夹的作用:
build文件夹:针对打包命令npm run build或者其他命令中的打包配置和工具
config文件夹:项目的基本配置、相关的测试、生产环境的启动端口,不同的配置有自己的不同方式。
node_modules文件夹:由命令npm install自动打包生成的node使用插件的所在地。
src文件夹(assets文件夹,components文件夹,router文件夹):为开发者编写的代码
assets文件夹:主要存放静态文件中的图片或其他静态资源。
component文件夹:编写的组件代码存放位置,自动生成helloVue.js
router文件夹:存放项目的路由
安装依赖:cnpm install
启动项目:cnpm run dev
浏览器打开结果如下: