fastadmin 工具栏添加自定义按钮,实现弹窗并保存数据效果
FastAdmin在一键CRUD时会自动生成添加、编辑、删除、导入、更多按钮的HTML,这些按钮会根据用户所拥有的权限控制基是否显示或隐藏。我们可以在控制器对应的index.html视图文件中任意修改或删除对应的按钮。
当我们需要在工具栏新增一个自定义按钮,并且点击按钮能够实现弹窗并且弹窗可以保存数据时,可以参考一下步骤
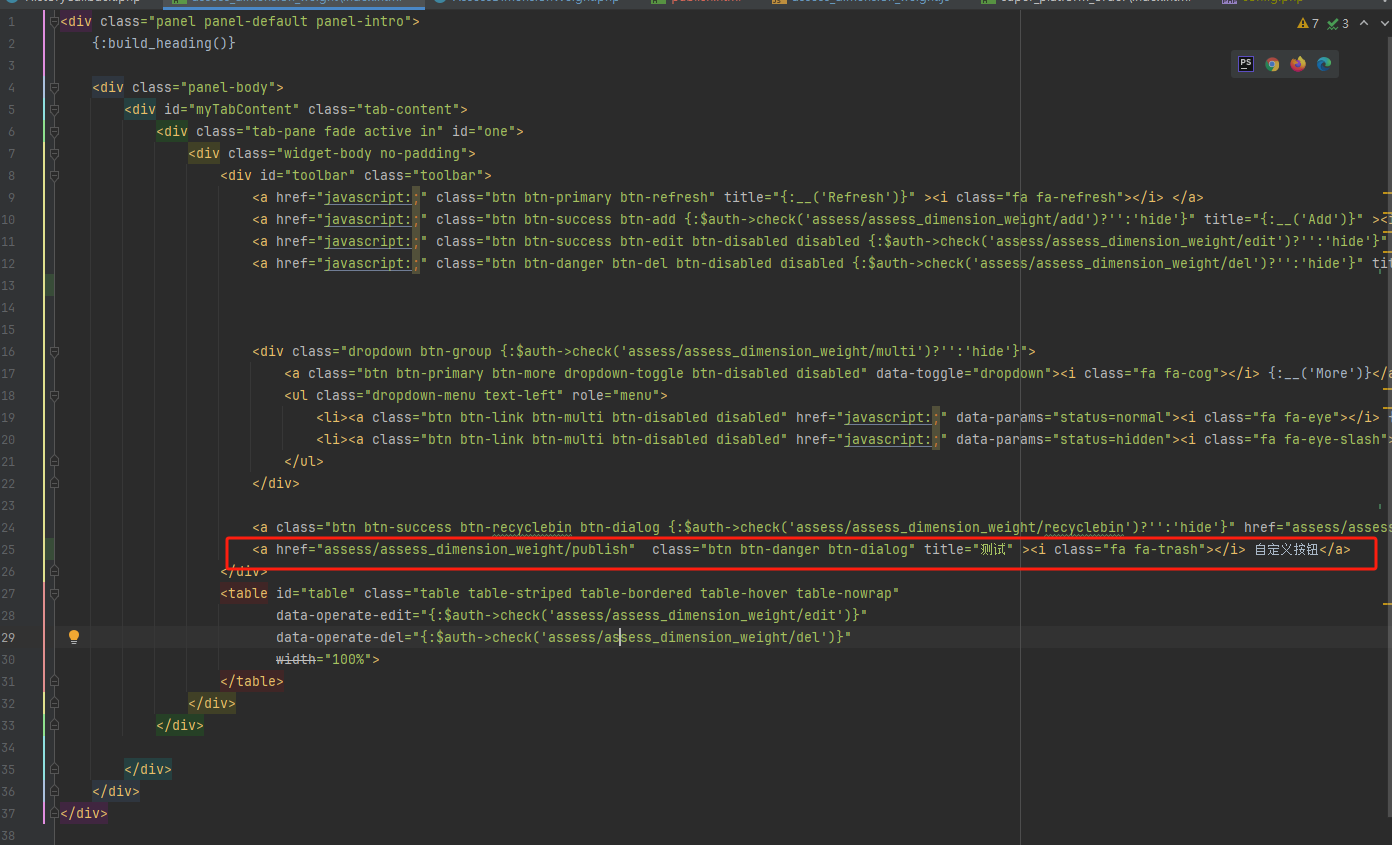
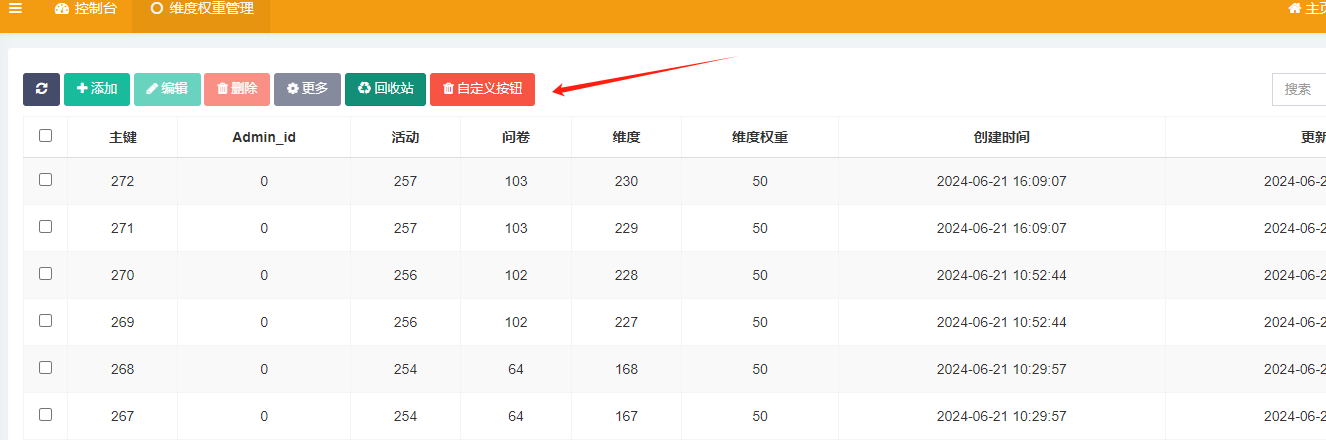
1、在对应的index.html视图文件中,新增弹窗按钮代码,代码整体以及实现效果如下图
<a href="assess/assess_dimension_weight/publish" class="btn btn-danger btn-dialog" title="测试" ><i class="fa fa-trash"></i> 自定义按钮</a>


2、在视图中,新建publish.html文件,代码如下
<form id="edit-form" class="form-horizontal" role="form" data-toggle="validator" method="POST" action="">
<div class="form-group">
<label class="control-label col-xs-12 col-sm-2">{:__('Assess_activity_id')}:</label>
<div class="col-xs-12 col-sm-8">
<input id="c-assess_activity_id" data-rule="required" min="0" data-source="assess/activity/index" class="form-control" name="row[assess_activity_id]" type="text" value="">
</div>
</div>
<div class="form-group layer-footer">
<label class="control-label col-xs-12 col-sm-2"></label>
<div class="col-xs-12 col-sm-8">
<button type="submit" class="btn btn-primary btn-embossed disabled">{:__('OK')}</button>
<button type="reset" class="btn btn-default btn-embossed">{:__('Reset')}</button>
</div>
</div>
</form>
3、在控制器中,新建方法渲染已经接收弹窗提交时的post请求
public function publish()
{
if ($this->request->isPost()) {
// 写保存按钮后的接收处理逻辑
$this->success('success!');
}
// 点击按钮渲染弹窗页面
return $this->view->fetch();
}
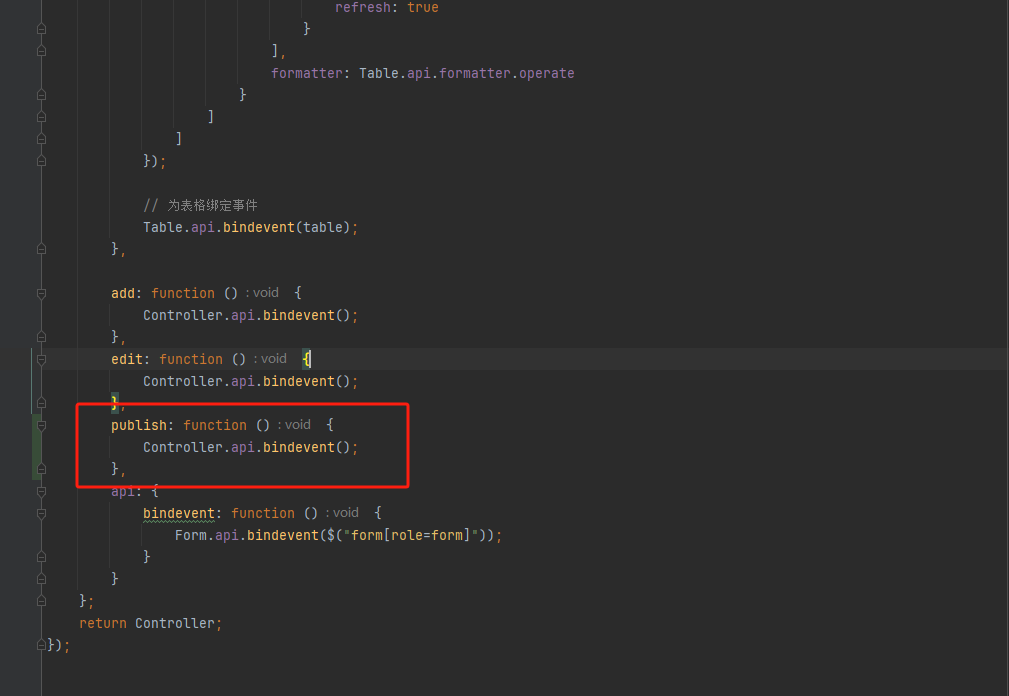
4、在js文件中,新增与控制器方法同名的方法,放api之上,代码以及代码位置如下
publish: function () {
Controller.api.bindevent();
},

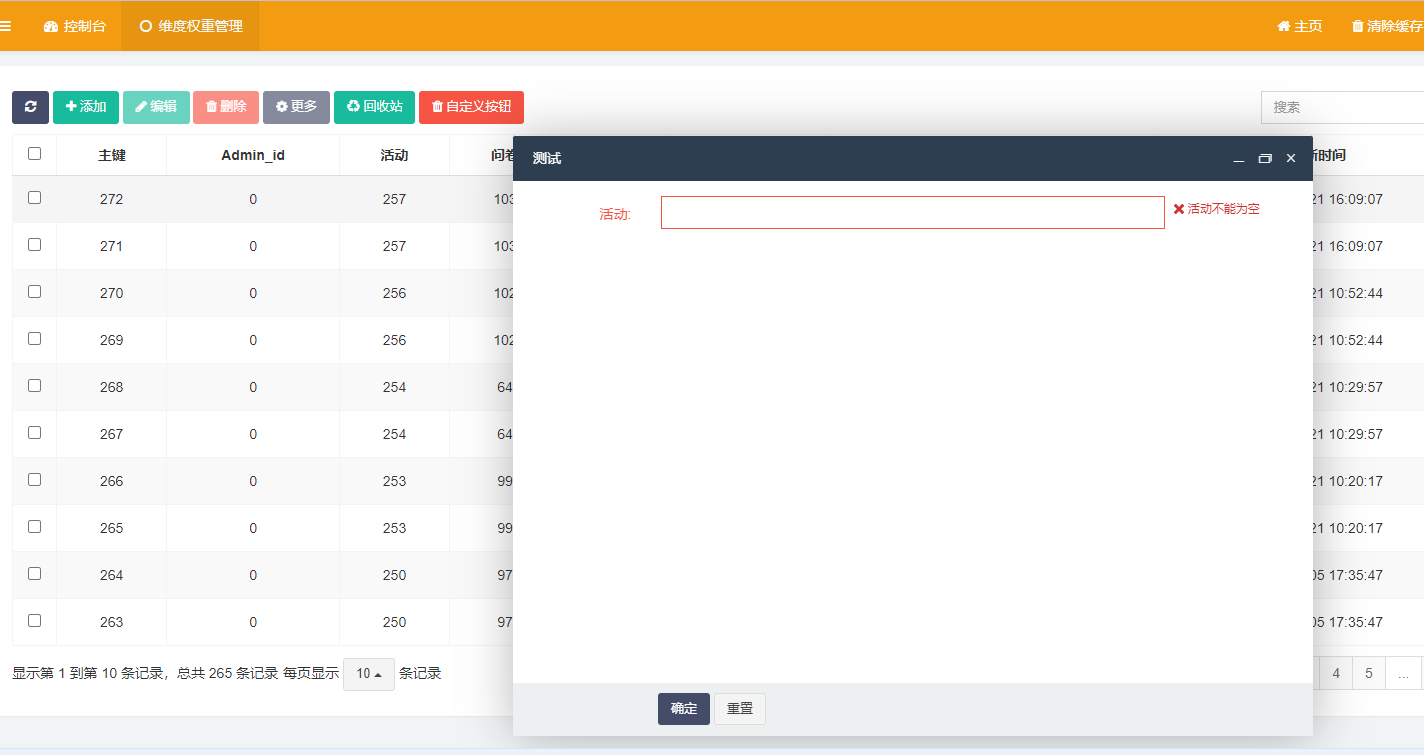
最近完成工具栏新增一个自定义按钮,并且点击按钮能够实现弹窗并且弹窗可以保存数据效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号