轻量级jquery框架之--树(tree)
前言
在常用的UI组件中,树形组件与数据列表组件可以说是构成一个管理平台基本的两大数据核心组件。树形组件用于系统菜单,数据列表用于数据表现,两者配合即可完成一个简单的数据系统。要实现一个支持复选、工具栏定义的无限级树形组件需要对树的递归创建、树的复选递归有很好的把握,特别是树形在复选情况下的表现样式,这也是难点所在。
树组件需求
(1)支持无限级加载树(支持懒加载方式)
(2)支持复选操作,和预定义的复选情况
(3)支持简单树形样式和可自定义叶子点的图片的复杂样式
(4)支持定义工具栏(依赖于toolbar组件)
(5)支持局部树节点重新加载
(6)支持点击事件监听
(7)支持自定义节点id字段名称和文本字段名称,并支持节点附带的其他数据信息
API设计
/*** *args= {params:params,target:target} *aparams参数 *target 需要重新加载的ul 子节点 **/ load: function () { }, /**** *获取当前树,所有选择了的数据,以数组形式返回 ****/ getChecked: function () { var arr = []; return arr; }
树配置JSON
var defaultOpts = { data: null,//'url/数据' textField: 'text',//菜单名称字段,默认为text idField: 'id',//菜单id字段,默认为id childField: 'children',//子树属性名称 dataField:'data',//节点数据字段名称 params: {},//远程加载参数{}、a=b&c=d lazy: true,//延时加载,当设置为true时,点击节点展开时,如果子元素为空则根据节点id发起请求加载子节点集合 plain: false,//true 为简单无图标样式 checkbox: false,//是否需要选择框 checkedData:{},//选择了的数据 toolbar:true, onClick: function () { },//点击事件 onloaded: function (data) { },//加载完成事件 operated: function (cmd) { },//工具栏任意事件都触发的事件,this=当前的节点的div元素(其父元素为li),cmd=当前按钮的事件指令(权限标志) onCheck: function (data,isChecked) {}//选择事件,不建议注册该事件,如果需要获取当前选择的数据,调用对象的getChecked即可 };
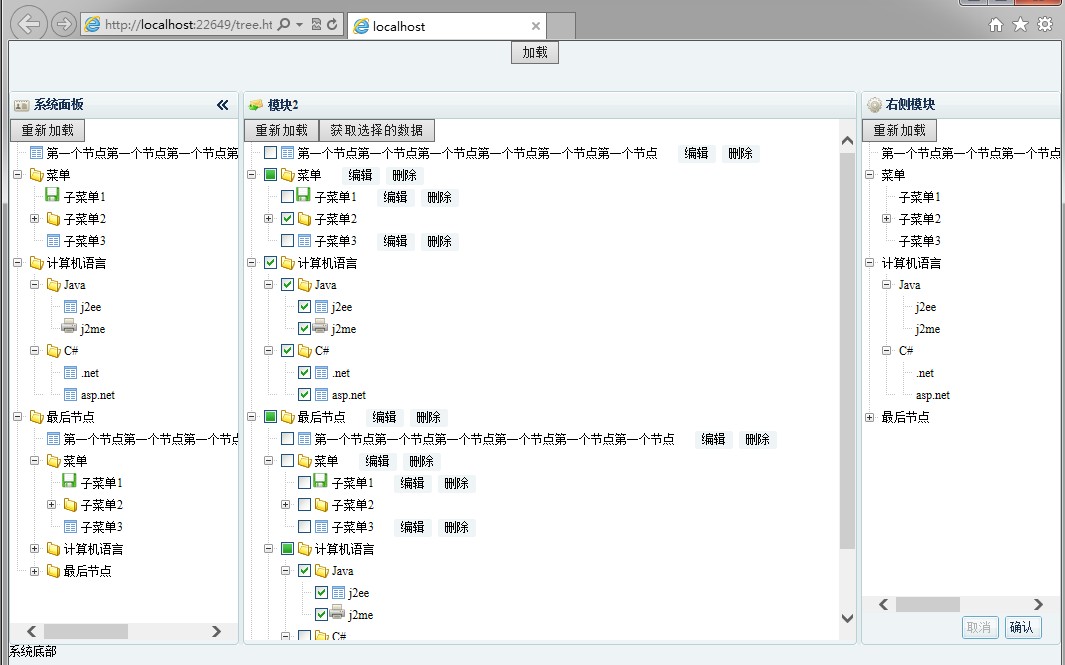
树预览

代码下载:
https://code.csdn.net/hjwen/open-ui/tree/master





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步