vue项目创建的几种方法
如果你还没有安装 VueCLI 请执行下面的命令进行安装或是升级:
npm install --global @vue/cli
(不常用)方法一:到创建的文件目录上,右键->Git Bash Here

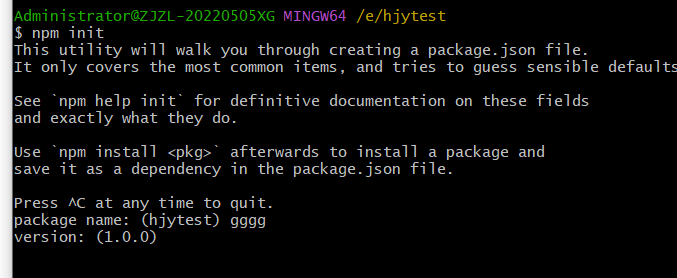
使用 npm init 指令创建项目描述文件 package.json。

命令行里会以交互的形式让你填一些项目的介绍信息,依次介绍如下:(不知道怎么填的直接回车、回车...)
- name 项目名称
- version 项目的版本号
- description 项目的描述信息
- entry point 项目的入口文件
- test command 项目启动时脚本命令
- git repository 如果你有 Git 地址,可以将这个项目放到你的 Git 仓库里
- keywords 关键词
- author 作者叫啥
- license 项目要发行的时候需要的证书,平时玩玩忽略它
----------------------------------------
如果你还没有安装 VueCLI 请执行下面的命令进行安装或是升级:
npm install --global @vue/cli
在命令中输入以下命令创建Vue项目: 输入 vue init webpack demo727 Project name (demo727) 项目名字 (确定则回车) Project description (A Vue.js project) 项目描述 (确定则回车) Author muxinzzz <719014610@qq.com> 作者 (确定则回车) Vue build (Use arrow keys) 构建模式,默认选择第一种 > Runtime + Compiler: recommended for most users 运行时+编译器:建议大多数用户使用 Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅限运行时:大约6KB min+gzip,但模板(或任何特定于Vue的HTML)只允许在.Vue文件中使用-其他地方需要呈现函数 Install vue-router? (Y/n) 是否安装引入vue-router 建议y Use ESLint to lint your code? (Y/n) 是否使用ESlint语法 eslint的格式验证非常严格,多一个空格少一个空格都会报错 建议n Set up unit tests (Y/n) 否设置单元测试 建议n Setup e2e tests with Nightwatch? (Y/n) 是否和Nightwatch建立端到端的测试 建议n Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) 是否在项目创建之后运行“npm install”(建议) > Yes, use NPM 是的 用npm 建议默认 Yes, use Yarn 是的 用yarn 跟npm没什么大的区别 No, I will handle that myself 不 我要自行安装 (选择此项之后 后续仍通过npm install 再次安装) .......回车之后 等待安装 cd demo727 进入项目目录 npm run dev 运行项目
-------------
(常用)方法三:vue create xxx
如果你还没有安装 VueCLI 请执行下面的命令进行安装或是升级:
npm install --global @vue/cli
在命令中输入以下命令创建Vue项目: vue create toutiao-m 回车 让你选择创建的模式 default是默认模式 建议选择手动方式 支持更多工具的自定义 Manually select featuews 回车 接下来让你选择在项目中需要集成的工具 例如: 按空格键选中/取消 (*) Choose Vue version (*) Babel 作用是把项目中es6代码转成es5 用来去兼容低版本浏览器 ( ) TypeScript ( ) Progressive Web App (PWA) Support (*) Router 管理项目中的路由 (*) Vuex 管理项目中的共享数据状态 (*) CSS Pre-processors css处理器 sass less css处理器 (*) Linter / Formatter 对项目中的代码进行格式化的 还有格式化校验 校验代码格式规范 ( ) Unit Testing ( ) E2E Testing 回车 接下来会问你是否使用 history 作为你的路由模式 (history模式的url比较简洁 但是兼容性不太好) 所以我们选no 回车 接下来会让你选择要使用那个css处理器 Sass/SCSS (with dart-sass) Sass/SCSS (with node-sass) Less Stylus 前两种都是sass 只是编译器不太一样 从使用角度这几种大同小异 可以选择 第三种 Less 回车 接下来让你选择你的代码校验要使用哪种校验规范 ESLint with error prevention only ESLint + Airbnb config ESLint + Standard config ESLint + Prettier 推荐选第三种 回车 接下来让你选择在什么情况下触发格式校验 (*) Lint on save 当我们去修改保存文件的时候 (*) Lint and fix on commit 当我们去执行 fix commit提交的时候 这边建议两种都选上 回车 接下来让你选择 Babel, ESLint 生成的配置信息放哪 In dedicated config files 生成独立的配置文件当中 In package.json 是把上面的配置信息和package.json写到一起 推荐 独立配置文件中 这样子查看和维护更加方便 回车 接下来问你Save this as a preset for future projects? (y/N) 是否将你刚才的一系列选择来保存一下 下次可快速创建全新的项目 如果需要 可以输入 y 然后起个名字 如果不需要 输入no 回车 然后根据提示来 cd toutiao-m npm run serve 然后可以看到: - Local: http://localhost:8080/ 这是本机访问 - Network: http://192.168.1.6:8080/ 这是局域网可以访问





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律