ESP_IDF中使用TFT_eSPI库驱动ST7789V
前言:
想学习创建好看的菜单界面很久了,寒假在家正好有时间,手中恰好有一块ST7789的tft屏幕,正好拿来练练手。
Step 1:
在github中找到TFT_eSPI库(网址:docs · master · mirrors / Bodmer / TFT_eSPI · GitCode)
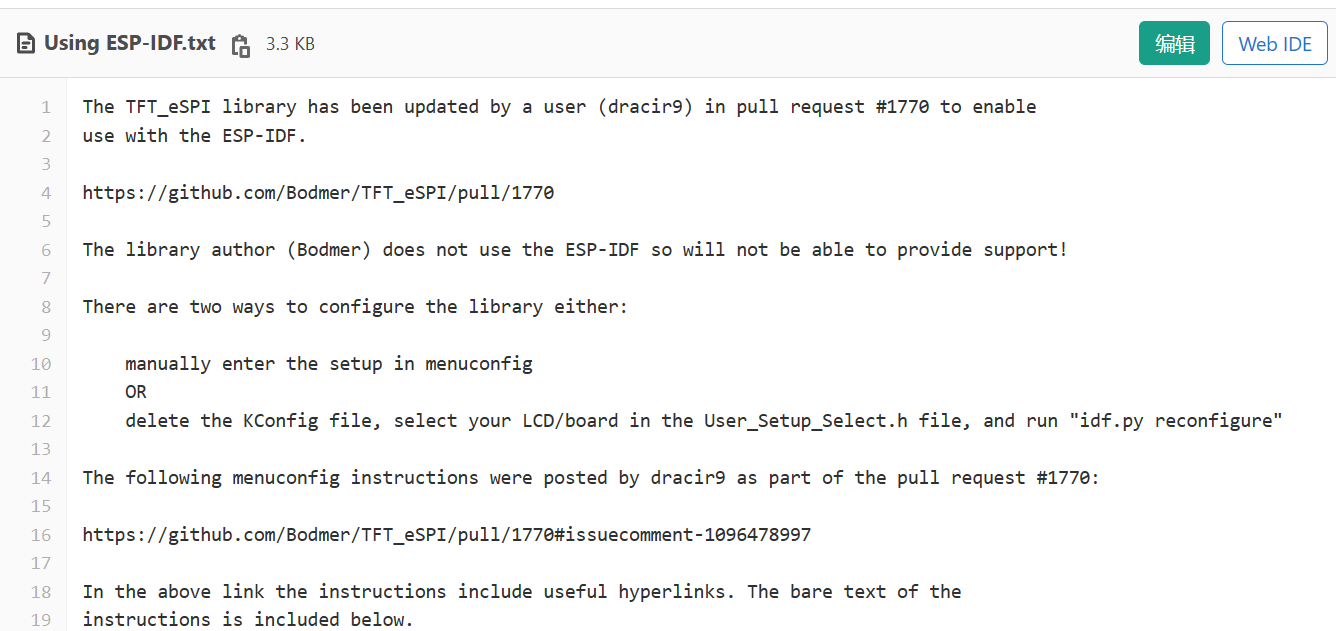
寻找帮助文档

点击进入后,找到ESP_IDF相关内容

这里要注意的是,ESP_IDF的版本为4.4,当前v5.0的版本,我安装失败过。
Step 2:
在进行文档中提及的步骤5前,需要提前设置好FreeRoots的TickRate为1000Hz
原因是在安装Arduino后,由于默认为100Hz,编译会报错,要求改为1000Hz
修改步骤很简单,点击
进入配置中,找到FreeRoot一栏,修改即可。
之后安装文档内容操作,就可以愉快的使用啦!
附:
这里贴上使用的例程代码
1 #include "Arduino.h" 2 #include <TFT_eSPI.h> 3 4 5 TFT_eSPI tft = TFT_eSPI(); 6 7 extern "C" void app_main() 8 { 9 initArduino(); 10 pinMode(4, OUTPUT); 11 digitalWrite(4, HIGH); 12 // Do your own thing 13 14 tft.init(); 15 tft.setRotation(1);//默认是竖着显示的,即参数为2;设置为参数为1,符合一般显示情况 16 tft.fillScreen(TFT_WHITE); 17 18 // lcd test 19 tft.setTextColor(TFT_BLACK); 20 tft.setCursor (4, 5); 21 tft.print("Hello world by LHK"); 22 23 // The new larger fonts do not use the .setCursor call, coords are embedded 24 tft.setTextColor(TFT_BLACK, TFT_BLACK); // Do not plot the background colour 25 26 // Overlay the black text on top of the rainbow plot (the advantage of not drawing the backgorund colour!) 27 tft.drawCentreString("Font size 2", 50, 14, 2); // Draw text centre at position 80, 12 using font 2 28 29 tft.drawCentreString("Font size 4", 70, 30, 4); // Draw text centre at position 80, 24 using font 4 30 31 tft.drawCentreString("12.34", 70, 54, 6); // Draw text centre at position 80, 24 using font 6 32 33 tft.drawCentreString("12.34 is in font size 6", 120, 92, 2); // Draw text centre at position 80, 90 using font 2 34 while(true){ 35 36 37 } 38 39 40 }

