arcgis for js 4.x 在线天地图调用(4.2-4.11版本可用)
1.首页要到天地图,登录或者注册账号,申请key

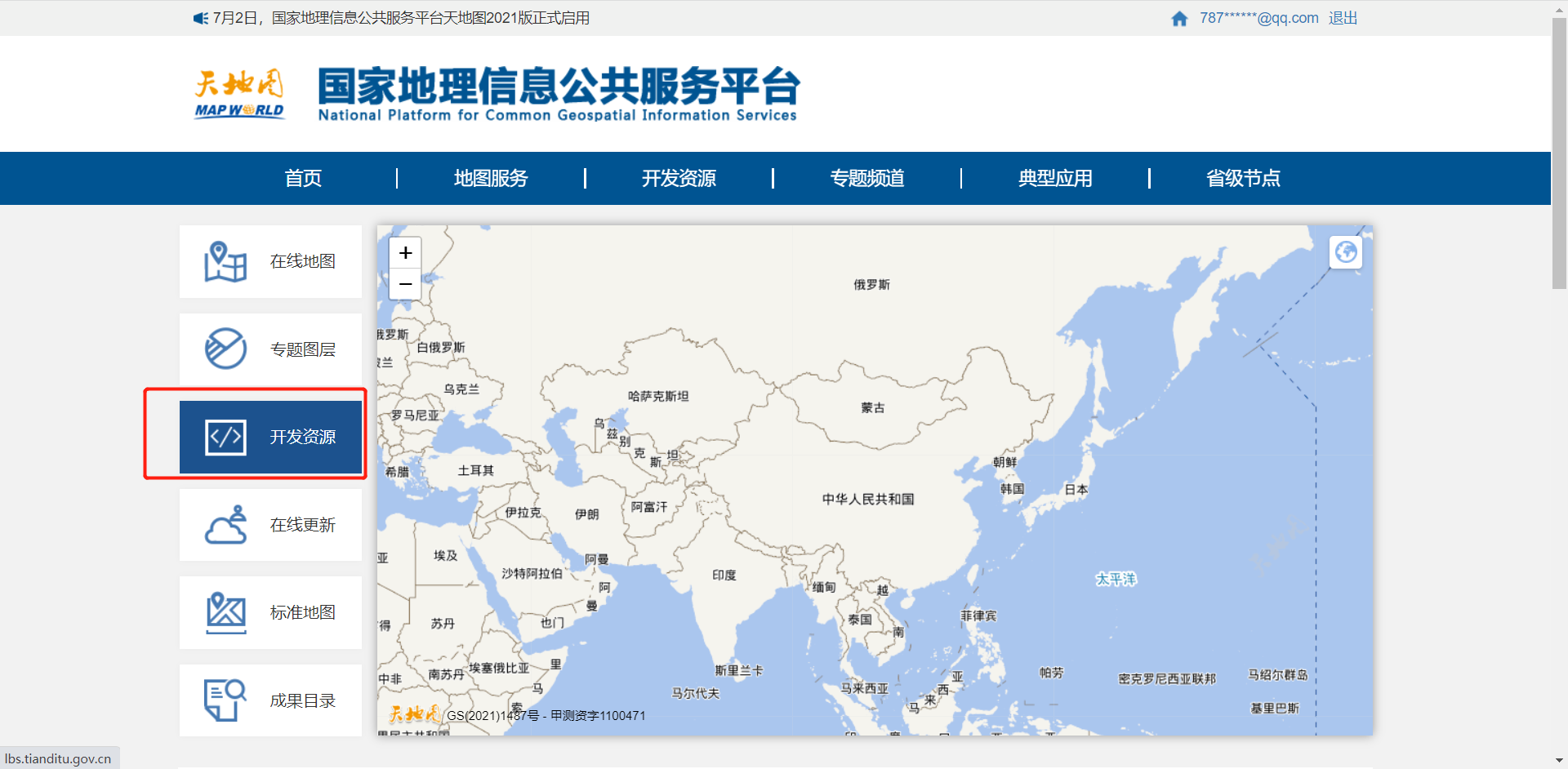
2.登录后,点“开发资源”

3.然后点击控制台

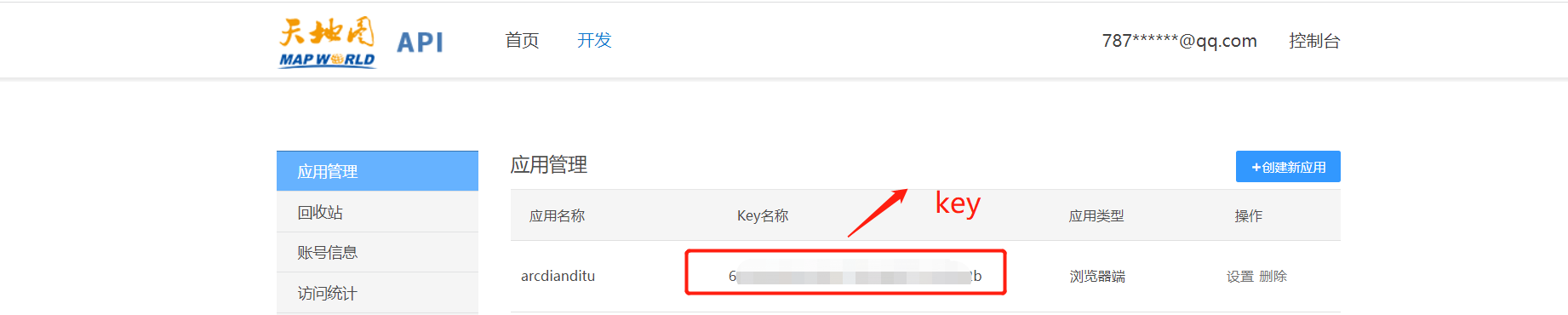
4.然后点击创建新应用,名称自定义,应用类型浏览器端,然后申请完成。

获取到key之后,下面是代码的调用:
1.自定义wkid参考 tileinfo

define(['exports', 'esri/layers/support/TileInfo', 'esri/config'], function ( exports, TileInfo, esriConfig ) { 'use strict' const lods = [ { "level": 0, "resolution": 1.4062500000000004, "scale": 5.909951861175001E8 }, { "level": 1, "resolution": 0.7031250000000002, "scale": 2.9549759305875003E8 }, { "level": 2, "resolution": 0.3515625000000001, "scale": 1.4774879652937502E8 }, { "level": 3, "resolution": 0.17578125000000006, "scale": 7.387439826468751E7 }, { "level": 4, "resolution": 0.08789062500000003, "scale": 3.6937199132343754E7 }, { "level": 5, "resolution": 0.043945312500000014, "scale": 1.8468599566171877E7 }, { "level": 6, "resolution": 0.021972656250000007, "scale": 9234299.783085939 }, { "level": 7, "resolution": 0.010986328125000003, "scale": 4617149.891542969 }, { "level": 8, "resolution": 0.005493164062500002, "scale": 2308574.9457714846 }, { "level": 9, "resolution": 0.002746582031250001, "scale": 1154287.4728857423 }, { "level": 10, "resolution": 0.0013732910156250004, "scale": 577143.7364428712 }, { "level": 11, "resolution": 6.866455078125002E-4, "scale": 288571.8682214356 }, { "level": 12, "resolution": 3.433227539062501E-4, "scale": 144285.9341107178 }, { "level": 13, "resolution": 1.7166137695312505E-4, "scale": 72142.9670553589 }, { "level": 14, "resolution": 8.583068847656253E-5, "scale": 36071.48352767945 }, { "level": 15, "resolution": 4.2915344238281264E-5, "scale": 18035.741763839724 }, { "level": 16, "resolution": 2.1457672119140632E-5, "scale": 9017.870881919862 }, { "level": 17, "resolution": 1.0728836059570316E-5, "scale": 4508.935440959931 }, { "level": 18, "resolution": 5.364418029785158E-6, "scale": 2254.4677204799655 }, { "level": 19, "resolution": 2.682209014892579E-6, "scale": 1127.2338602399827 }, { "level": 20, "resolution": 1.3411045074462895E-6, "scale": 563.6169301199914 } ] const tileInfo = new TileInfo({ dpi: 96, rows: 256, cols: 256, format: 'PNG8', compressionQuality: 0, origin: { x: -180, y: 90 }, spatialReference: { wkid: 4490, latestWkid: 4490 }, lods: lods }) exports.tileInfo = tileInfo exports.lods = lods })
2.调用代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>加载天地图</title> <link rel="stylesheet" href="https://js.arcgis.com/4.11/esri/css/main.css"> <script src="https://js.arcgis.com/4.11/init.js"></script> <!-- <link rel="stylesheet" type="text/css" href="http://localhost:90/4.11/esri/css/main.css"/> <script src="http://localhost:90/4.11/init.js" type="text/javascript" charset="utf-8"></script> --> <style> html, body, #map { width: 100%; height: 100%; padding: 0; margin: 0; } </style> <script> require(["esri/Map", "esri/views/MapView", "esri/config", "esri/Basemap", "esri/layers/WebTileLayer", "esri/layers/support/TileInfo", '../4490.js', "esri/geometry/Extent", "esri/Graphic", "esri/symbols/SimpleMarkerSymbol", "esri/symbols/SimpleFillSymbol", "esri/geometry/Polygon", "dojo/on", "dojo/dom", "dojo/domReady!" ], function(Map, MapView, esriConfig, Basemap, WebTileLayer, TileInfo, epsg4490, Extent, Graphic, SimpleMarkerSymbol, SimpleFillSymbol, Polygon, on, dom) { //esriConfig.request.corsEnabledServers.push("localhost:6443");//设置地图服务器已允许跨域 var tileInfo = epsg4490.tileInfo; //tileInfo.spatialReference = { wkid: 4490} // var key = "205bffc088d4b6b3c3f1373c98560741" var key = "天地图的key" //自己申请的key var tiledLayer = new WebTileLayer({ urlTemplate: "http://{subDomain}.tianditu.gov.cn/DataServer?T=img_c&x={col}&y={row}&l={level}&tk=" + key, subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], tileInfo: tileInfo, id: '影像', listMode: 'hide' //这个属性设置是为了在layerlist不显示出来 }); var tiledLayer_poi = new WebTileLayer({ urlTemplate: "http://{subDomain}.tianditu.gov.cn/DataServer?T=cia_c&x={col}&y={row}&l={level}&tk=" + key, subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], tileInfo: tileInfo, id: '影像标记', listMode: 'hide' }); var tiledLayer1 = new WebTileLayer({ urlTemplate: "http://{subDomain}.tianditu.gov.cn/DataServer?T=vec_c&x={col}&y={row}&l={level}&tk=" + key, subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], tileInfo: tileInfo, id: '矢量', visible: true, listMode: 'hide' }) var tiledLayer_poi1 = new WebTileLayer({ urlTemplate: "http://{subDomain}.tianditu.gov.cn/DataServer?T=cva_c&x={col}&y={row}&l={level}&tk=" + key, subDomains: ["t0", "t1", "t2", "t3", "t4", "t5", "t6", "t7"], tileInfo: tileInfo, id: '矢量标记', visible: true, listMode: 'hide' }); var basemap = new Basemap({ baseLayers: [tiledLayer, tiledLayer_poi, tiledLayer1, tiledLayer_poi1], }) var map = new Map({ basemap: basemap }); var view = new MapView({ container: "view", spatialReference: { wkid: 4490 }, map: map, scale: tileInfo.lods[7], //center: [113.754645, 23.198923], //113.27434372047993,22.722786885699826 linked: false, zoom: 7, constraints: { lods: tileInfo.lods, minScale: tileInfo.lods[0].scale, maxScale: tileInfo.lods[19].scale }, }); view.extent = new Extent({ xmin: 119.36595023855007, ymin: 36.671927965183833, xmax: 117.5628763484501, ymax: 37.7009907263257, spatialReference: { wkid: 4490 } }); view.on("click", function(e) { console.log(e) }) }) </script> </head> <body> <div id="view"></div> </body> </html>
分类:
webgis前端







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了